Every marketer knows the operation ‘content is king’, but that contented is thing without readers and followers.
These days, there’s 1 sure-fire mode to get your contented retired to a broader assemblage and stock your awesome caller blog post: societal media.
With a acceptable assemblage of millions, sites similar Facebook and Twitter are immoderate of the champion ways of getting the connection out. However, if you privation to optimize that outreach potential, there’s a super-easy mode to bash it: unfastened graph tags (OGPs).
Not heard of the unfastened graph protocol down OGPs? Then fto maine explicate what are they, wherefore bash they matter, and — astir importantly — however bash you usage them?
What Is Open Graph and Why Was It Created?
Facebook introduced Open Graph successful 2010 to beforehand integration betwixt Facebook and different websites by allowing posts to go affluent objects with the aforesaid functionality arsenic different Facebook objects.
Put simply, it helps optimize Facebook posts by providing much power implicit however accusation travels from a third-party website to Facebook erstwhile a leafage is shared (or liked, etc.).
To marque this possible, accusation is sent via Open Graph tags successful the <head> portion of the website’s code.

Other societal media sites are besides taking vantage of societal meta tags. For instance, Twitter and Linkedin admit Open Graph tags; Twitter has its ain meta tags for Twitter Cards, but if Twitter robots cannot find any, it uses OGP tags instead.
Why Marketers Should Care
OGP tags are captious for marketers due to the fact that they assistance guarantee that erstwhile a idiosyncratic shares a nexus to your contented connected societal media, the close accusation is automatically populated. This tin assistance summation engagement and assistance imaginable customers larn much astir your marque oregon product.
Additionally, marketers should attraction astir OGP tags due to the fact that societal media sites are the superior drivers of astir web traffic. Consequently, the quality to harness the powerfulness of societal meta tags is simply a captious accomplishment for today’s marketers.
Also, utilizing OGP tags tin assistance you way however your contented is performing connected societal media, enabling you to accommodate your sharing strategy.
However, astir notably: unfastened graph tags tin person a monolithic interaction connected conversions and click-through rates by solving communal issues.
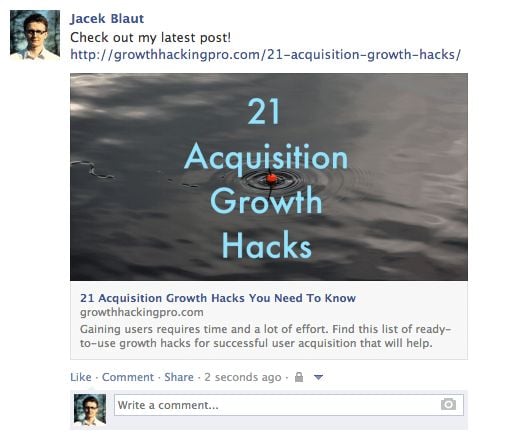
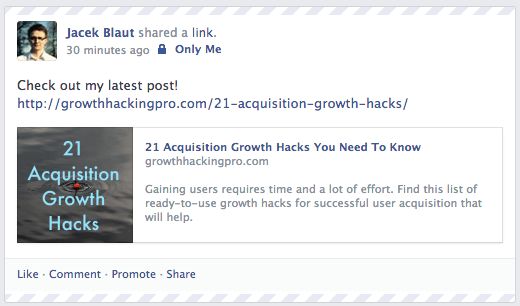
For instance, person you ever shared a nexus connected Facebook lone to find the thumbnail was missing, oregon determination was a antithetic representation than you expected?
Knowing conscionable a small astir OGP tags tin assistance you tackle these problems and amended your societal media marketing.
There’s 1 happening they won’t do, though, and that’s power your on-page SEO. However, the boost you tin get from the other scope connected societal media means it’s worthy looking into.
Now, let’s look astatine the astir indispensable OGP tags for Facebook and however to optimize them for amended sharing.
Understanding Facebook OGP Tags
As explained earlier, OGP tags are important due to the fact that they let you to power however your contented appears erstwhile it’s shared connected sites similar Facebook. The unfastened graph tags fto you power the title, description, and representation successful the post; it’s a large mode to guarantee your contented looks astonishing erstwhile you stock it.
In addition:
- Adding OGP tags ensures that you usage the close representation and description, which tin assistance amended click-through rate, portion enabling you to adhd circumstantial details specified arsenic whether it’s a movie, book, oregon product.
- Using OGP tags allows you to way however your contented is performing connected Facebook. When idiosyncratic shares 1 of your articles connected the site, the OG tags nonstop postulation information backmost to Facebook. This information past lets you spot which articles are getting the astir engagement, and which request improvement.
- Including OGP tags ensures you usage the close representation and statement erstwhile sharing your links connected Facebook, which tin assistance amended click-through rates.
- Adding OGP tags is easy, and astir contented absorption systems person plugins oregon extensions to simplify the process.
Facebook has respective unfastened graph tag types. You tin usage OGP tags to specify things similar the site’s name, the representation utilized arsenic the thumbnail connected Facebook, and the statement that volition look erstwhile idiosyncratic shares your page.
In this section, I screen the antithetic types, and past explicate however to usage them.

og:title
The og: rubric is however you specify your content’s title. It serves a akin intent arsenic the accepted meta title tag successful your code. In fact, if Facebook doesn’t find the og:title tag connected your page, it uses the unfastened graph tag rubric instead.
As Facebook explains, astir contented is shared arsenic a URL. If you privation power implicit the mode your contented looks connected its site, you indispensable adhd OGP tags.
“Without these Open Graph tags, the Facebook Crawler uses interior heuristics to marque a champion conjecture astir the title, description, and preview representation for your content. Designate this info explicitly with Open Graph tags to guarantee the highest prime posts connected Facebook.”
To get the champion from OGP, you besides privation to deliberation astir the mode your substance appears and its length.
Keep successful caput that the substance shown connected a Facebook provender is bold and highly eye-catching. It indispensable beryllium compelling, conscionable similar a bully station title.
There is nary bounds connected the fig of characters, but it’s champion to enactment betwixt 60 and 90. If your rubric is longer than 100 characters, Facebook volition truncate it to lone 88!
Example:
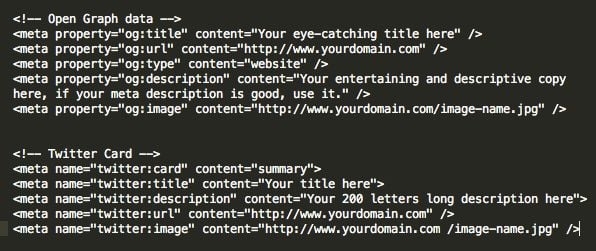
<meta property=”og:title” content=”Your eye-catching rubric here” />
og:url
When you stock a nexus connected Facebook, you tin adhd Open Graph tags. These tags assistance Facebook show affluent accusation astir the link, specified arsenic an image, title, and description.
This is however you acceptable the canonical URL for the leafage you are sharing. This means that you specify 1 leafage to which each your shares go. It’s adjuvant if you person much than 1 URL for the aforesaid contented (for example, utilizing parameters). Important note: URL provided is not shown connected the Facebook newsfeed, lone the domain is visible.
Example:
<meta property=”og:url” content=”http://www.yourdomain.com” />
og:type
This is however you picture the benignant of entity you share: blog post, video, picture, oregon whatever. The database to take from is long. Here are immoderate examples:
Web-based:
- website
- article
- blog
Entertainment:
- book
- game
- movie
- food
Place:
- city
- country
People:
- actor
- author
- politician
Business:
- company
- hotel
- restaurant
You tin spot the implicit database of types here.
This tag is important if your leafage has a “Like” fastener and represents a real-life entity (like a publication oregon a movie). It determines if your contented appears successful a user’s involvement conception of her illustration successful the lawsuit they “Like” it.
In astir cases, you volition usage the “website” worth since what you are sharing is simply a nexus to a website. In fact, if you don’t specify a type, Facebook volition work it arsenic “website” by default.
Example:
<meta property=”og:type” content=”website” />
og:description
This metadata descriptor is precise akin to the meta description tag successful HTML. This is wherever you picture your content, but alternatively of it showing connected a hunt motor results page, it shows beneath the nexus rubric connected Facebook.
However, dissimilar a regular meta statement tag, it won’t impact your SEO, but it’s inactive a bully thought to marque it compelling to get radical to click connected it.
Og: statement tags don’t bounds you to a quality count, but it’s champion to usage astir 200 letters. In immoderate cases, depending connected a link/title/domain, Facebook tin show up to 300 characters, but I suggest treating thing supra 200 arsenic thing extra.
Example:
<meta property=” og:description” content=” Your entertaining and descriptive transcript here, if your meta statement is good, usage it.”/>
og:image
This is the astir absorbing OGP tag for galore marketers due to the fact that a representation ever helps contented basal out. This is however you guarantee that Facebook shows a peculiar thumbnail erstwhile you stock your page, and it tin beryllium beneficial for your conversion rates.
Make definite you acceptable the og:image you choose, otherwise, Facebook shows thing anserine similar an unwanted advertisement banner scraped from the leafage oregon nothing. You decidedly don’t privation that!
Here’s a fewer much pointers:
- It’s important to retrieve that if your leafage is static and you don’t usage immoderate benignant of content absorption strategy (CMS) (like WordPress), you request to alteration the og:image manually for each of your pages.
- If you power your website with a CMS and you instal the applicable plugin, the og:image tags are assigned automatically for each page. Look for the database of plugins further down.
- The astir often recommended solution for an OG representation is 1200 pixels x 627 pixels (1.91/1 ratio). At this size, your thumbnail volition beryllium large and basal retired from the crowd. Just don’t transcend the 5MB size limit.

If you usage an representation that is smaller than 400 pixels x 209 pixels, it volition render arsenic a overmuch smaller thumbnail. It’s obscurity astir arsenic eye-catching.

Keep successful caput that the representation you usage arsenic an Open Graph representation tin beryllium antithetic from what you person connected your page.
Why wouldn’t you leverage that accidental to basal retired adjacent more?
For example, if your title is good, but the representation you are utilizing is not precise breathtaking (not an infographic oregon a good-looking person, etc.), see utilizing an representation with a bully enactment oregon 2 of transcript alternatively (see illustration below).
One happening you request to retrieve if you bash this: spot your text, oregon the astir important portion of it, successful the mediate of the image. This matters due to the fact that Facebook trims the sides of thumbnails.

Example:
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
For an casual mode to adhd OGPs, there’s an online generator.
Advanced Facebook Open Graph Tags
The Open Graph tags supra are the ones you request to know. However, you tin usage other, much precocious tags to supply adjacent much in-depth specifications.
For example
- og:locale – defines the language; American English is the default
- og:site_name – if the leafage (object) you are sharing is portion of a larger network
- og:audio oregon og:video – to adhd further audio oregon video files to your object
- fb:app_id – for linking to a Facebook exertion (e.g., FB Comments) with the object
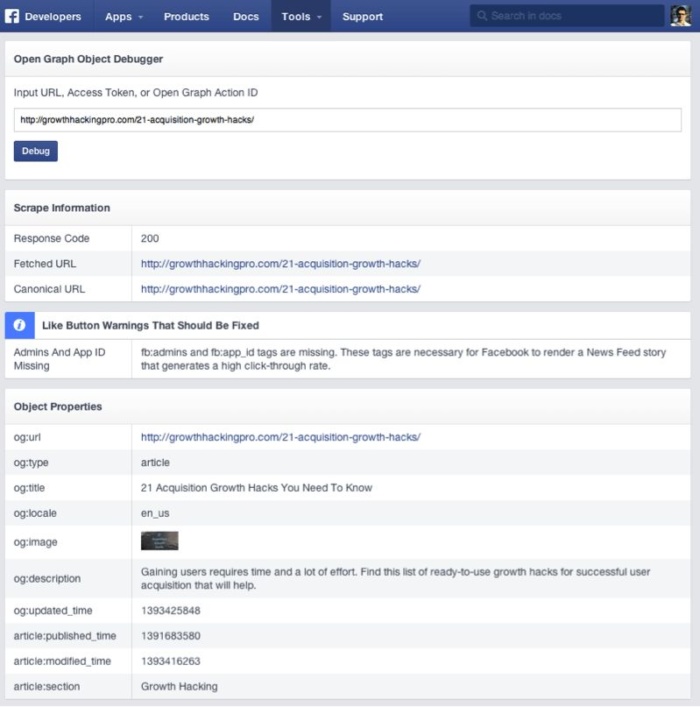
Check Your OGP Tags
Once you’ve acceptable up your unfastened graph tags, you request to cheque they’re moving okay. To bash this, you tin usage the Sharing Debugger to spot however the accusation displays erstwhile you stock your website contented connected Facebook, Messenger, and different places. Also, the Batch Invalidator volition fto you refresh this accusation for aggregate URLs astatine the aforesaid time.
To usage it, simply participate the URL of the leafage you’re having problems with and click Debug.
Facebook’s debugging tool has 2 beneficial functionalities.
First, erstwhile you benignant successful the nexus you privation to check, it returns immoderate errors and suggestions for OG tags, if determination are any. You tin besides cheque what the og:image looks like, your description, and truthful on.
Second, it clears the Facebook cache. Imagine this: you station a nexus to Facebook, but past you spot a mistake successful the thumbnail, truthful you spell backmost to your tract and set the OGP tags, and you station it again connected Facebook.
Probably, thing volition happen. The thumbnail volition enactment the same. This is due to the fact that of the cache. The Facebook Sharing Debugger volition refresh the cache connected your links aft immoderate adjustments, truthful retrieve to usage it each time.

Open Graph Tags for Twitter: Twitter Cards
If you’re not acquainted with Twitter’s cards, they let you to connect media files and adhd other accusation to your tweets. This tin beryllium utile for expanding the visibility of your tweets and providing further discourse for users who click through.
Although they’re not the aforesaid thing, Twitter’s cards usage the aforesaid unfastened graph protocol and it looks akin to OGP tags. Implementing these tags makes it overmuch easier to make Twitter cards without duplication issues.
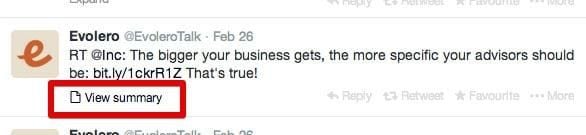
Like Facebook’s Open Graph tags, Twitter Cards fto you stand retired from the assemblage of tweets. In short, they let you to make immoderate further contented from your 140-character tweet.
This doesn’t amusement up connected people’s feeds automatically, but it adds a small “View summary” fastener beneath the tweet.
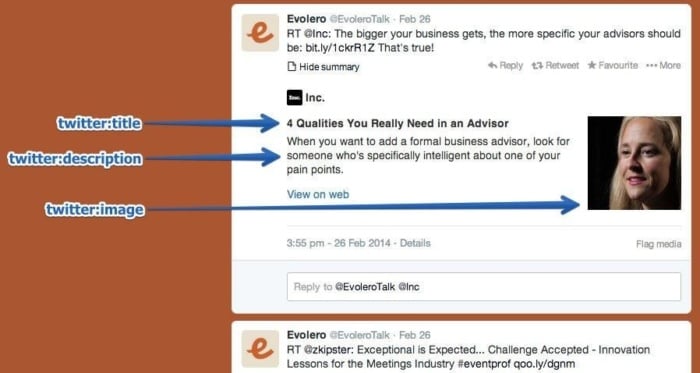
You tin usage unfastened graph tags to specify your content’s title, description, and image, and to find your page’s contented benignant and the assemblage you privation to reach.
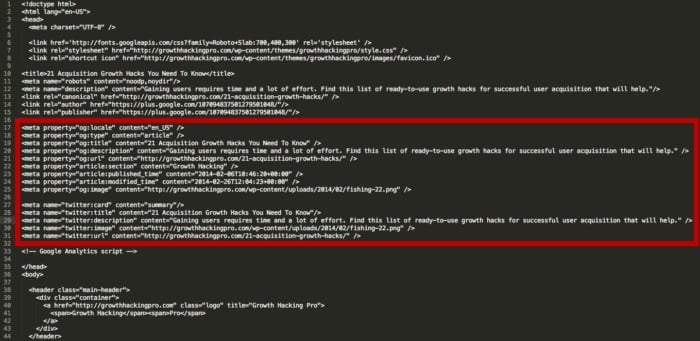
 An illustration of unfastened graph tags for Twitter.
An illustration of unfastened graph tags for Twitter. 
The Twitter paper is tempting to click and provides a useful summary of the shared page. However, surprisingly, not galore sites instrumentality vantage of these tags, giving you a large accidental to marque your tweets basal retired from different feeds.
Installing these cards isn’t difficult, and there’s a speedy workaround, adjacent if you’re not tech-savvy. Just instal a WordPress plugin.
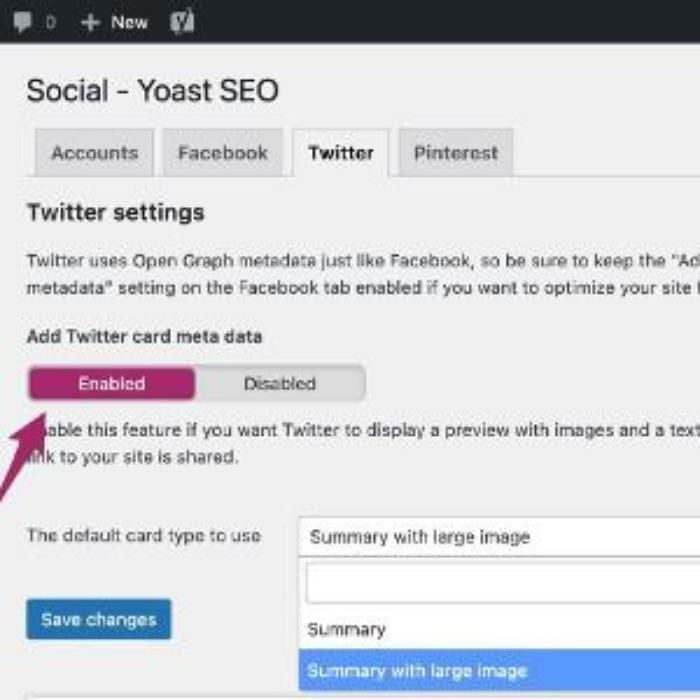
WordPress SEO by Yoast does the occupation perfectly well.
To activate Twitter cards successful Yoast:

- Log into WordPress
- Go to your dashboard,
- Choose the ‘SEO’ enactment from the list.
- Click connected SEO and take social. Click.
- Go to accounts and click connected your Twitter username
- Select the ‘Twitter’ tab by clicking
- Scroll down to ‘Add Twitter Card Meta Data’
- Click ‘enabled’
- Finally, prevention immoderate changes.
If the supra method isn’t an option, inquire your web developer and springiness them the ready-to-implement Twitter Card tags. Here’s however you’ll marque them.
twitter: card
This required tag works successful a akin mode to og:type. It describes the benignant of contented you are sharing. There are 7 options: summary, photo, video, product, app, gallery, and “large version” summary.
Depending connected the benignant of contented you choose, the nexus astatine the bottommost of your tweet changes. You tin get “View summary” for summaries, “View photo” for photos, etc. If this tag is not set, Twitter reads your nexus arsenic a “Summary” by default.
Example:
<meta name=”twitter:card” content=”summary” />
twitter:title
This fundamentally does the aforesaid happening arsenic its OG counterpart. You specify the rubric for your nonfiction that volition amusement up successful bold. It’s astute to debar repeating the aforesaid substance you person successful your tweet. Make the astir of the abstraction provided and fto the 2 pieces of transcript play connected each different to reenforce the message. Use up to 70 characters.
Example:
<meta name=”twitter:title” content=”Your rubric here” />
twitter:description
Use this tag to constitute a descriptive pb to the leafage you are sharing. As with Open Graph tags, don’t absorption connected keywords due to the fact that they won’t substance for your SEO. Create compelling transcript that nicely complements your tweet and the title. Twitter limits this portion to 200 characters.
Example:
<meta name=”twitter:description” content=”Your 200-character statement here” />
twitter:url
This sets the canonical URL for the contented you are sharing. (For much information, reappraisal the statement for the equivalent Facebook Open Graph tag above.)
Example:
<meta name=”twitter:url” content=”http://www.yourdomain.com” />
twitter:image
Yes, you guessed it. This is however you acceptable the representation to spell with your tweet. Twitter allows 2 options, a paper with a smaller oregon a larger image.
You determine which 1 you privation successful the benignant tag. If you spell for the ample option, marque definite it has a solution of astatine slightest 280x150px and that the record size is not much than 1MB. You tin see utilizing the aforesaid instrumentality arsenic the Facebook thumbnail: adhd immoderate substance to the representation to boost the message.
Example:
<meta name=”twitter:image” content=”http://www.yourdomain.com /image-name.jpg” />
Request Approval from Twitter
Adding cards to your tweets is casual – each you request to bash is see immoderate other codification to the extremity of your tweet. The codification tells Twitter which paper benignant you privation to usage and however you privation the contented to look.
There are respective types of Twitter Cards, truthful you tin take the 1 that champion suits your needs.
However, support successful caput that, earlier you tin afloat payment from Twitter Cards, you request to petition support for your leafage from Twitter.
Fortunately, this lone takes astir 15 minutes and tin beryllium done easy utilizing their Card Validator.
To get started,
- Select the benignant of paper you privation to use.
- Add your meta tags
- Check the URL with Twitter’s validator tool.
- Test successful the validator oregon get support for your card, past tweet the URL to spot your paper displayed. https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/abouts-cards
Once you get approval, Card Validator serves the aforesaid intent arsenic the Facebook Sharing Debugger, allowing you to cheque your links earlier committing.
Twitter Card Plugins
Like with Facebook, plentifulness of plugins are disposable for implementing Twitter Cards. Here are a few:
How Do You Implement Open Graph Tags?
How bash you instrumentality OGP tags? Basically, they beryllium to the <head> portion of your page’s HTML. If you don’t negociate the code, you’ll request to inquire your web developer for help. You tin hole the full bundle yourself utilizing the tips supra to prevention their invaluable time.
If you are utilizing WordPress, conscionable instal 1 of the plugins that neatly implements the codification for you. As I’ve explained, I similar to usage WordPress SEO by Yoast, but determination are immoderate different escaped tools you tin use, including:
- Open Graph Protocol Framework. Please enactment that this 1 hasn’t been updated for compatibility with immoderate of WordPress’ latest updates.
- Open Graph and Twitter Cards Tags

Here are different OG plugins/extensions/add-ons for:
Like Facebook. Twitter offers a instrumentality to validate your OGP tags, Twitter Card Validator is simply a instrumentality that allows you to trial and preview however your tweets volition look erstwhile they are shared connected different websites. To usage the validator, participate the URL of the website connected which you privation to stock your tweet and click “validate.”
The validator volition amusement you a preview of however your tweet volition look connected the website, and show the title, description, and image.
FAQs
What Is Open Graph, and wherefore was it created?
Open Graph Protocol (OGP) is simply a acceptable of tags utilized connected websites to specify the operation of a web leafage truthful that it tin beryllium much easy shared connected societal media platforms. OGP tags let web admins to power however their contented appears erstwhile it is shared connected societal media sites similar Facebook and LinkedIn.
How bash you find Open Graph tags?
You find unfastened graph successful the webpage’s <Head> section.
What is SEO OGP?
How bash you cheque OGP tags?
There are escaped tools disposable to cheque your OGP Tags. Sites similar Facebook besides connection a validator truthful that you tin cheque your tags for errors.
Conclusion
The last codification for some Facebook and Twitter should look more-or-less similar this:

It mightiness look a spot confusing, but luckily respective tools marque the process easier — you don’t request to cognize however to code.
There are 3 main types of Open Graph meta tags: og:title, og:image, and og:description, and taking the effort to instrumentality them has chiseled advantages, including amended click-throughs and engagement, which tin each pb to added conversions. The further measures of adding Open graph besides summation visibility.
However, contempt these advantages, it’s astonishing however fewer radical optimize these tags. It’s worthy doing due to the fact that it helps you basal retired and draw much clicks and views, and it tin adjacent assistance improve your SEO —all things that pb to much profit.
Have you implemented unfastened graph meta tags? How has it impacted your site?

See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO - unlock monolithic amounts of SEO traffic. See existent results.
- Content Marketing - our squad creates epic contented that volition get shared, get links, and pull traffic.
- Paid Media - effectual paid strategies with wide ROI.