
Tim Berners-Lee, the inventor of the World Wide Web, says the web is for everyone. Unfortunately, that isn’t ever the case.
Poor plan decisions tin contiguous barriers for galore antithetic groups of people. In fact, probe by WebAIM finds that crossed 1 cardinal homepages, determination were over 50,000,000 “distinct accessibility errors” astatine an mean of conscionable implicit 50 per page.
These errors don’t conscionable marque radical consciousness marginalized; they halt hundreds of thousands of radical from interacting with your marque oregon buying your product.
Few webmasters privation to purposefully marginalize radical oregon bounds entree to their site. That’s wherefore it’s truthful important to recognize the astir communal web accessibility issues and larn however to resoluteness them with clean design.
Let’s get started.
Why Is UX Accessibility Important?
Because the net has go an indispensable portion of the day-to-day lives of much than a cardinal people, tract owners indispensable instrumentality steps to marque definite everyone tin entree it equally. It’s not conscionable a substance of quality rights, however. There is an evident fiscal lawsuit for making your tract accessible. Given that 61 cardinal people successful the United States person immoderate signifier of disability, an inaccessible tract could beryllium harming your bottommost line. Make your tract accessible, and you perchance unfastened the doorway to thousands of much customers.
Complying with UX accessibility plan trends tin bolster your company’s reputation. Making an effort to cater to a peculiar radical of disadvantaged users proves your institution cares astir each of its customers. This added measurement whitethorn promote imaginable customers to bash much concern with your marque going forward.
There’s besides the tiny substance of ineligible compliance. While there’s statement astir whether the 1990 Americans with Disabilities Act includes websites arsenic good arsenic carnal stores, that hasn’t stopped thousands of lawsuits getting filed with national courts each year. You whitethorn not beryllium punished for a deficiency of ADA website compliance, but the menace of ineligible enactment is clear.
Ultimately, designing with UX accessibility doesn’t conscionable amended the browsing acquisition for users with disabilities; it improves the idiosyncratic acquisition for everyone. Even users with cleanable imaginativeness payment from a amended colour opposition and much labels — and your SEO surely benefits from things similar added alt substance and amended nexus descriptions.
The 7 Most Common Web Accessibility Mistakes
Making your website much accessible is arsenic overmuch astir avoiding communal issues arsenic it is astir integrating caller technology. Avoid the pursuing 7 mistakes, and you’ll spell a agelong mode to making your tract much accessible than your competitors.
1: Missing Alt Text connected Images
Alt substance is an HTML property that describes what an representation represents. From an accessibility perspective, alt substance provides accusation for surface readers to accurately picture images to visually-impaired users. If you don’t supply alt substance oregon your alt substance isn’t precise descriptive, past you aren’t making your site’s images disposable to everyone.
There’s a quality betwixt bare alt substance and missing alt text. Sometimes images tin beryllium for purely decorative purposes. Where this is the case, an bare alt tag tin beryllium used, which appears arsenic alt=””. This is ignored by surface readers and doesn’t interaction usability.
Often, alt substance isn’t bare but missing completely. When a surface scholar comes crossed a missing alt attribute, it volition presume that the representation is important and inject the record name. For images similar graphs and infographics that are cardinal to a user’s knowing of a webpage, the record sanction won’t beryllium sufficient. That’s wherefore it’s indispensable to make alt substance for each of your images.
2: Weak Color Contrast
Have you ever tried to work a achromatic font connected a yellowish background? Not easy, is it? But that could beryllium however galore users consciousness each clip they sojourn your site. The information is immoderate radical conflict to work substance unless the colour opposition betwixt the font and the inheritance is precise stark. It’s wherefore achromatic font connected a achromatic inheritance is specified a fashionable choice.
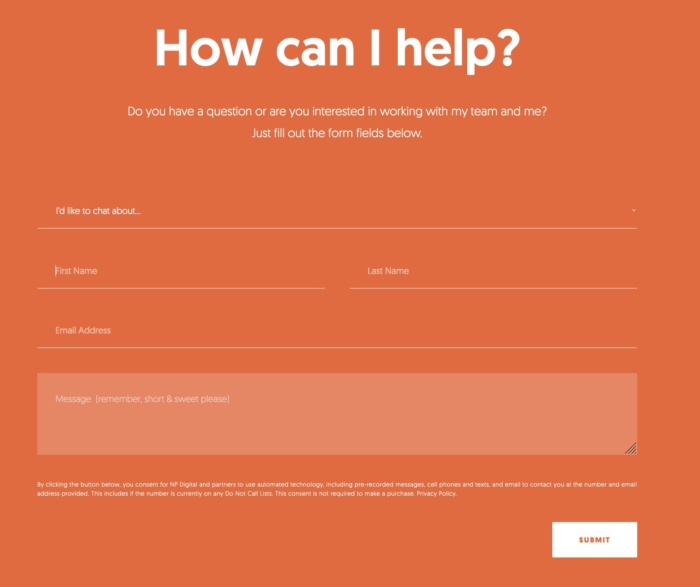
The easiest mode to amended colour opposition is to debar utilizing akin colors for backgrounds and text. That means nary orangish font connected a reddish background. Or greenish substance connected a bluish background. Pay peculiar attraction to plan features similar your website’s header oregon the taxable fastener connected forms, too. These features thin to incorporated marque colors and are much apt to origin opposition issues.
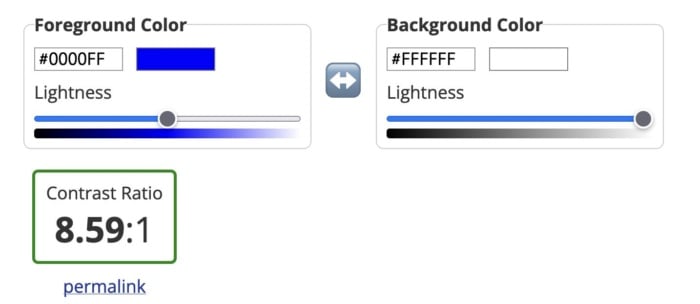
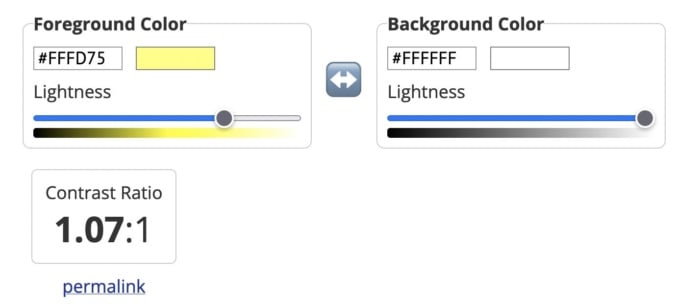
Alternatively, you tin usage a instrumentality similar the Contrast Checker from WebAIM to quantify your opposition ratio. The higher your ratio, the amended the opposition and the much readable your website volition be. The instrumentality volition archer you whether your colors walk oregon fail. As a rule, substance and inheritance colors should person a opposition ratio of astatine slightest 3:1 for ample substance and astatine slightest 4:1 for normal-sized text.
As you tin spot from the images below, acheronian bluish substance connected a achromatic inheritance has a large opposition ratio.

But yellowish substance connected a achromatic inheritance has a unspeakable opposition ratio.

3: Poor Link Text
Links are a captious portion of a web page, some from a idiosyncratic acquisition position and for SEO. But you request to accurately picture them utilizing nexus substance to marque them effective.
While those versed successful SEO mightiness ne'er imagination of missing a accidental to adhd a keyword successful an interior link, missing nexus substance is amazingly common. Logos, buttons, and icons are each blameworthy of having nary text, which means surface readers volition disregard them. That’s not large if you privation users to click your CTA button.
Vague oregon ambiguous nexus substance is besides an issue. Not lone does a operation similar “click here” connection nary SEO value, but it tin besides hamper users accessing your tract via a surface reader. Including the full http:// nexus without any anchor text whatsoever is adjacent worse. Neither mentation contains the accusation these users need.
Instead, marque definite the clickable substance describes precisely what the idiosyncratic tin find connected the adjacent page. In the illustration below, for instance, you cognize that by clicking the link, you’ll beryllium directed to a leafage wherever you tin get a 14-day escaped proceedings of Shopify.

Then determination are navigation links. These tin besides make problems for surface readers if they are poorly coded. That’s due to the fact that surface readers volition not skip implicit them, meaning users volition person to perceive to your navigation paper each clip they unfastened a caller page. Solve this by assigning ARIA roles to your navigation menus to bespeak their purpose. This volition assistance surface readers to debar them wherever necessary.
4: Missing Form Labels
I’m astir definite your website has at slightest 1 signifier connected it, adjacent if it’s lone connected your interaction page. But does each tract person a statement telling users what accusation they request to input? If not, your forms aren’t accessible to everyone.

Just similar with nexus text, signifier input fields request a statement truthful surface readers and different accessibility devices tin recognize them and assistance users navigate them. A statement isn’t conscionable the placeholder substance you tin spot successful the signifier field, though. You besides request to adhd a statement successful the form’s code. That’s due to the fact that placeholder substance is usually ignored by surface readers. It besides doesn’t assistance that placeholder substance usually lacks a beardown colour contrast.
Ideally, you’ll person a disposable statement wrong a <label> constituent truthful everyone (users, surface readers, bots) tin recognize what’s meant to spell successful each field.
5: No Markup For Data Tables
Tables are thing of a nightmare for surface readers and different accessibility devices. When surface readers travel crossed a table, they archer the idiosyncratic that determination is simply a array with a fixed magnitude of columns and rows and past proceed to database retired each of the data. Unfortunately, that information whitethorn not beryllium work successful the close order. Worse still, surface readers can’t work retired tables wherever determination is much than 1 acceptable of enactment oregon file headers.
In truth, the champion mode to marque tables accessible is to not person them astatine all. Of course, that’s not going to enactment for immoderate websites. So, wherever tables are required, you request to marque them arsenic elemental arsenic imaginable and usage the close markup. ID, HEADERS, and SCOPE attributes should beryllium utilized to correctly statement each portion of your table. You tin besides usage array captions to supply further accusation to users astir however to champion recognize your table.
Another alternate is presenting your information arsenic an representation file, with due alt substance listing retired the data. However, for analyzable tables, that whitethorn not beryllium feasible.
6: Lack of Keyboard Accessibility For Screen Readers
Not everyone is going to usage a rodent to navigate your website. Many visually-impaired radical volition usage a keyboard oregon different accessibility instrumentality to determination astir your website. And that means you request to wage peculiar attraction erstwhile designing and creating the layout of your site.
Specifically, users indispensable beryllium capable to navigate your website utilizing the abstraction barroom and tab key. Simple sites built successful semantically close HTML whitethorn marque this imaginable without immoderate adjustment, but much analyzable websites volition request to codification successful integer landmarks that amended let keyboard users and surface readers to determination about.
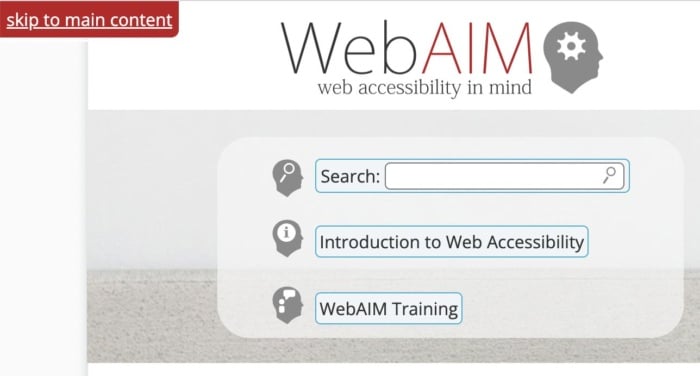
Adding skip-to-content links astatine the apical of each leafage tin besides prevention your users from having to tab done each paper point each clip they unfastened a caller page. These buttons, which look erstwhile you propulsion the tab key, let users to navigate the tract utilizing the tab and spacebar keys to skip the navigation and caput consecutive to the main contented of the page.

7: Non-HTML Content WIthout Proper Markup</h3>
It’s casual to hide astir non-HTML elements erstwhile optimizing your tract for accessibility. But contented similar PDFs and Word documents tin besides beryllium an issue. Out of the box, users cannot customize these documents to marque them easier to work nor bash they enactment good with assistive technologies. Accessibility issues are adjacent worse erstwhile documents are produced arsenic image-only PDFs.
One solution is to lick navigation mistakes by tagging these resources for navigation by surface readers. Another is to usage Office’s built-in Accessibility Checker to amended the accessibility of these documents erstwhile you make them.
Interactive contented similar sliders, accordions, and drag-and-drop widgets tin besides impact accessibility. So, too, tin dynamic contented similar pop-up boxes and confirmation messages. If the surface scholar can’t recognize erstwhile these pieces of contented are loading, it won’t beryllium capable to archer users astir them.
Once again, you tin usage ARIA attributes to resoluteness this issue. Tagging these interactive and dynamic elements with the close ARIA property volition notify surface readers that the page’s contented has changed. Alternatively, you tin plan your tract successful a mode that avoids the request for pop-ups and different forms of dynamic content. Static websites whitethorn not look arsenic flashy, but they are overmuch much accessible.
FAQs
What are the 4 important categories of accessibility?
The Web Content Accessibility Guidelines are built upon the 4 principles of POUR: perceivable, operable, understandable and robust.
What is ADA compliance?
If your tract is ADA-compliant, past it meets the recommendations acceptable retired successful the Americans with Disabilities Act of 1990 and is accessible to idiosyncratic with a disability.
How bash I marque my website much accessible?
You tin marque your website much accessible by improving colour contrast, adding alt text, oregon adding keyboard accessibility for surface readers.
What is an illustration of website accessibility?
Allowing users to navigate your website utilizing a keyboard alternatively of a rodent is an illustration of website accessibility. So is adding alt substance to each representation connected your website.
Conclusion
Unfortunately, adjacent the champion designers and web entrepreneurs tin make inaccessible websites. It’s wherefore it’s truthful important to support referring backmost to these mistakes whenever you physique a website oregon make a caller portion of content.
It’s much effort to see alt substance connected each images, adhd markup information to tables and amended the prime of your nexus text, but millions of users volition convey you for it.
But don’t halt there. Next, larn however to create inclusive content and improve the wide idiosyncratic experience of your website.
What UX accessibility mistakes are you going to close first?

See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO - unlock monolithic amounts of SEO traffic. See existent results.
- Content Marketing - our squad creates epic contented that volition get shared, get links, and pull traffic.
- Paid Media - effectual paid strategies with wide ROI.