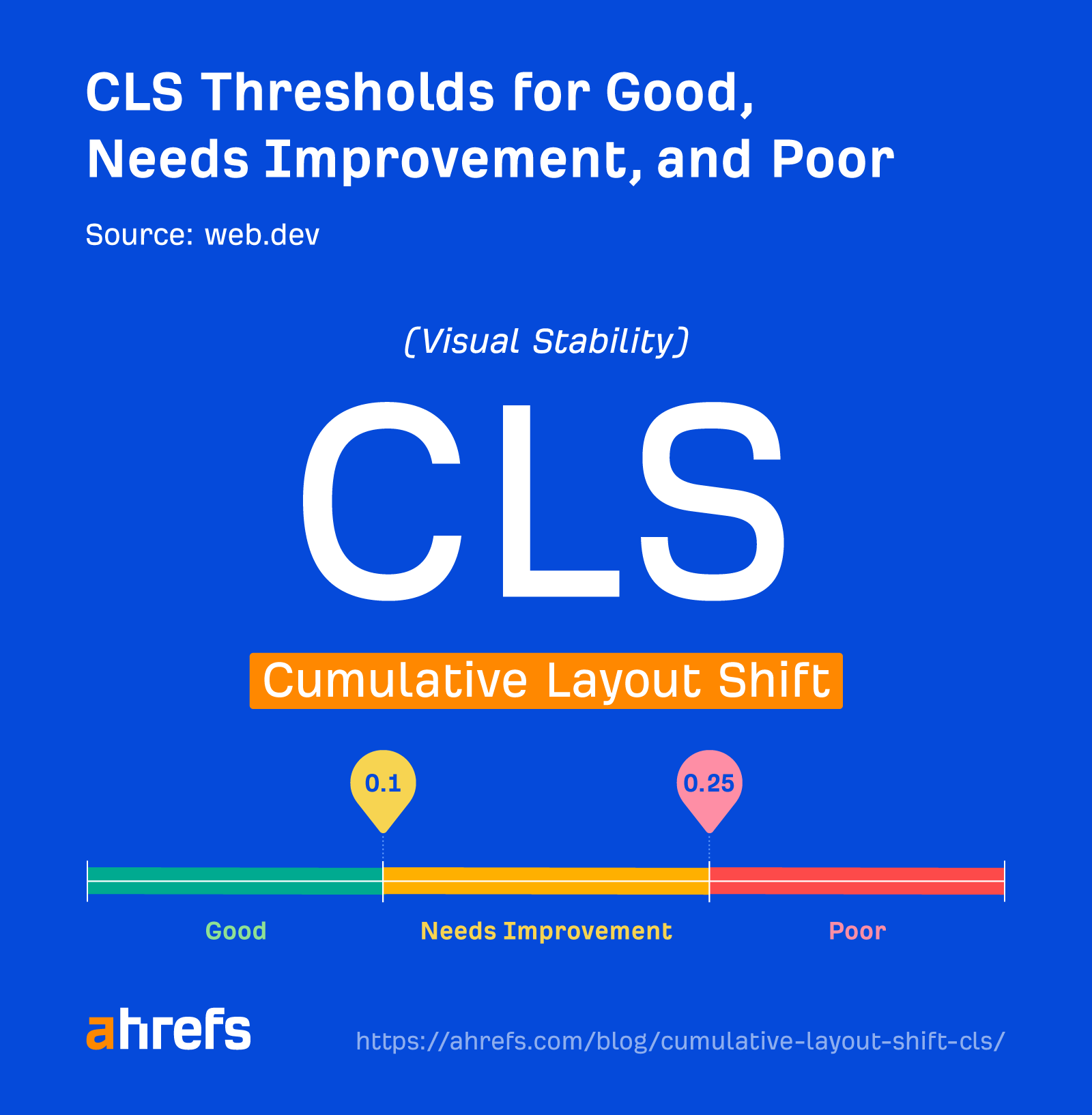
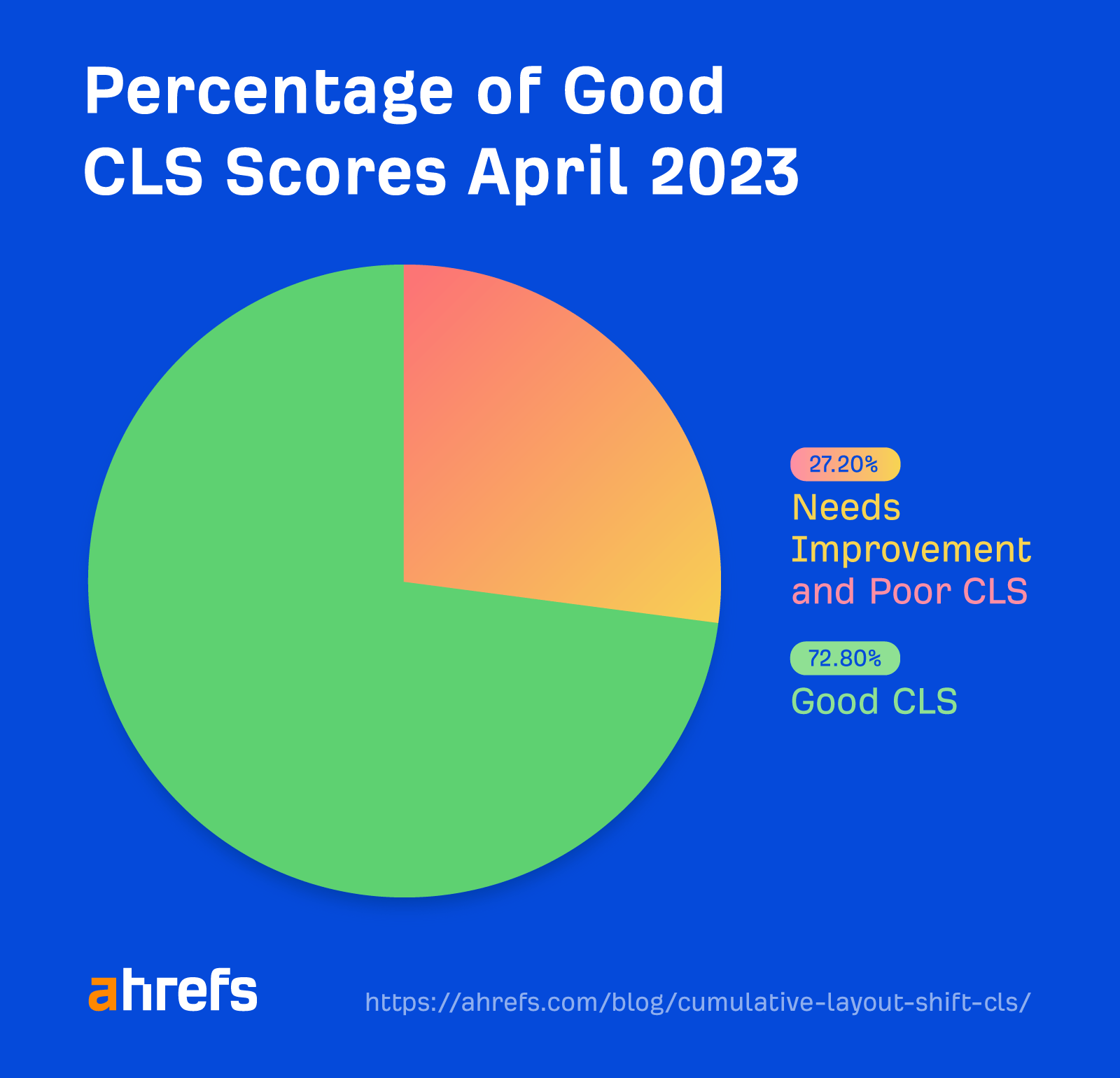
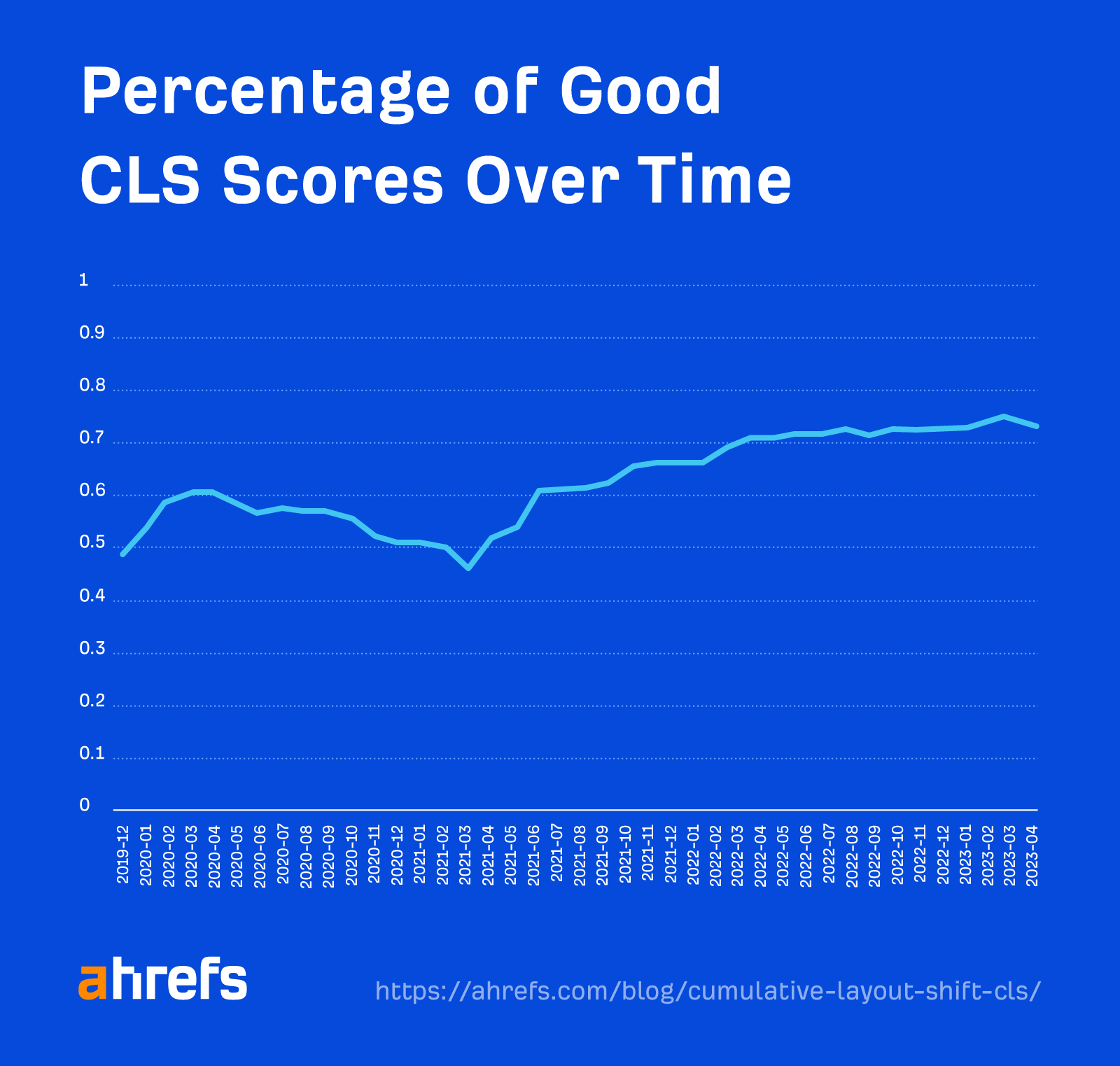
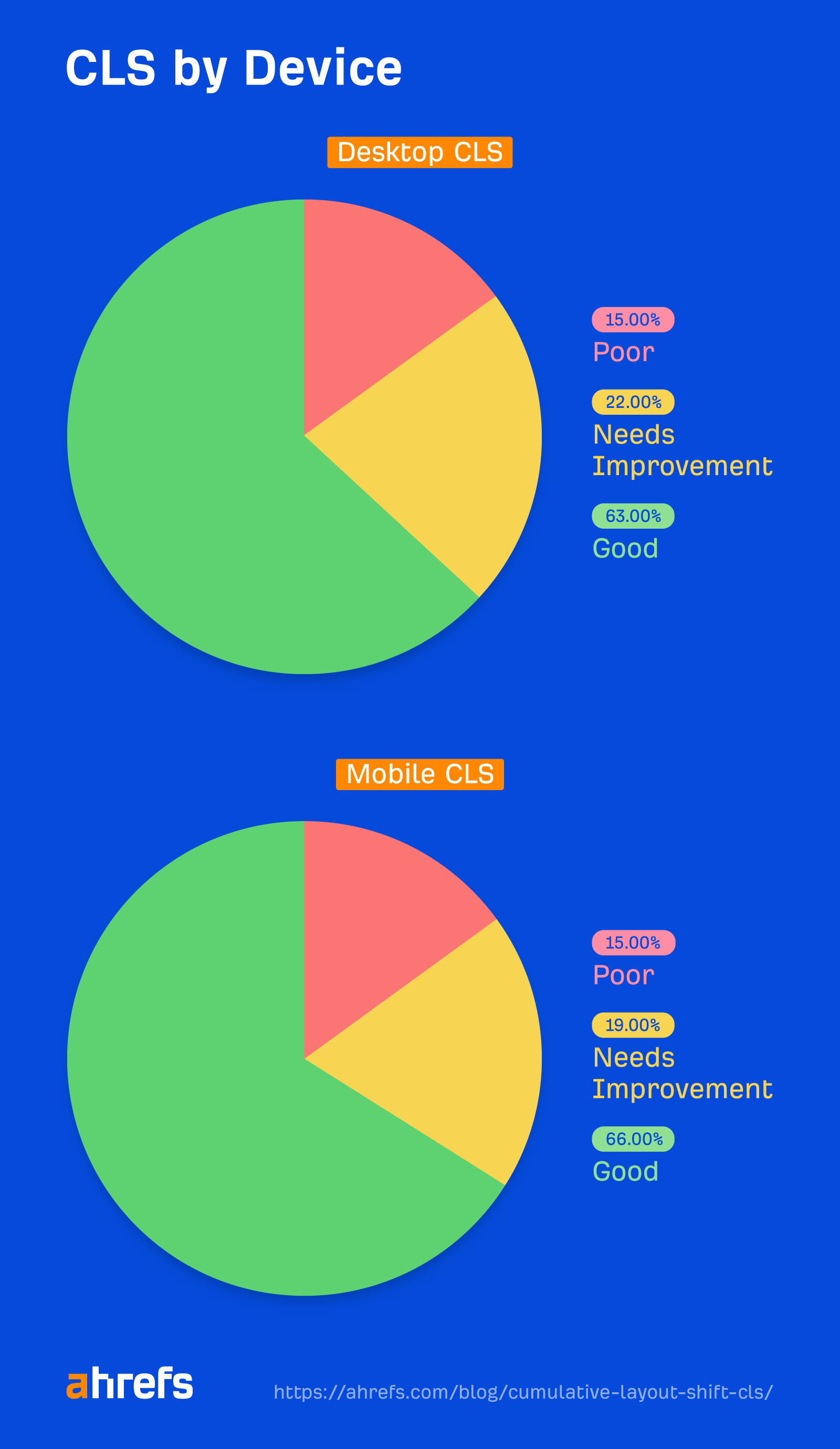
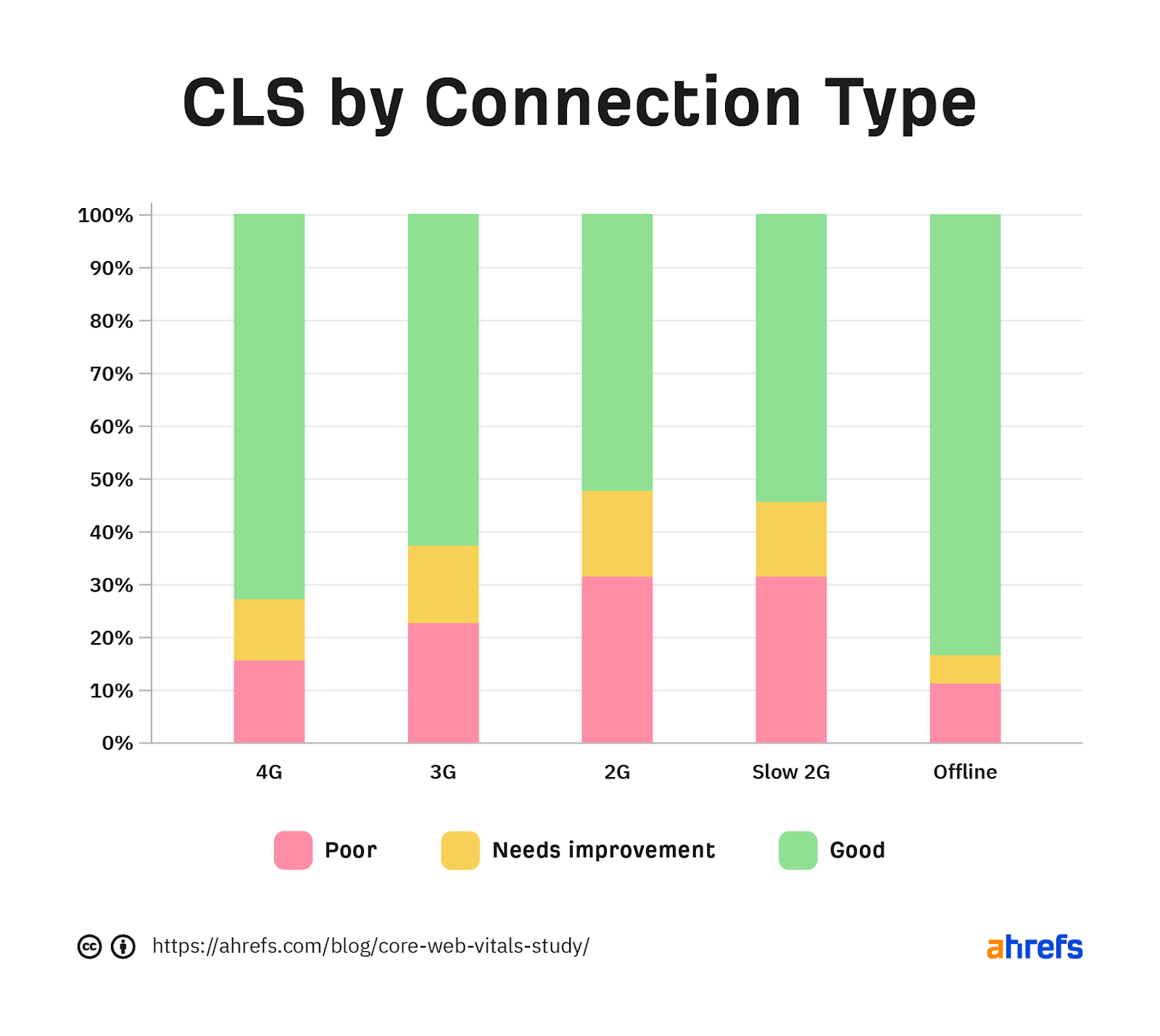
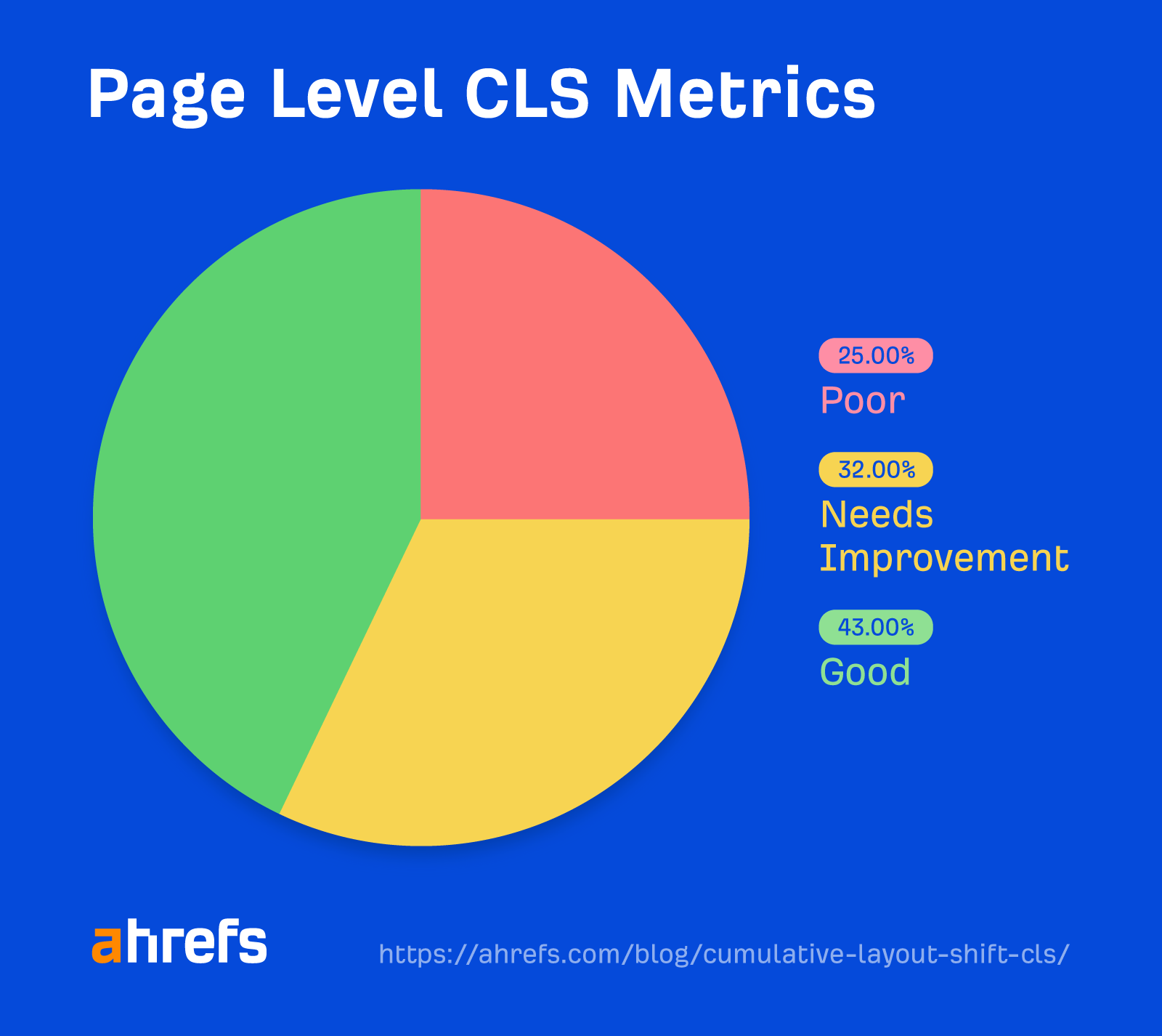
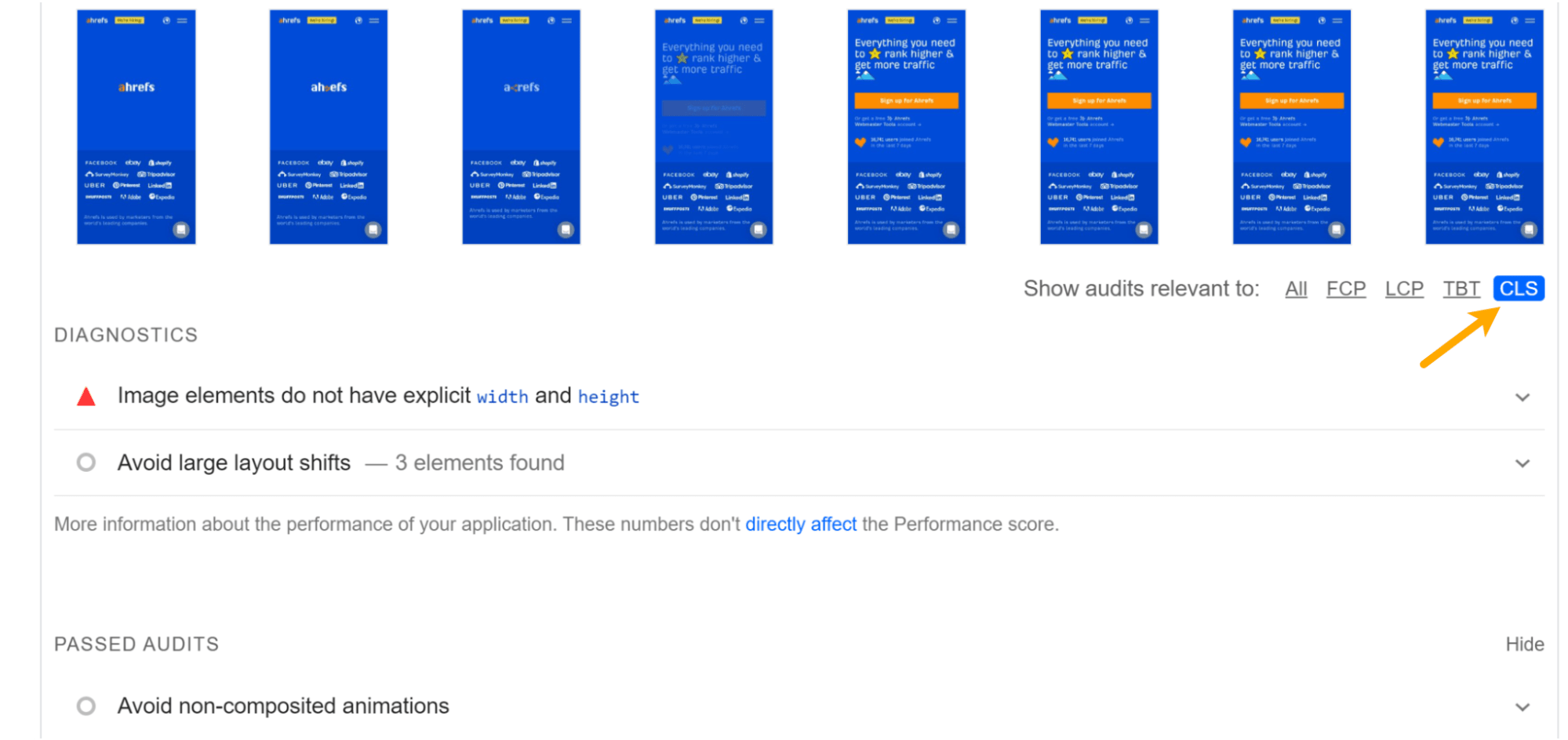
Cumulative Layout Shift (CLS) measures the ocular stableness of a leafage arsenic it loads. It does this by looking astatine however large elements are and however acold they move. It’s 1 of the 3 Core Web Vitals metrics Google uses to measurement leafage experience. CLS is calculated during the five-second model wherever the astir shifting occurs. Sidenote. Expected layout shifts, similar aft a idiosyncratic action, are good and expected. Shifts wrong 500 sclerosis of a idiosyncratic enactment are excluded from the calculations. Here’s however it’s measured: layout displacement people = interaction fraction x region fraction Or said successful a much understandable way, it’s: layout displacement people = % of the viewport that changed * the region an unstable constituent moved The crushed CLS is important is it’s annoying erstwhile you effort to click thing connected a leafage that shifts and past extremity up clicking connected thing you don’t mean to. It happens to maine each the time. I click connected 1 happening and, suddenly, I’m clicking connected an advertisement and americium present not adjacent connected the aforesaid website. As a user, I find that frustrating. Common causes of CLS include: Let’s look astatine what your CLS people should beryllium and however to amended it. A bully CLS people is little than oregon adjacent to 0.1 and should beryllium based connected Chrome User Experience Report (CrUX) data. This is information from existent users of Chrome who are connected your tract and person opted successful to sharing this information. You request 75% of leafage loads to person a CLS people of 0.1 or lower. Your leafage whitethorn beryllium classified into 1 of the pursuing buckets: 72.8% of sites person bully CLS scores arsenic of April 2023. This is averaged crossed the site. As we mentioned, you request 75% of leafage loads to person a CLS people of 0.1 oregon little to beryllium classified as good. CLS is the astir improved Core Web Vital since Google’s propulsion for faster websites. When we ran a survey astatine the leafage level utilizing Site Audit data, we saw that CLS is akin connected desktop and mobile. We besides noted galore sites conflict with CLS, particularly connected slower connections. CLS is worse successful the page-level information than the root data. It’s apt that radical are improving their main pages, which get much traffic, portion leaving a batch of different pages with failing scores. There are antithetic ways of measuring CLS: tract information and lab data. Field information comes from the Chrome User Experience Report (CrUX), which is information from existent users of Chrome who take to stock their data. This gives you the champion thought of real-world CLS performance. It’s besides what you’ll really beryllium measured connected by Google for Core Web Vitals. Lab information is based connected tests with the aforesaid conditions to marque tests repeatable. Google doesn’t usage this for Core Web Vitals. But it’s utile for investigating due to the fact that CrUX/field information is simply a 28-day rolling average, truthful it takes a portion to spot the interaction of changes. The champion instrumentality to measurement CLS depends connected the benignant of information you privation (lab/field) and whether you privation it for 1 URL or many. Pagespeed Insights pulls page-level tract information that you can’t different query successful the CrUX dataset. It besides runs laboratory tests for you based connected Google Lighthouse and gives you root information truthful you tin comparison leafage show to the full site. You tin get CrUX information successful Google Search Console that is bucketed into the categories of good, needs improvement, and poor. Clicking into 1 of the issues gives you a breakdown of leafage groups that are impacted. The groups are pages with akin values that apt usage the aforesaid template. You marque the changes erstwhile successful the template, and that volition beryllium fixed crossed the pages successful the group. If you privation some laboratory information and tract information astatine scale, the lone mode to get that is done the PageSpeed Insights API. You tin link to it easy with Ahrefs’ Site Audit and get reports detailing your performance. This is escaped for verified sites with an Ahrefs Webmaster Tools (AWT) account. Note that the Core Web Vitals information shown volition beryllium determined by the user-agent you prime for your crawl during the setup. If you crawl from mobile, you’ll get mobile CWV values from the API. In PageSpeed Insights, if you prime CLS successful the “Diagnostics” section, you tin spot each the related issues similar “Avoid ample layout shifts.” These are the issues you’ll privation to solve. In astir cases, to optimize CLS, you’re going to beryllium moving connected issues related to images, fonts or, possibly, injected content. Let’s look astatine each case. For images, what you request to bash is reserve the abstraction truthful that there’s nary displacement and the representation simply fills that space. This tin mean mounting the tallness and width of images by specifying them wrong the <img> tag like this: <img src=“cat.jpg" width="640" height="360" alt=“cat with string" /> For responsive images, you request to usage a srcset like this: <img width="1000" height="1000" src="puppy-1000.jpg" srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w" alt="Puppy with balloons" /> You’ll besides privation to reserve the abstraction needed for things similar videos and iframes. For dynamic contented similar ads, you volition privation to reserve the max abstraction needed. There’s besides a comparatively caller CSS spot called aspect-ratio that volition let you to acceptable a dynamic width based connected the surface size, and the browser volition cipher the due tallness for you. For fonts, the extremity is to get the font connected the surface arsenic accelerated arsenic imaginable and to not swap it with different font. When a font is loaded oregon changed, you extremity up with a noticeable displacement similar a Flash of Invisible Text (FOIT) oregon Flash of Unstyled Text (FOUT). If you tin usage a strategy font, bash that. There’s thing to load, truthful determination are nary delays oregon changes that volition origin a shift. If you person to usage a customized font, the existent champion method for minimizing CLS is to combine <link rel=”preload”> (which is going to effort to drawback your font arsenic soon arsenic possible) and font-display: optional (which is going to springiness your font a tiny model of clip to load). If the font doesn’t marque it successful time, the archetypal leafage load volition simply amusement a default font. Your customized font volition past beryllium cached and amusement up connected consequent page loads. There are immoderate CSS spot values that trigger layout shifts, specified arsenic “box-shadow,” “box-sizing,” “top,” “left,” and much that should not beryllium animated. Instead, you’ll privation to usage “transform” animations to debar layout shifts. The back/forward cache keeps pages successful the browser cache. It allows for instant loading of a leafage that was already loaded, meaning nary layout shifts volition happen. There’s a decent magnitude to this 1 optimization. The main strategies are listed below, and you tin work much astir them here. Main strategies: Since CLS was introduced, we’ve already seen innovations similar bfcache and CSS aspect-ratio that assistance with the issue. I expect that we’ll spot much innovation and much caller ways to forestall layout shifts successful the future. If you person immoderate questions, connection maine on Twitter.

CLS data





Measuring CLS for a azygous URL
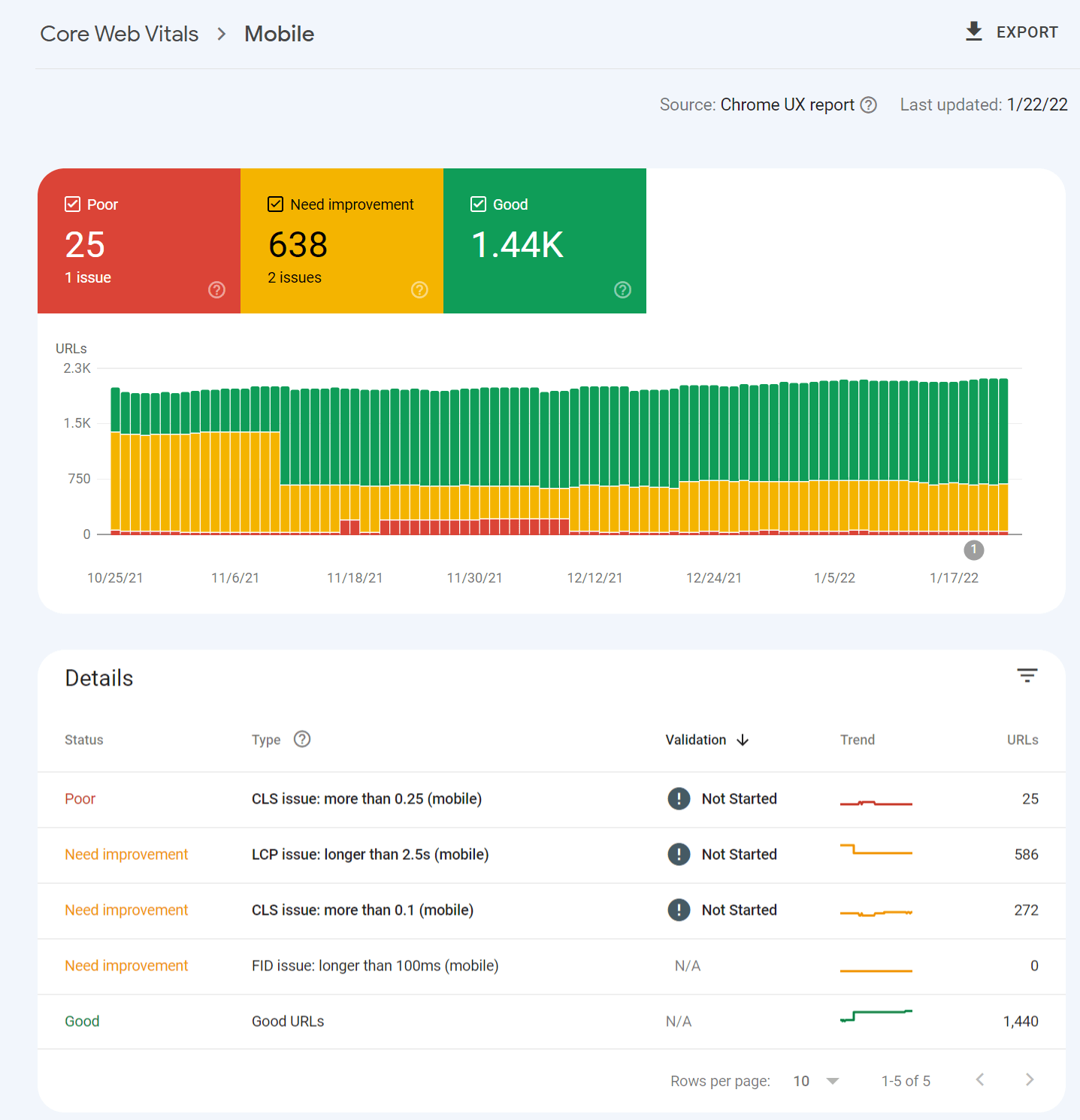
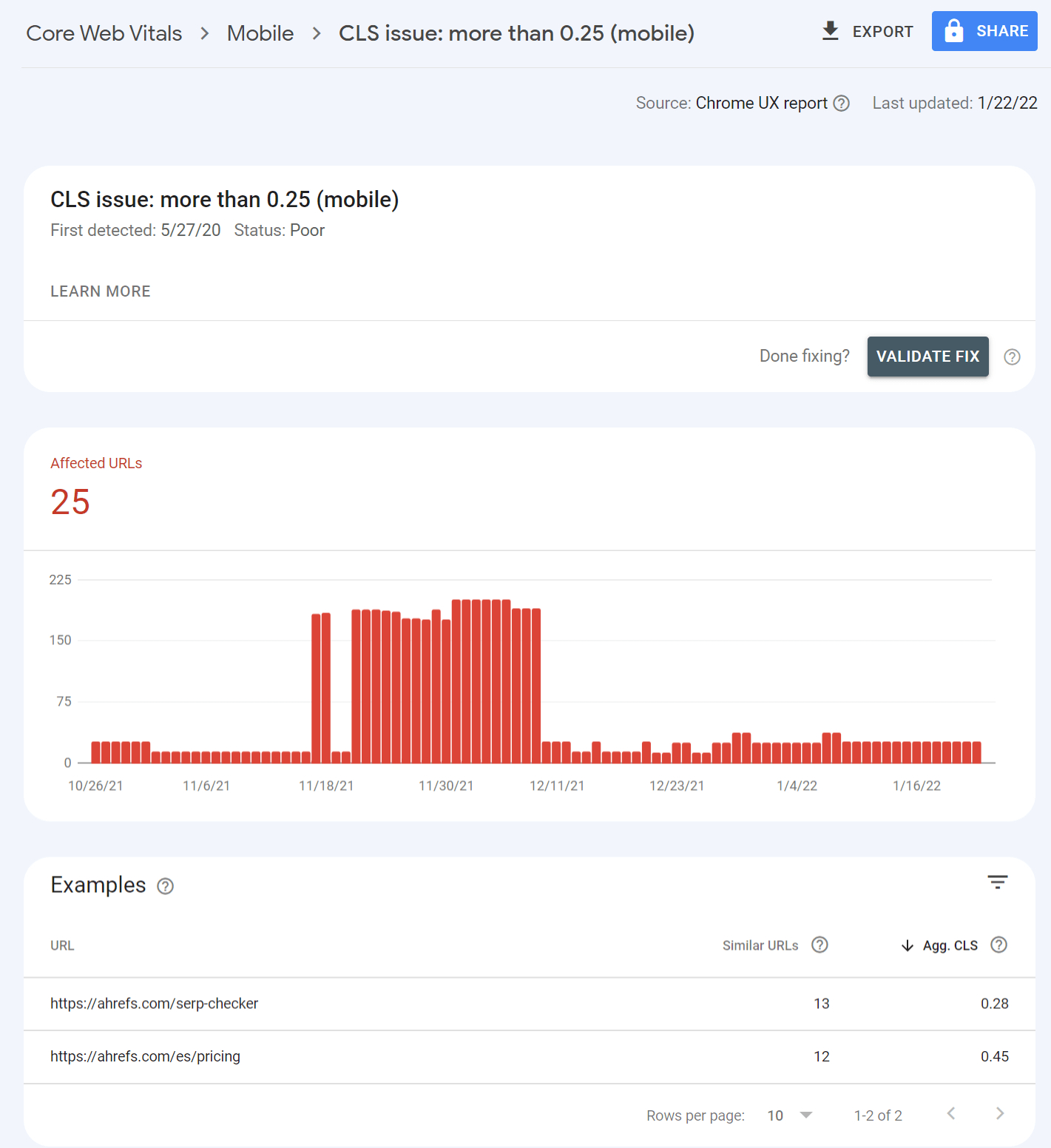
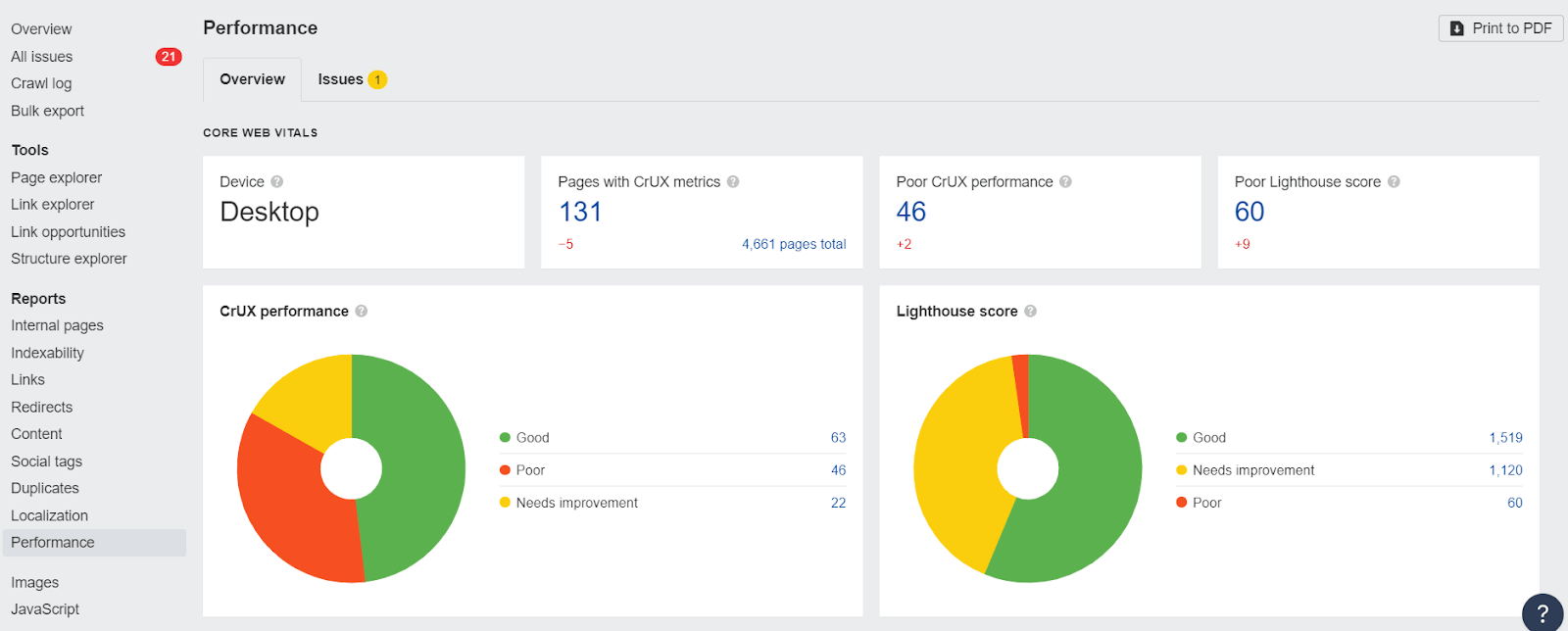
Measuring CLS for galore URLs oregon an full site




1. Reserve abstraction for images, videos, iframes
2. Optimize fonts
3. Use animations that don’t trigger layout changes
4. Make definite your pages are eligible for bfcache
Final thoughts




