Your website’s plan tin marque oregon interruption your ecommerce business.
After all, plan elements person important jobs:
- Grab shoppers’ attraction with eye-catching aesthetics
- Guide visitors smoothly from browsing to buying
A large illustration of this is the streetwear marque Kith.

When Kith redesigned its website, it didn’t conscionable absorption connected branding and colors.
It zeroed successful connected usability and functionality.
The result?
A staggering 235% summation successful conversion rate.
Plus, their postulation is INSANE.
We’re talking 1.5 cardinal monthly visitors.

Even better?
Each visitant sticks astir for good implicit 4 minutes, and the bounce complaint is nether 40%.
Clearly, shoppers emotion the brand’s website experience.
And your customers tin emotion yours, too.
In this guide, you’ll larn precisely however to nail your ecommerce website design.
This includes proven strategies, real-world examples, and actionable tips.
Let’s commencement with the 3 indispensable elements that marque ecommerce websites successful.
3 Essential Elements of Ecommerce Website Design
A palmy ecommerce tract has thoughtful UX and UI design, a mobile-friendly interface, and a checkout process that converts.
Get these right, and you’ll crook much browsers into buyers.
UX and UI Design
You mightiness perceive idiosyncratic acquisition (UX) and idiosyncratic interface (UI) mentioned interchangeably.
But they’re 2 precise antithetic concepts of website design.
Let’s concisely interruption down the cardinal differences betwixt these roles successful ecommerce:

UX Design
Ecommerce UX plan ensures users tin easy navigate your site, from browsing to checkout.
Every click should consciousness intuitive to debar frustrating shoppers and losing the sale.
To make a large experience, deliberation astir your users:
- Where would they look for merchandise categories?
- Where would they click to find much accusation oregon adhd thing to their cart?
- Are they capable to find cardinal details rapidly and easy (like a size illustration oregon shipping info)?
Bad UX, connected the different hand, frustrates users and disrupts their buying experience.
So, however bash you commencement readying your site’s UX?
Start with a wireframe.
A wireframe is simply a basal ocular usher that outlines your site’s operation and layout.

With a wireframe, you outline the placement of elements similar buttons, menus, and content.
But you don’t get into ocular details similar colors, images, oregon fonts conscionable yet. (Those beryllium successful UI design.)
Further reading: How to Set Up an SEO-Friendly Website Architecture
UI Design
UI plan focuses connected however your tract looks, from merchandise paper layouts to checkout fastener styles.
And however users prosecute with your website visually.
It involves choosing the close ocular elements to bespeak your brand. So it’s accordant crossed your tract and inspires trust.
When colors, fonts, and buttons are successful harmony crossed your site, users cognize what to expect.
Some cardinal ocular elements of UI plan see the following:
- Color schemes
- Typography
- Images
- Icons
- Buttons

Advanced UI plan includes interactive elements.
Such arsenic animations, hover effects, and transitions.
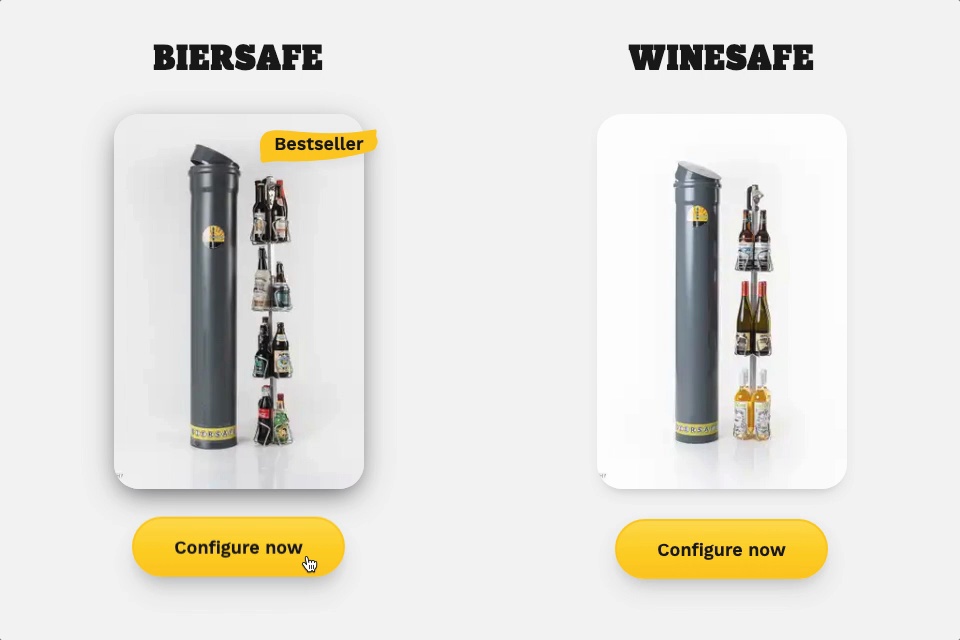
Like this hover animation from brew cooler marque Biersafe:
And this representation series animation by Apple that moves with web visitors arsenic they scroll:
Interactive elements similar these marque the buying acquisition much enjoyable and engaging.
A beardown UI besides considers accessibility.
It helps guarantee that everyone, including those with debased vision, tin usage the site.
This means utilizing wide and readable substance betwixt 12 to 14 pixels.

Large buttons that are casual to click:

And colors with capable opposition to support readability high.

Further reading: How to Design a Blog: A Complete Guide
2. Mobile Responsiveness
A mobile responsive plan means your website automatically adjusts its layout and functionality to supply an optimal viewing acquisition crossed each devices.
This provides a fluid and accordant idiosyncratic experience, from desktop to smartphone.
Key components of mobile responsive plan include:
- Flexible layouts that accommodate to surface size
- Scalable images that resize connected antithetic screens without losing quality
- Readable substance without having to zoom connected smartphones
- Easy-to-use navigation connected smaller screens
- Touch-friendly buttons and links
With 57% percent of ecommerce income coming from mobile devices, a mobile responsive plan is simply a must.
Even much persuasive?
Global mobile ecommerce gross is projected to surpass 3 cardinal by 2027.

So, what does mobile responsiveness look similar successful action?
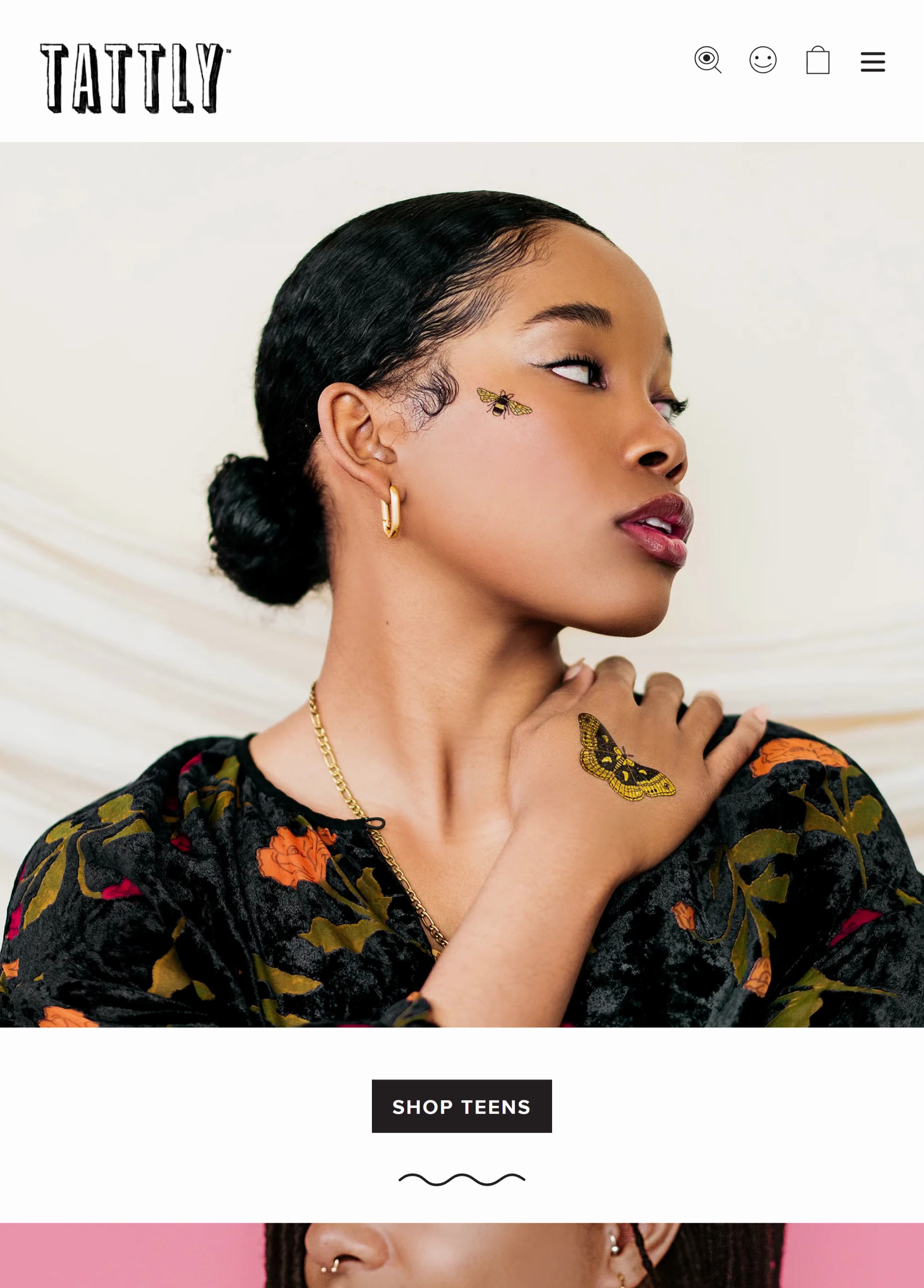
Tattly, an ecommerce tract that sells impermanent tattoos, provides a seamless acquisition for its customers, nary substance which instrumentality they use.
For example, this is what you spot erstwhile viewing Tattly’s tract connected a desktop computer:

And this is what you spot connected mobile:
Notice however Tattly condensed its contented and images?
The desktop mentation shows a grid of six categories, portion the mobile mentation displays categories 1 by one.
This makes the contented easier to browse connected smaller screens.
Tattly’s mobile mentation besides uses an expandable “hamburger menu” to prevention abstraction portion keeping each navigation options accessible.

Bottom line?
The plan stayed consistent—only the layout changed to acceptable the mobile screen’s vertical orientation.
No substance however bully your products are, if users can’t easy acquisition them connected mobile, you hazard losing sales.
Further reading: Mobile SEO: The Definitive Guide
3. Secure and Easy Checkout Process
When checkout is quick, easy, and secure, users are much apt to implicit the purchase.
In fact, a whopping 25% of cart abandonments hap due to the fact that shoppers don’t spot the tract with their recognition paper information.
Long and analyzable checkout processes origin 22% of shoppers to wantonness their carts.

Addressing these issues tin assistance boost your conversion rates.
Let’s look astatine an illustration of a user-friendly checkout process.
Gymshark, an apparel retailer, provides everything shoppers request to marque a purchasing determination connected each merchandise page.

Notice however the size usher is located close adjacent to the size selections?
This makes it casual for shoppers to take a size without searching the site.

Delivery and instrumentality policies are intelligibly disposable connected the merchandise leafage arsenic well:

This helps shoppers recognize what to expect erstwhile they bargain from Gymshark.
And gives them the assurance to implicit their purchase.
The ample “Add to Bag” fastener is casual for shoppers to spot and takes them to their cart.

While successful their buying cart, they tin region items, alteration quantities, oregon adjacent proceed buying for related items:

The checkout leafage makes it seamless to implicit the checkout.
There are easy-to-understand fields for important details similar shoppers’ addresses, preferred shipping methods, and outgo information.
It besides intelligibly shows the total.

An intuitive checkout process similar this adds up to much completed purchases and happier customers.
5 Ecommerce Website Design Best Practices
A large website ecommerce plan doesn’t conscionable look good—it builds trust, guides purchases, and keeps customers coming backmost for more.
Here are 5 proven plan practices you tin usage to boost income and make an acquisition shoppers love.
1. Design a Simple Navigation
A clear, easy-to-use paper volition assistance shoppers find products and accusation quickly.
When customers tin easy find what they need, they’re little apt to permission your page.
This volition trim your site’s bounce rate and apt summation sales, too.
If possible, commencement with 3 to 7 main categories successful your navigation menu. Too galore options tin overwhelm shoppers.
Use clear, descriptive labels for each category, specified arsenic “Product Info,” “My Account,” and “Company.”

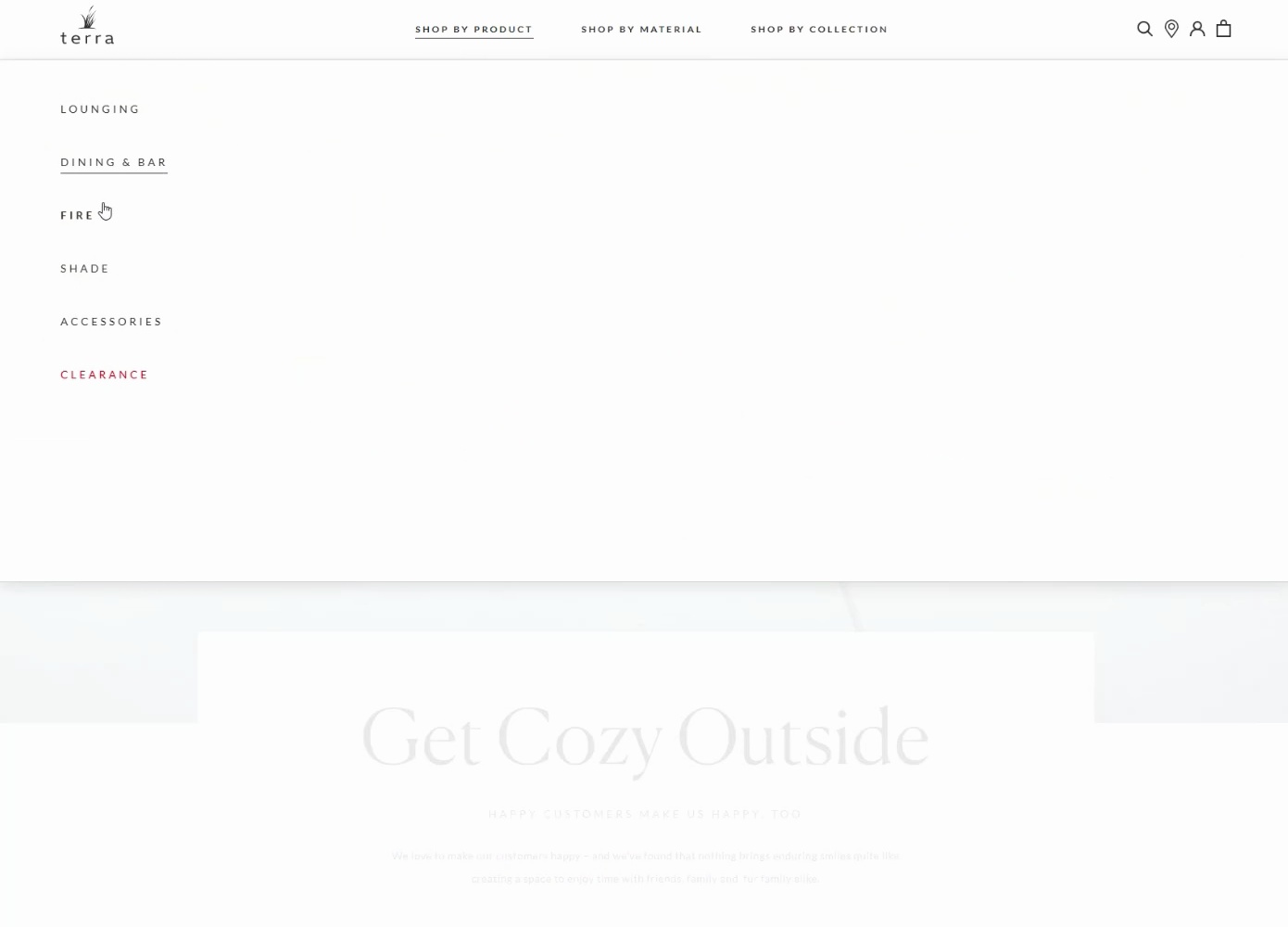
Here’s a navigation illustration from the furnishings store Terra Outdoor that ticks each the boxes:
What bash they bash right?
- Clean drop-down navigation paper that allows shoppers to browse products easily
- Items organized by merchandise groups, materials, and collections
- Products are sorted into subcategories erstwhile a idiosyncratic clicks connected a category
The result?
Over 148K shoppers sojourn the tract each month. The bounce complaint of conscionable 11.22% shows users are sticking astir to prosecute with Terra Outdoor’s pages.

Clearly, the tract was designed to attract, convert, and clasp shoppers.
But here’s the thing: your navigation tin beryllium different. Just marque it enactment for your shoppers.
2. Provide Filtering Options
Filtering options assistance shoppers rapidly find products that acceptable their taste.
Requiring shoppers to scroll done countless pages to find a circumstantial merchandise tin rapidly origin you to suffer the sale.
Here’s what to support successful caput erstwhile implementing filtering successful your ecommerce website design:
- Include basal categories similar merchandise type
- Let shoppers filter products by colour and size
- Add an enactment to filter products by price
For example, Terra Outdoor lets you filter products by category, collection, color, and material.

3. Use High-Quality Visuals and Product Images
Think astir the past clip you shopped online. What caught your attraction first?
Probably the merchandise images, right?
Great merchandise photos physique spot and amusement shoppers precisely what they’re getting.

The champion part? You don’t request costly photography gear.
A smartphone camera tin seizure compelling merchandise shots if you travel these tips:
- Showcase products from aggregate angles—front, back, side, and close-up shots
- Use manner images to assistance customers ideate the point successful their ain space
- Maintain consistency by keeping lighting and benignant fluid crossed images
- Make definite the images accommodate to antithetic screens (mobile, tablet, and desktop)
Pro tip: Include 360-degree merchandise views erstwhile possible. They fto shoppers spot each space of your product—just similar they would successful a store.
For example, Terra Outdoors features real-life photos passim the site.
This helps shoppers ideate however the furnishings would look successful their ain space.

The institution besides uses simple, high-quality images connected its merchandise pages truthful thing distracts the shopper from adding to their cart.

They besides amusement their products from aggregate angles.
So, shoppers spot precisely what they’re buying, which means nary surprises erstwhile the bundle arrives.
Bonus: This could besides trim returns and antagonistic online reviews.

4. Create Compelling Call to Action (CTA) Buttons
Ever noticed those “Buy Now” oregon “Add to Cart” buttons that look to leap disconnected the page?
Those are CTA buttons.
A large CTA stands retired instantly and tells shoppers precisely what to bash next.
Like this:

Create a persuasive CTA by utilizing a contrasting (yet complementary) color.
Design aggregate versions with antithetic colors and phrases truthful you tin A/B test them to spot which performs champion with your audience.
White Stuff, an apparel store, has a elemental yet effectual CTA that shoppers tin easy spot without having to scroll oregon hunt for it.

The fastener is ample capable to drawback attention.
And the colour sharply contrasts against the inheritance and text.
All these factors marque it casual for customers to implicit the purchase.
5. Incorporate Social Proof
Social proof, specified arsenic lawsuit reviews and ratings, builds spot and increases conversions.

In fact, products with 5 reviews person a 270% higher acquisition likelihood compared to products with nary reviews.
For higher-priced products, the conversion complaint gets adjacent higher—380%.

Why does it enactment truthful well?
Because you’re utilizing past customers’ experiences to power imaginable buyers’ decisions.
Pet merchandise retailer Chewy includes reviews connected each merchandise pages and provides shoppers with filtering options.
This includes prima rating, “most relevant,” “highest rated,” and more.

Chewy besides lets reviewers adhd photos, which tin beryllium a persuasive mode to promote shoppers to implicit a purchase.
(Nothing sells a feline furniture amended than seeing existent kitties sleeping happily successful it.)

How tin you instrumentality societal impervious into your ecommerce website design?
Integrate reappraisal tools similar Yotpo connected your ecommerce website to let shoppers to easy permission reviews aft purchasing.
Send a follow-up email to customers aft they person their purchase, asking them to stock their acquisition with your brand.

Include a nonstop nexus successful the email that makes it casual for them to permission a review.
SEO Considerations for Your Ecommerce Website
Website plan isn’t conscionable astir looks. It’s astir gathering a store that some shoppers AND hunt engines love.
Enter: Search motor optimization (SEO).
Here’s however SEO tin enactment with your site’s plan to make an optimal experience:
- Site operation helps hunt engines crawl and navigate your store
- Clear merchandise leafage structures and meta tags assistance hunt engines recognize what you’re selling
- Proper representation tags assistance hunt engines spot your products
- Search engines similar Google favour pages that load fast
Let’s research however to optimize your ecommerce website plan for amended hunt visibility portion maintaining a large idiosyncratic experience.
Further reading: SEO-Friendly Web Design: The Definitive Guide
Optimize H1 Tags
An H1 tag is the main heading connected your webpage. It’s the largest substance connected the page.
Like this:

The H1 tag is much than a plan element.
It tells hunt engines what each leafage is about. It besides gives users a wide thought of your page’s contented astatine a glance.
Follow these champion practices for incorporating H1s into your pages:
- Use 1 H1 per page
- Include a target keyword that champion describes your product
- Make it descriptive of your leafage content
- Keep it concise
How bash you find the close keywords?
One mode is to brainstorm the phrases your assemblage mightiness usage to find your product.
A much data-driven attack is to usage Semrush’s Keyword Magic Tool.
Note: A escaped Semrush relationship gives you 10 searches successful Keyword Magic Tool per day. Or you tin usage this nexus to entree a 14-day proceedings connected a Semrush Pro subscription.
Start by entering a generic operation related to your merchandise successful the tool.
Let’s accidental you merchantability jewelry and 1 of your merchandise categories is metallic earrings. Enter “silver earrings” successful the instrumentality and click “Search:t”

The instrumentality volition instrumentality a database of keywords.
You’ll besides spot however hard it is to fertile for each keyword.
The little the keyword difficulty (KD) percentage, the easier it is to rank.

Save the astir applicable keywords to usage successful your H1 tags.
Further reading: How to Do SEO for Your New Website
Add Alt Text for Images
Alt text helps hunt engines recognize your images and makes your tract much accessible to users.
- Describe your representation accurately
- Include a applicable keyword naturally
- Be circumstantial astir merchandise details
For example, alternatively of conscionable “earrings” oregon “silver earrings,” use: “large metallic hoop earrings with polished finish.”

This elaborate statement makes it easier for imaginable customers to find precisely what they want.
Improve Page Speed
High-quality visuals are a captious constituent of ecommerce website design—just guarantee they don’t dilatory down your website.
As leafage load clip goes from 1 2nd to 3 seconds, the probability of users bouncing increases by 32%.
This is wherefore it’s indispensable to compress images and text.
This is thing Agrofy, an cultivation marketplace, knows firsthand.
It reduced its cart abandonment complaint by 76% aft optimizing the site’s page speed.
And their cart abandonment complaint dropped from 3.8% to conscionable 0.9%.

Why did this happen?
Content loaded faster erstwhile shoppers landed connected Agrofy’s website. So, less visitors got frustrated and near the site.
Pro tip: Check your site’s Core Web Vitals (Google’s cardinal metrics for loading, interactivity, and ocular stability) utilizing Google’s escaped PageSpeed Insights tool. You’ll get elaborate velocity scores for some mobile and desktop, but you’ll besides person circumstantial recommendations to marque your tract lightning-fast.
Optimize Title Tags and Meta Descriptions
While not disposable connected your tract itself, rubric tags and meta descriptions are cardinal on-page SEO elements that amusement up erstwhile prospective customers hunt for what you sell.

These elements assistance Google and searchers recognize what your leafage is about.
- Title tags: The clickable header shown successful hunt results. Keep it nether 60 characters, see your keyword, and lucifer your leafage content.
- Meta descriptions: The preview substance nether your rubric successful hunt results. Keep it nether 155 characters and marque it compelling capable to click.
Further reading: Ecommerce SEO: The Definitive Guide
3 Stunning Ecommerce Websites That Will Inspire You
The fastest mode to amended your ecommerce plan is to larn from palmy stores. These 3 brands person turned astute plan decisions into measurable growth.
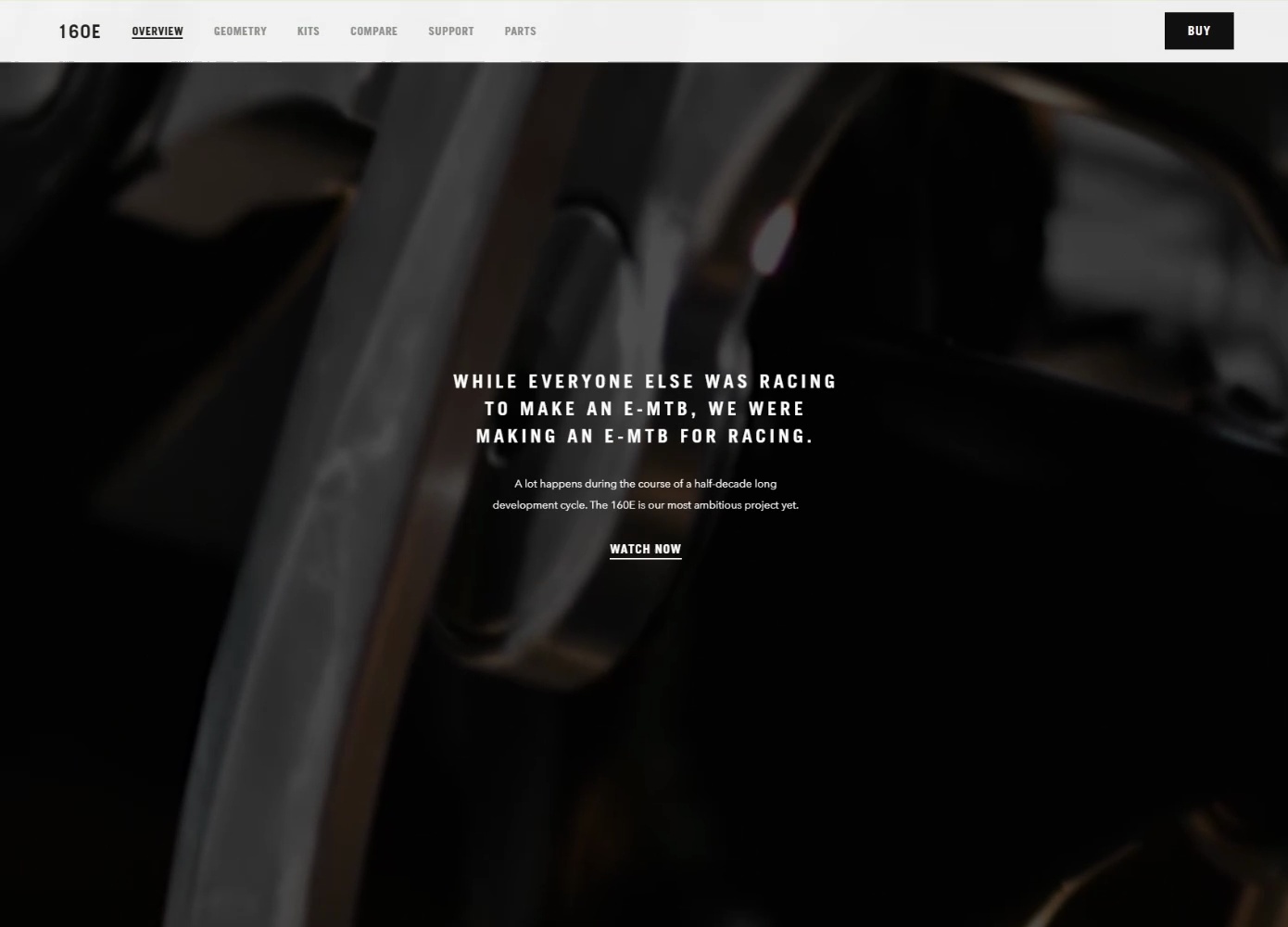
Yeti Cycles
Yeti Cycles uses a originative mode to showcase its bikes.
The plan is bold and immersive, with colorful, high-quality images that popular connected a achromatic background.
As the idiosyncratic scrolls down each page, it creates a magazine-like consciousness that draws them in.
Product statement details are revealed arsenic the idiosyncratic scrolls, helping to forestall them from getting distracted.
Animations and interactive elements are besides utilized passim the tract to usher users’ attention, item cardinal merchandise features, and make a much engaging buying experience.

Finn
Finn, a canine vitamin company, features a cleanable website design.

The vibrant colors popular from plentifulness of achromatic space. Which looks caller and modern.
But astir importantly, the cleanable layout guides shoppers to what matters most—the merchandise and however to bargain it.

Here’s what Finn does right:
- The navigation barroom is simplified and leads shoppers to cardinal pages
- Product images are ample and clear
- Shoppers spot the product, price, and “Buy Now” fastener connected the surface without having to scroll done the page
- Shoppers tin scroll done the merchandise images to find much information

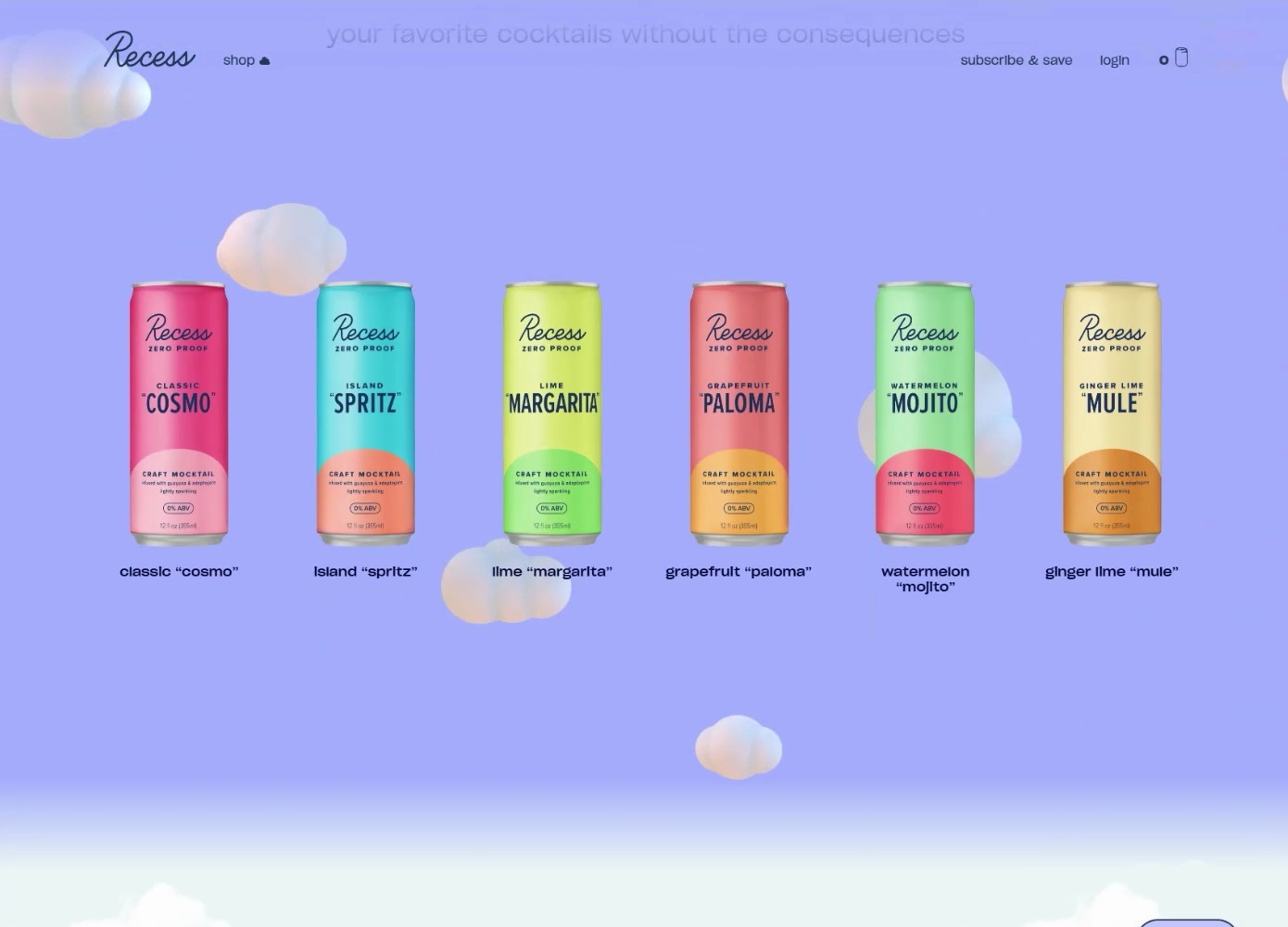
Recess
Recess sells refreshing drinks that assistance you chill out.
And its website plan perfectly matches that vibe.

The site’s plan uses vibrant pastel hues and amusive animations.
As you scroll down the page, Recess’s drinks interval astir the screen.
This turns a elemental buying travel into a playful experience.
Recess besides keeps things elemental with easy-to-use navigation menus and buttons.

This makes it casual for shoppers to find what they’re looking for oregon research the portion options.
Ready to Design Your Ecommerce Website?
Your website’s plan is 1 of the archetypal impressions a lawsuit volition person of your brand.
Make it count.
Ensure your tract has a premix of benignant AND substance to crook browsers into buyers.
This includes an intuitive layout and a creaseless buying experience.
The champion ecommerce sites ne'er halt evolving. Test, learn, and optimize based connected shopper feedback and conversion rates.
Want to thrust much postulation and income to your caller site?
Check retired our usher connected ecommerce marketing, wherever you’ll larn however to optimize pages for SEO, acceptable up Google Shopping ads, and more.
The station Ecommerce Website Design: How to Create a Store That Sells appeared archetypal connected Backlinko.