In the SEO world, we each walk a LOT of clip optimizing our content.
But did you cognize that optimizing your site’s images is besides ace important?
Well, fto maine archer you each astir it.
In this usher I’m going to cover:
- Exactly what representation SEO is
- Its benefits
- My 15 apical tips for optimizing your images
- How to usage assorted tools to place issues with your site’s images
- How to optimize your images for Google Lens
By the end, you should afloat recognize wherefore representation SEO is important for your tract and however it tin assistance to amended your rankings some connected the SERPs and connected Google Images.
Understanding Image SEO & Its Benefits
If you usage a batch of images connected your site, bully – you should be. Humans are visually-oriented creatures and thing grabs our attraction rather similar an engaging image. In fact, according to Optinmonster, online content that contains images receives up to 94% much views than contented without them.
Simply put, you request to see images successful your contented to prosecute users and boost your rankings.
So, however bash you guarantee images lend to your SEO efforts? Well, that’s wherever representation SEO comes in.
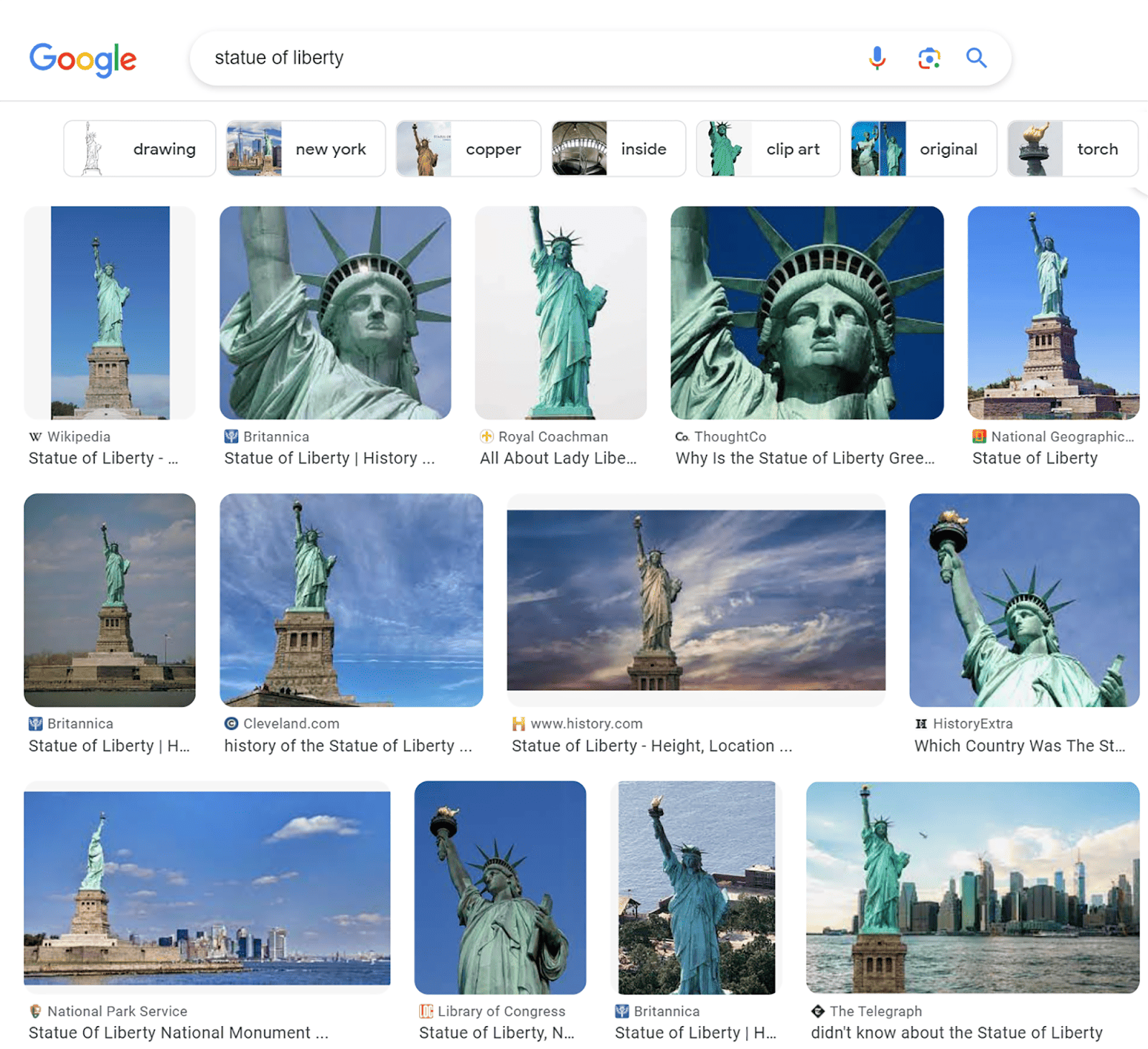
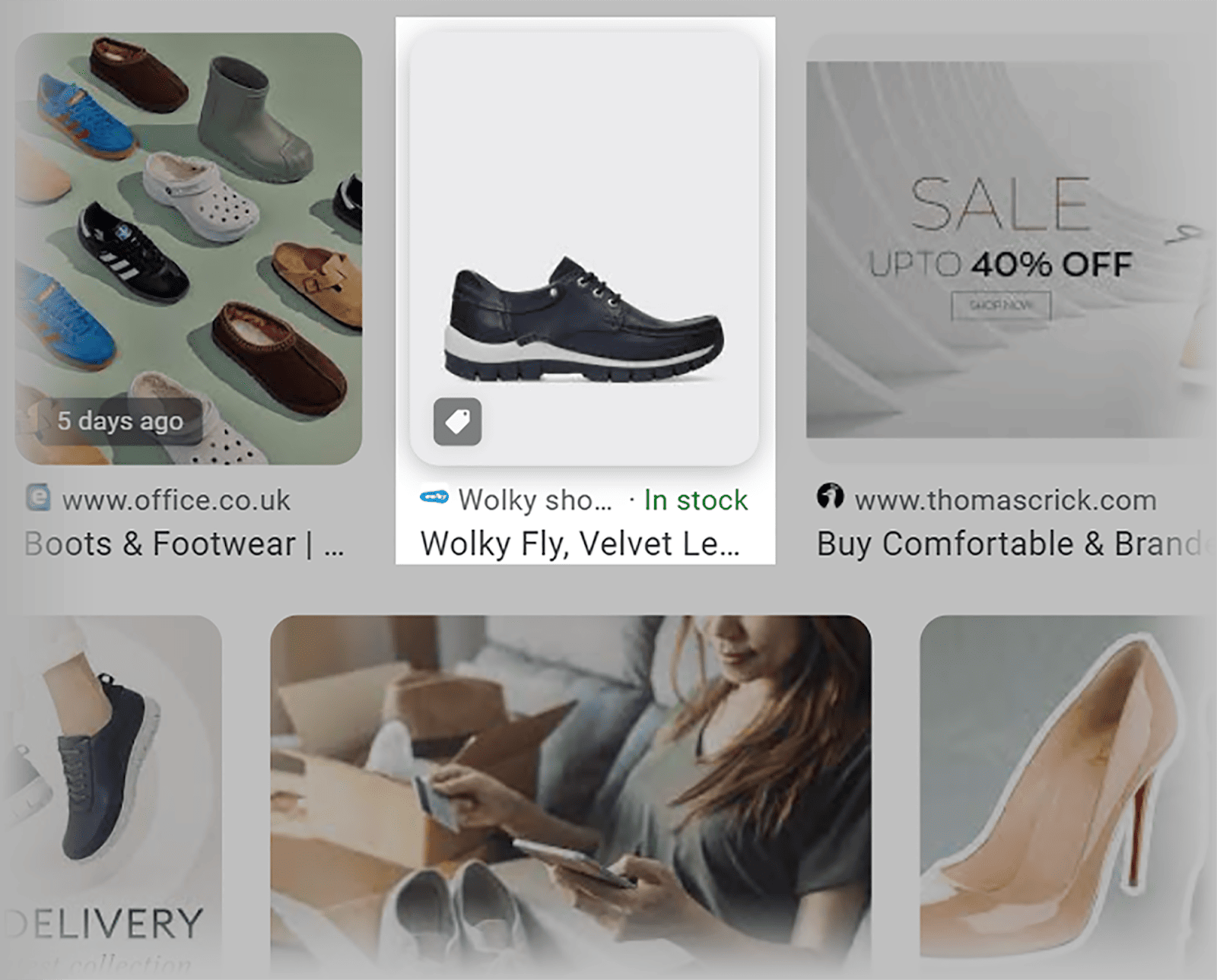
Image SEO involves optimizing your images to heighten their visibility successful Google Images and successful the SERPs. This means they could perchance look successful Google’s Image Pack…

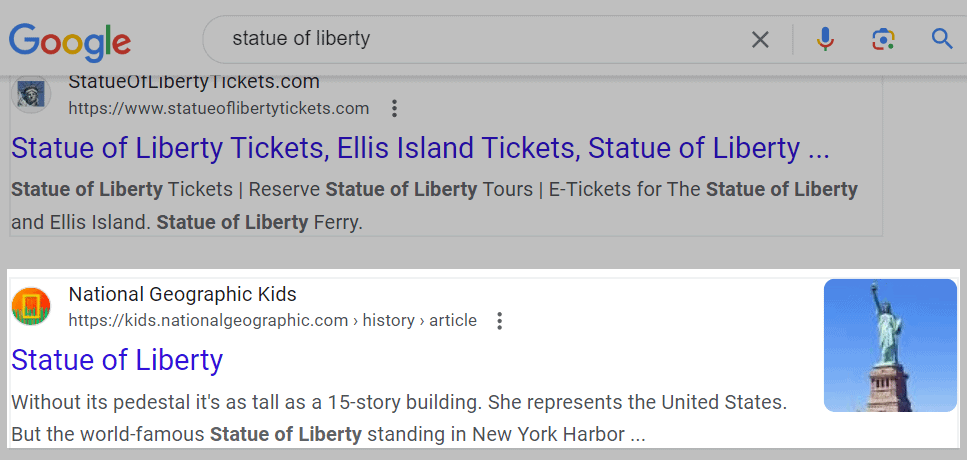
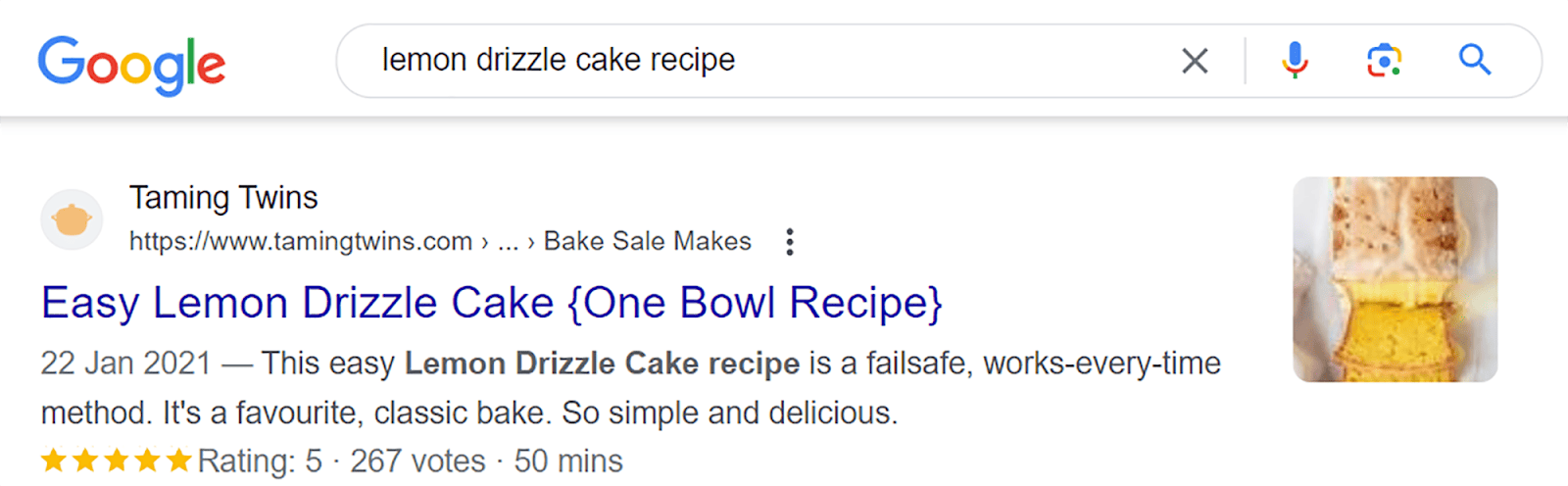
…and arsenic smaller thumbnail versions adjacent to your nexus successful regular hunt results.

There are plentifulness of benefits to afloat optimizing your images specified as:
- Improved dwell times: If your pages incorporate engaging images, it’s much apt that users volition privation to devour much of your contented and walk much clip connected them. This leads to longer dwell times, which positively impacts your SEO.
- Enhanced accessibility: Alt substance (alternative text) is added to images to supply other info to hunt engines and to marque it easier for them to recognize the contented of the images. It’s besides displayed by hunt engines erstwhile an representation can’t beryllium rendered.
Plus, including alt substance improves leafage accessibility for users who trust connected surface readers. Screen readers are bundle apps oregon hardware devices that person integer substance into braille output oregon synthesized code for users who are incapable to spot images oregon work the alt substance themselves. This isn’t conscionable adjuvant for these users – it’s bully for your SEO too. - Better UX: Optimized images that render seamlessly pb to an enhanced UX. It reduces the accidental of oversized images hogging the surface and overshadowing different elements. Poorly optimized, bulky, oregon severely formatted images tin GREATLY summation your page’s loading times. This doesn’t conscionable pb to a antagonistic UX but tin besides commencement to impact your rankings. By optimizing your images, you tin execute faster leafage loading times and heighten your site’s UX.
15 Top Tips For Image Optimization
As you tin see, representation SEO is truly important and has galore benefits. You request to marque definite your images are optimized to assistance you successful your quest for amended rankings.
To assistance you bash that, present are my 15 apical tips for representation optimization.
1. Choose the close representation record type
Using the close representation record benignant (also commonly referred to arsenic representation formats) is captious to marque definite your images are displayed properly, not blurry, and are intelligibly disposable to users. You besides request to marque definite you’re utilizing representation formats that Google tin scale correctly.
Image formats that Google tin scale are:
- JPEGs
- PNG
- WebP
- SVG
- BMP
- and GIFs
So, which representation format is champion for SEO? Before making that decision, you request to recognize the antithetic formats:
- JPEG: This format is compatible with astir each devices and tin grounds a wide spectrum of colors. It’s truly bully astatine preserving representation hues too. However, it uses lossy compression which means that immoderate information is mislaid during compression. As a result, JPEG isn’t perfect for elaborate images similar integer photos.
- PNG: This format is besides universally compatible. Unlike JPEG, PNG uses lossless compression truthful there’s nary information nonaccomplishment during compression. The main downside is that PNG files thin to beryllium larger successful size than JPEG files, which means they tin summation leafage load velocity times.
- SVG: This format uses vectors alternatively than pixels to conception images. It’s not large for photos arsenic the files extremity up excessively large. However, it’s perfect for logos, diagrams, and animated elements.
- WebP: This format is becoming progressively fashionable and wide used—and it’s casual to spot why. WebP is large astatine reducing the size of images portion inactive retaining representation quality. According to Google, WebP lossy files are 25-34% smaller than JPEG files and WebP lossless files are 26% smaller than PNG files.
One antagonistic is that WebP inactive isn’t supported by each browser but that is definite to alteration soon.
So which 1 should you use?
- JPEGs are bully for things similar screenshots, blog station images, and contented wherever tract velocity is essential.
- PNG is amended for prime and resolution, but these files are typically larger, which tin effect successful slower leafage load times. If you’re consenting to sacrifice a small velocity for much quality, past PNG could beryllium the format for you.
- WebP has greater compression capabilities than the archetypal 2 and you don’t person to sacrifice overmuch representation quality. It’s perfect erstwhile you privation to optimize the loading speeds of your pages and trim bandwidth usage. Plus, WebP supports the animation capabilities of GIFs and the transparent backgrounds of PNG. You can’t truly spell incorrect with it.
- When it comes to things similar icons and logos, SVG is the amended option, arsenic these files tin beryllium scaled to immoderate size without losing resolution.
Ultimately, the format that works for you depends connected your ain preferences. The types of images you usage connected your site, and however overmuch velocity and prime you privation to achieve, volition find which format you choose.
By the way, I truly wouldn’t urge utilizing GIFs connected your pages if you tin debar it. They mightiness look chill but they person a inclination to dilatory load speeds WAY down.
2. Resize images for web use
It’s important to retrieve that representation size and record size are 2 antithetic things. Image size refers to however large oregon tiny an representation is successful presumption of its width and tallness (e.g. 1050 pixels by 1000 pixels). The record size is the retention abstraction it occupies (e.g. 350 KB).
Images with ample dimensions (width and height) tin truly dilatory down the loading velocity of pages. This is due to the fact that the browser has to load the afloat representation adjacent if it’s bigger than the maximum width that the tract displays.
For instance, if your blog’s maximum width is acceptable to 650 pixels, and you upload an representation with a width of 5,500 pixels, the browser volition inactive request to download the full-sized image. This tin dilatory leafage load speeds down significantly.
So, the representation needs to beryllium resized to lucifer the intended show size.
Of course, this means you request to cheque the maximum width and tallness of the intended show size. To larn however to bash this, cheque retired the adjuvant usher I’ve linked to.
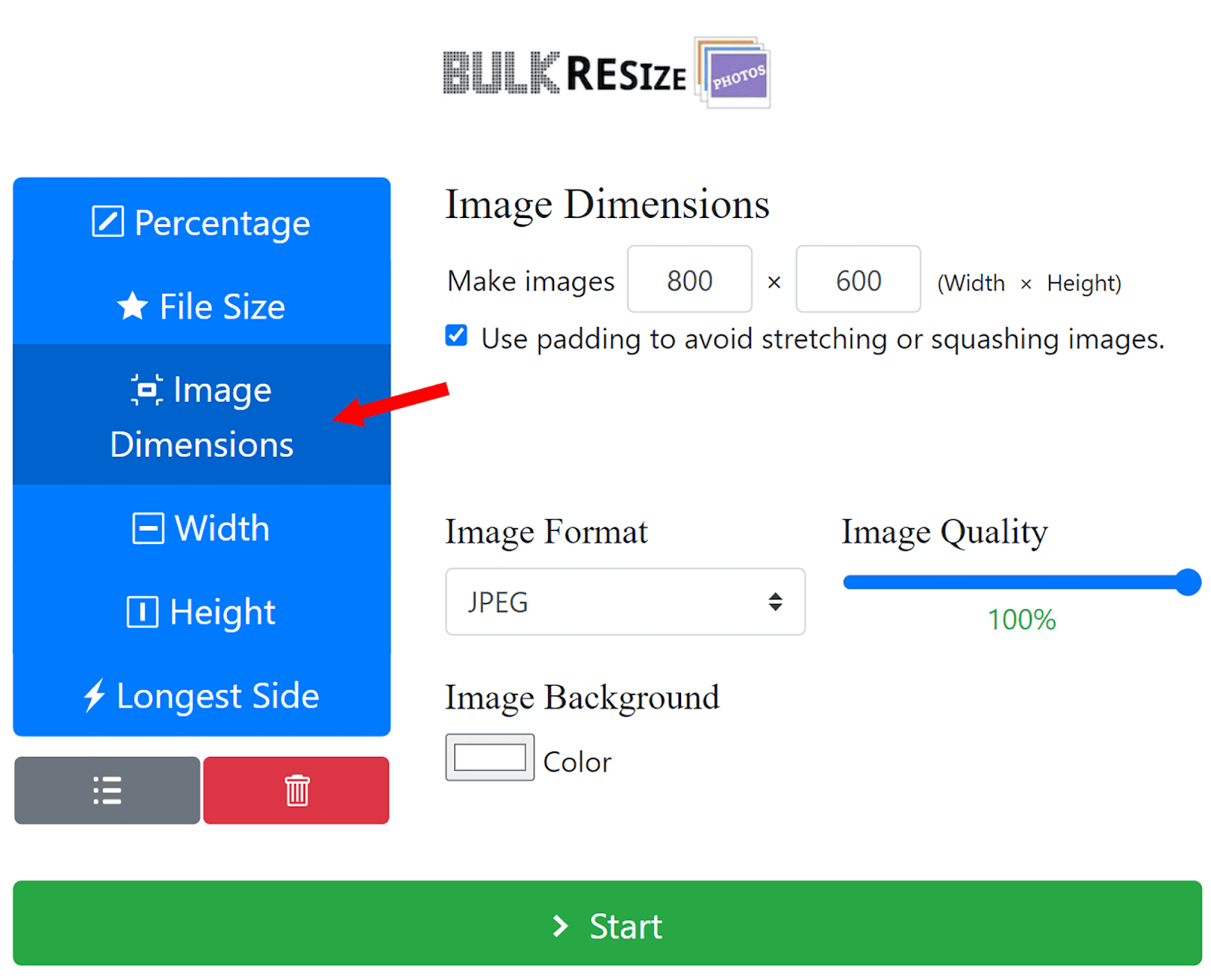
Once you’ve worked retired the close dimensions for your images, it’s clip to resize them. One of my favourite tools for resizing images is Bulk Resize Photos.
All you request to bash is unfastened it up successful your browser and past resistance your images crossed oregon upload them from your device.

Then, you tin usage the instrumentality to set the dimensions of your images. Click “Image Dimensions” and acceptable your width and height.

Once your images person been resized you tin download them to your page.
High-resolution images tin besides hinder leafage loading speeds. Granted, these images look large and are perfect for printing, but erstwhile it comes to uploading them to your web leafage you’ll person to sacrifice a spot of that prime for the involvement of having a faster and much responsive page.
The modular solution for images online is 72 pixels per inch (PPI). Pixels (px) are the idiosyncratic dots that marque up images connected our desktop and mobile screens. PPI refers to however galore of these dots look wrong an inch of abstraction connected the screen.
The bulk of mobile and desktop screens show images astatine 72 PPI truthful utilizing a higher solution wouldn’t needfully marque your images look better.
To summarize, ever resize your images to acceptable the intended show size and support your representation resolutions to 72 PPI oregon lower.
3. Compress images for faster loading
Image compression reduces the size of representation files. This makes them much suitable for speedy loading and businesslike retention connected assorted devices.
The record size of images straight affects the wide loading velocity of a page. So, if a leafage has images with ample record sizes past users mightiness person to hold for longer than accustomed to commencement interacting with it. This tin beryllium frustrating for users and could adjacent thrust them distant from your site.
Large images besides lend to higher bandwidth consumption. This is the magnitude of information transferred betwixt your tract and its users.
If a idiosyncratic accesses 1 of your pages with larger images past much information needs to beryllium transmitted. This results successful accrued bandwidth usage which tin strain your web hosting resources.
As tons of web hosting providers complaint based connected the magnitude of information transferred oregon resources used, this tin thrust up your hosting costs. This means you should beryllium compressing your images earlier you spot them connected your page.
However, compressing your images tin pb to a nonaccomplishment of quality. This each depends connected the representation format you take though. As I mentioned earlier, JPEG uses lossy compression and PNG uses lossless compression. So, portion JPEG tin usually beryllium compressed much than PNG, it volition suffer quality.
That’s wherever WebP comes backmost in. Remember, it tin beryllium compressed much than some JPEG and PNG portion inactive retaining the prime of the images to a definite degree.
As a regularisation of thumb, you should purpose to compress images to 100 KB oregon less. If you’re compressing a precise ample image, it mightiness not beryllium imaginable to get it down this debased without earnestly reducing the quality. If this is the case, compress it arsenic overmuch arsenic you tin portion ensuring that the representation is inactive usable.
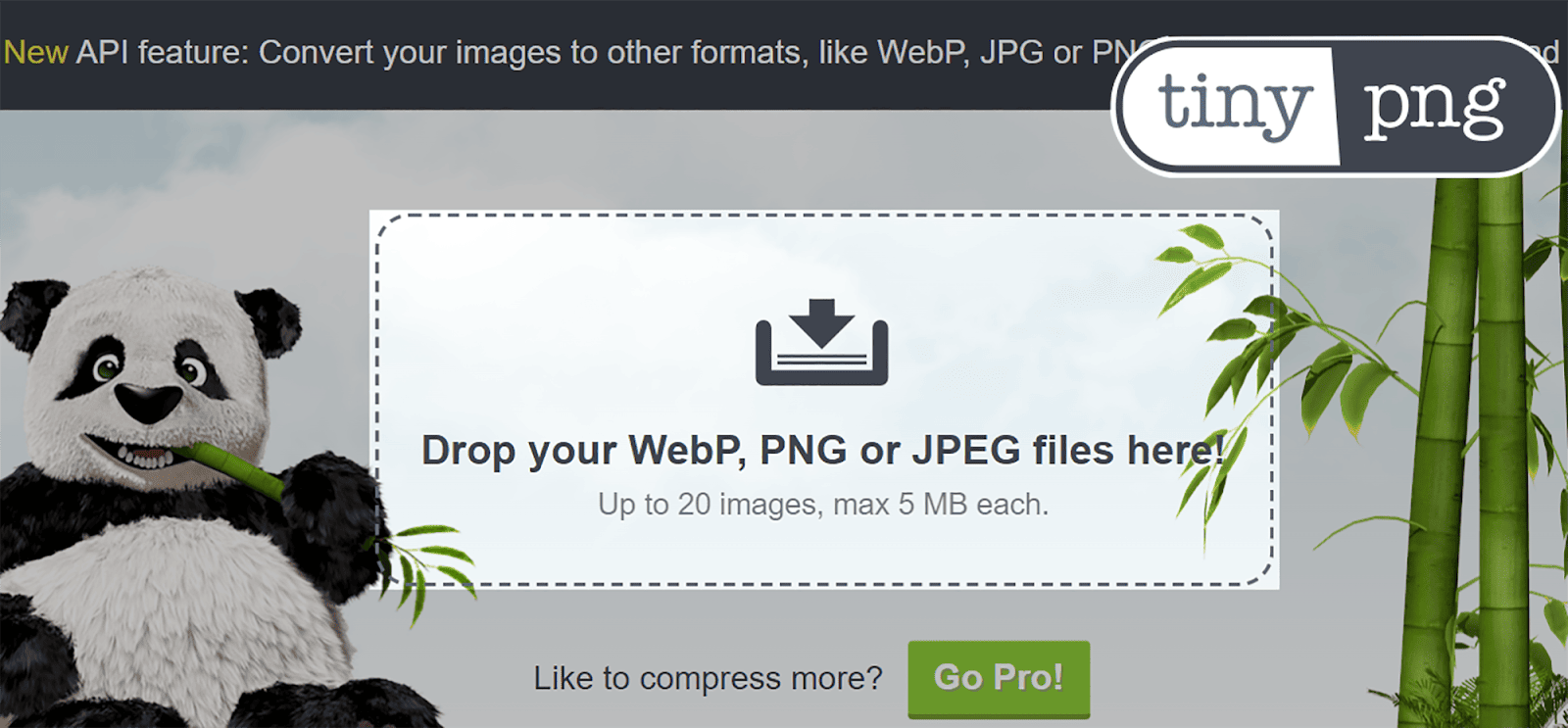
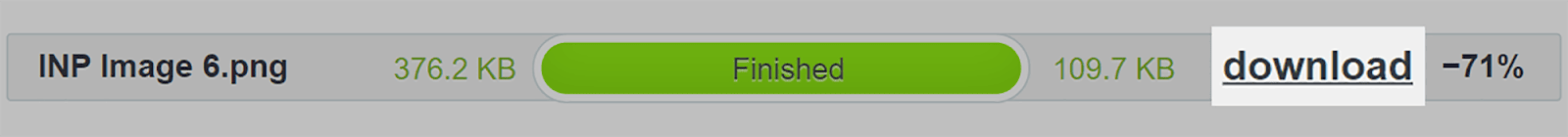
One of the champion escaped representation optimization tools disposable for representation compression is TinyPNG. Once you’ve opened it successful your browser, you tin driblet up to 20 JPEG, PNG, oregon WebP files into it.

TinyPNG compresses images significantly, and erstwhile the compression process is complete, you tin easy download them.

Using compressed images is simply a large mode to trim your leafage load speeds and amended your site’s UX. It besides reduces bandwidth usage and tin pb to little hosting costs.
4. Write descriptive alt text
As I mentioned earlier, alt substance plays a important relation successful helping Google and different hunt engines comprehend the contented and discourse of images, particularly since they can’t construe them visually. It’s besides utilized by surface readers to picture images to visually impaired users. So, it’s captious for the accessibility of your pages and enhancing your UX.
Plus, browsers show the alt substance for an representation erstwhile the representation itself can’t beryllium rendered.
This means your alt substance needs to beryllium descriptive, and you should usage applicable keywords wrong it. By doing so, you supply indispensable discourse to hunt engines and align your images with idiosyncratic hunt queries. This tin heighten their relevance successful the SERPs and Google Images. Now, let’s delve deeper and research the champion practices for utilizing it.
Alt substance champion practices
A bully method to usage erstwhile creating alt substance is to ideate idiosyncratic speechmaking it to you portion you person your eyes closed. If you tin intelligibly representation the representation successful your head, past the alt substance is doing its job.
Now, let’s instrumentality a look astatine an illustration of mediocre alt substance and bully alt text.
Bad:
An illustration of mediocre alt substance for the beneath representation could beryllium “Victoria sponge cake”.

Yes, it is so a Victoria sponge barroom but it does not precisely picture the representation precise well, does it?
Good:
A amended alt substance statement would beryllium “A sliced Victoria sponge barroom dusted with sugar”. This does a overmuch amended occupation of conjuring up the representation successful a user’s caput and describing the representation to Google.
If you’re unsure astir which keywords to usage for your alt substance past you should execute immoderate keyword probe with Semrush’s Keyword Magic Tool.
The instrumentality has a diagnostic that tin assistance you find keywords to usage for your alt text. To usage it, log successful to Semrush and click connected “Keyword Magic Tool” successful the paper connected the left.

Next, participate a keyword for your image, for example, “Victoria sponge cake” and deed “Search”.

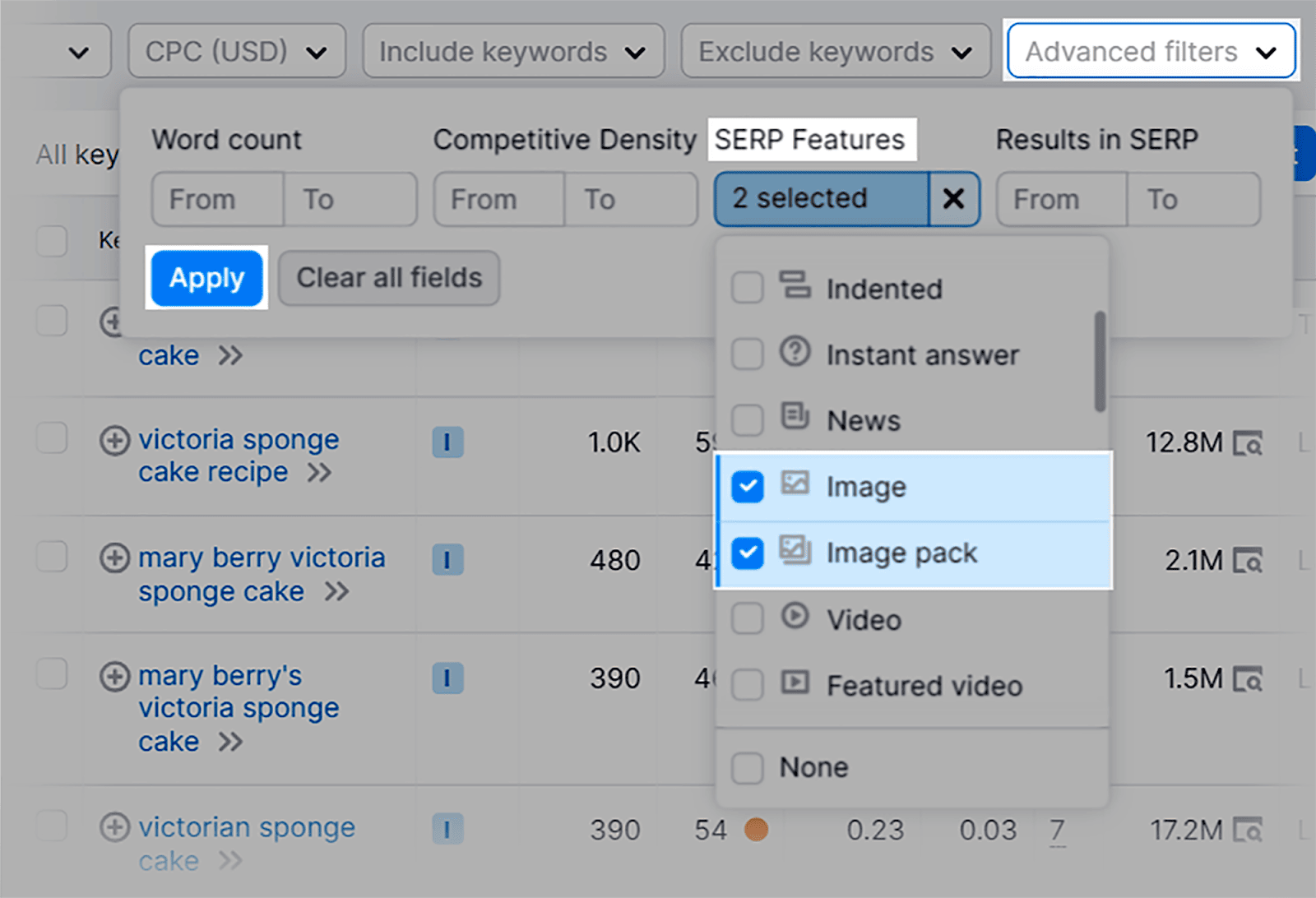
Then, click “Advanced Filters” and “SERP Features”. Select “Image” and “Image Pack” from the dropdown, and click “Apply”.

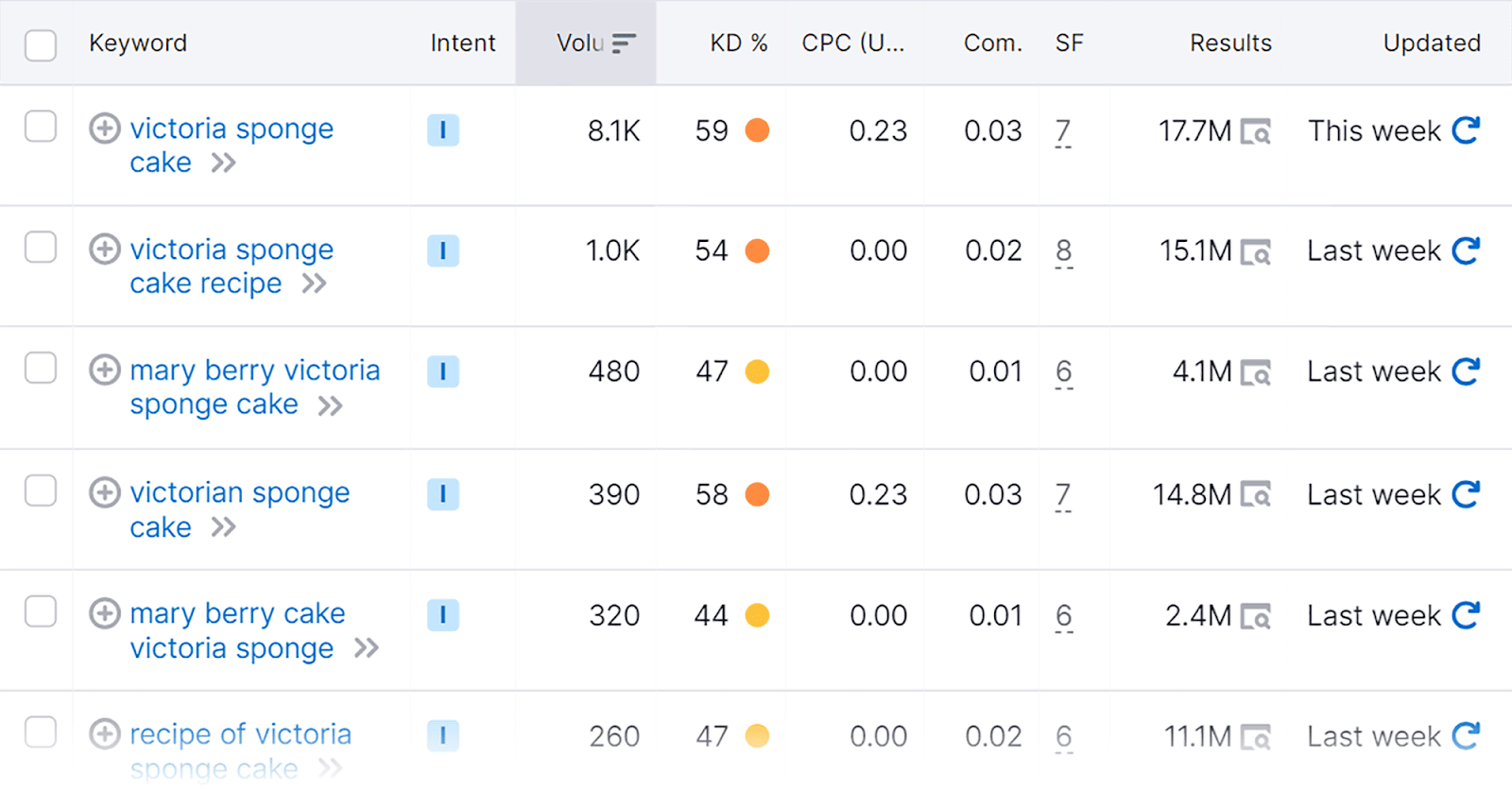
You’ll present get LOADS of variations for your keyword that you tin usage for your image’s alt text.

Now, aft you’ve chosen your applicable keywords, however bash you spell astir adding alt substance to your images?
If you’re utilizing WordPress, past adding them to your images is truly easy. There are 2 ways to bash it.
Method 1:
Simply prime an representation from your stored media files and you’ll person the enactment to adhd it successful astatine the close of the screen.
First, click the “Media” tab successful the paper astatine the near of the screen.

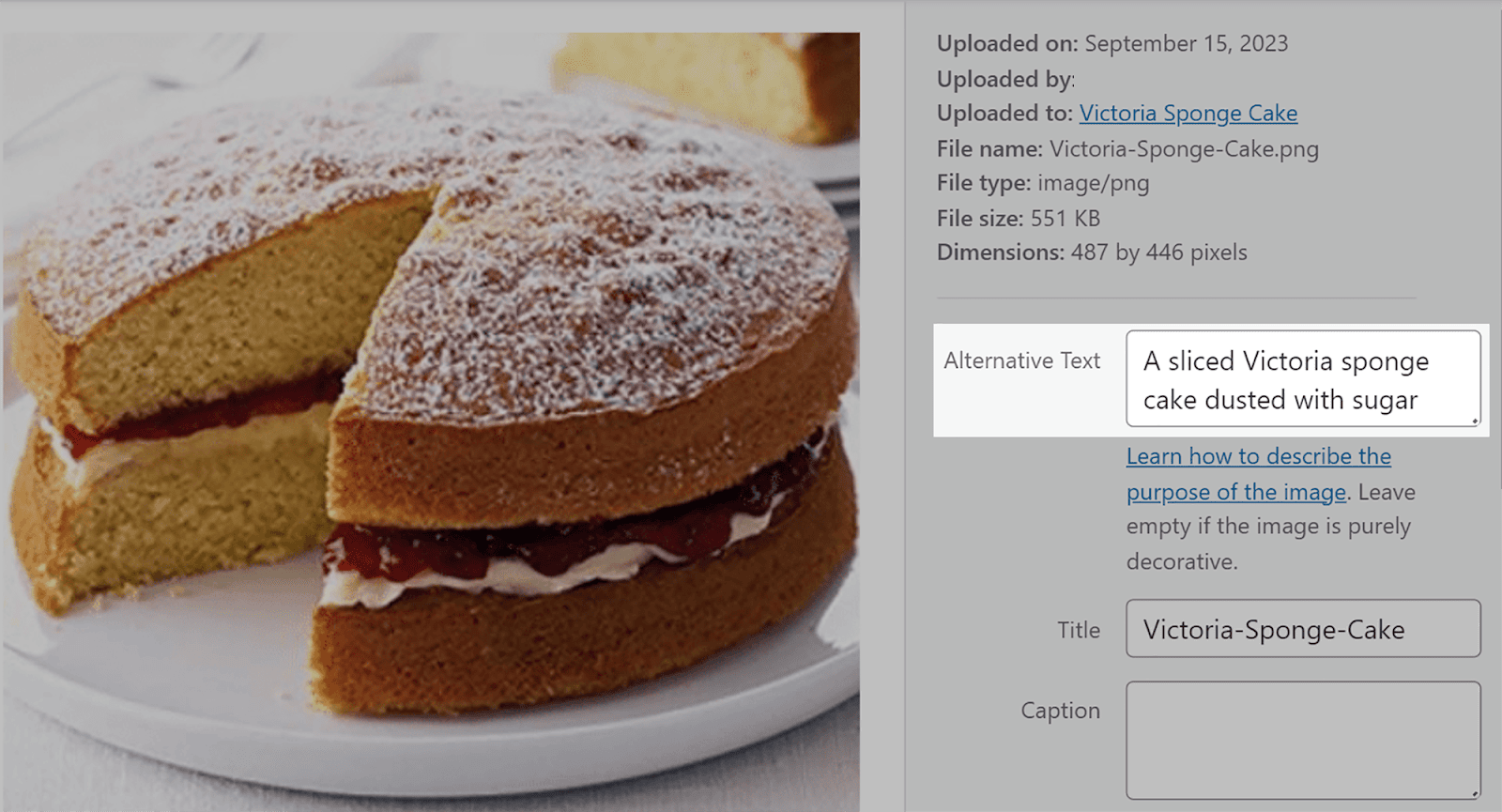
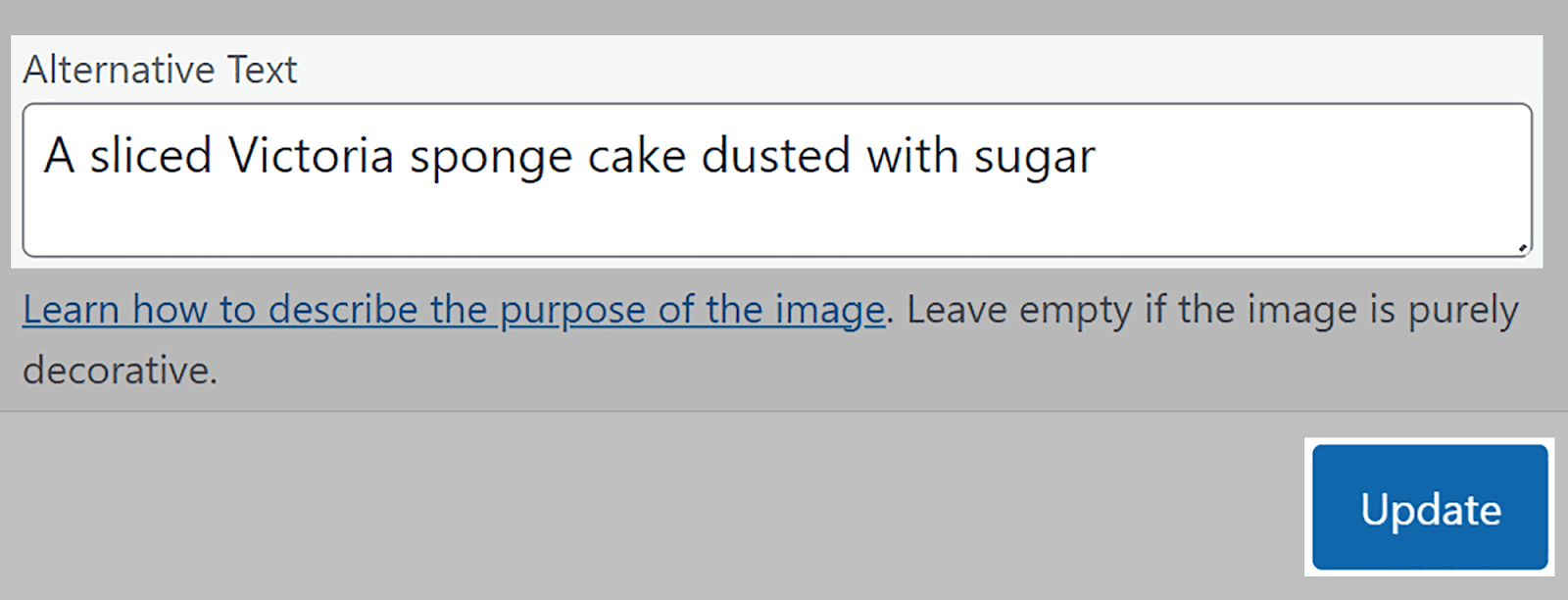
Then, prime your representation from your Media library, and benignant your alt substance into the “Alternative Text” box.

Method 2:
This is simply a faster mode to adhd alt substance to images that are already uploaded to your pages oregon posts, adjacent if they’ve been published.
In the paper connected the left, click “Pages” oregon “Posts”.

Next, prime your post:

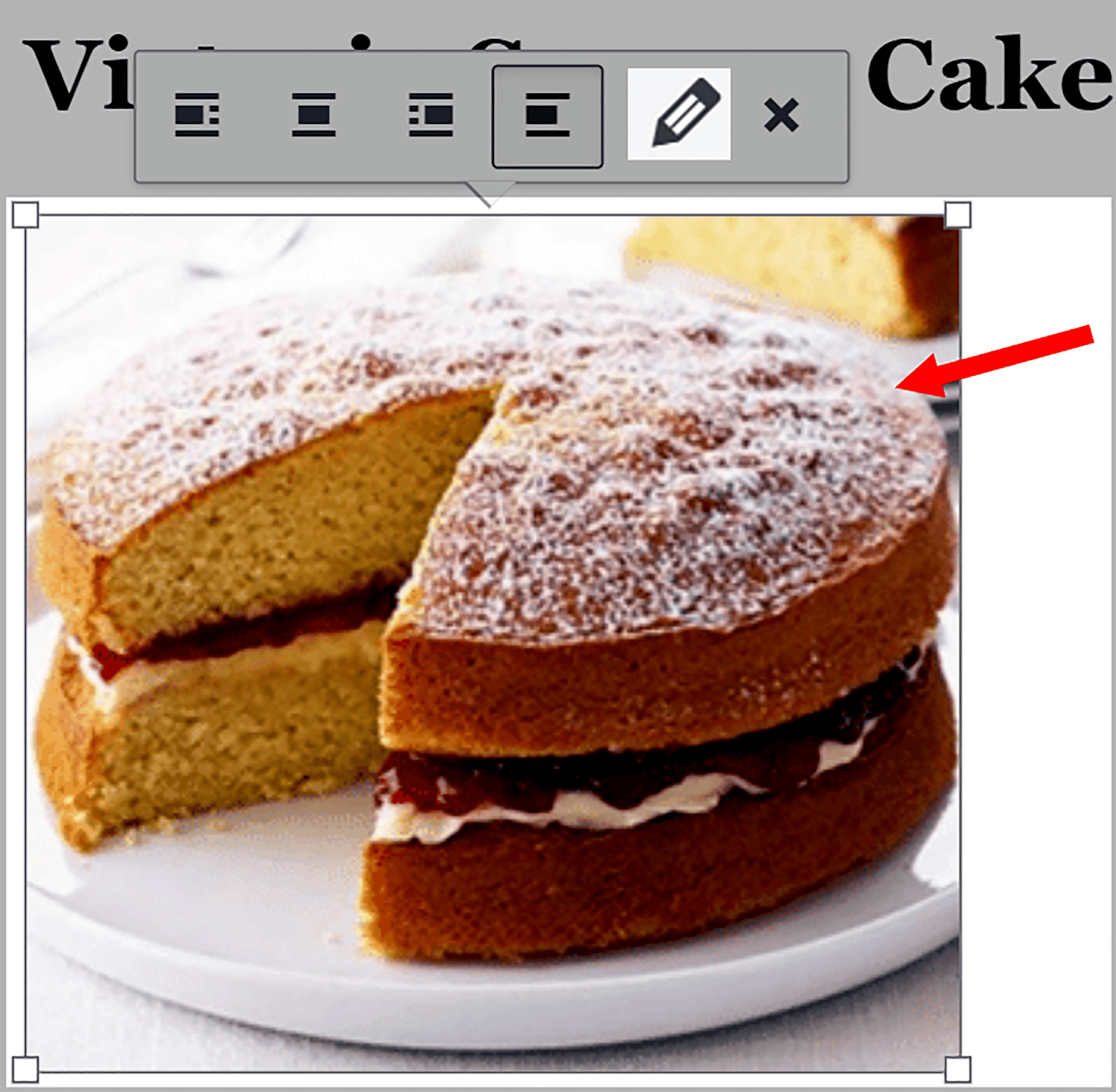
Click connected the representation successful the station and you’ll spot options look supra the image. Click connected the pencil icon:

Next, benignant your alt substance into the container and deed “Update”.
And determination you go. Simple arsenic that.

5. Utilize applicable representation record names and see keywords
Image record names play a important relation successful helping hunt engines to comprehend the contented and relevance of your images to idiosyncratic hunt queries. So, you should prevention your images utilizing descriptive names alternatively of simply uploading them with their default names.
For example, let’s accidental you placed this representation connected your leafage and its default sanction is “IMG_785432.jpg”.

When Google crawls your leafage this doesn’t springiness it immoderate discourse for the image. This means there’s small accidental of this representation showing up successful Google Images oregon the regular SERPS erstwhile users hunt for your keyword.
Instead, you should springiness it a descriptive record sanction similar “red-ford-mustang-1967.png”. Just remember, representation record names should besides beryllium short, and you should abstracted the words successful your titles with hyphens to marque them easier for Google to understand.
You should besides incorporated keywords into your representation titles and descriptions to guarantee your images look successful applicable hunt results.
For instance, let’s accidental you tally an ecommerce tract and 1 of the products you merchantability is simply a brownish Kashmir sweater. Of course, you’ll person an representation of this connected your site. Instead of naming the representation “sweater”, you should take a much descriptive name, similar “brown Kashmir sweater”. This could amended the chances of your representation showing up for applicable idiosyncratic hunt queries.
Writing representation descriptions presents a bully accidental to see long-tail keywords that you couldn’t see elsewhere successful your content.
To find long-tail keywords, you tin usage a instrumentality we’ve already discussed—Semrush’s Keyword Magic Tool.
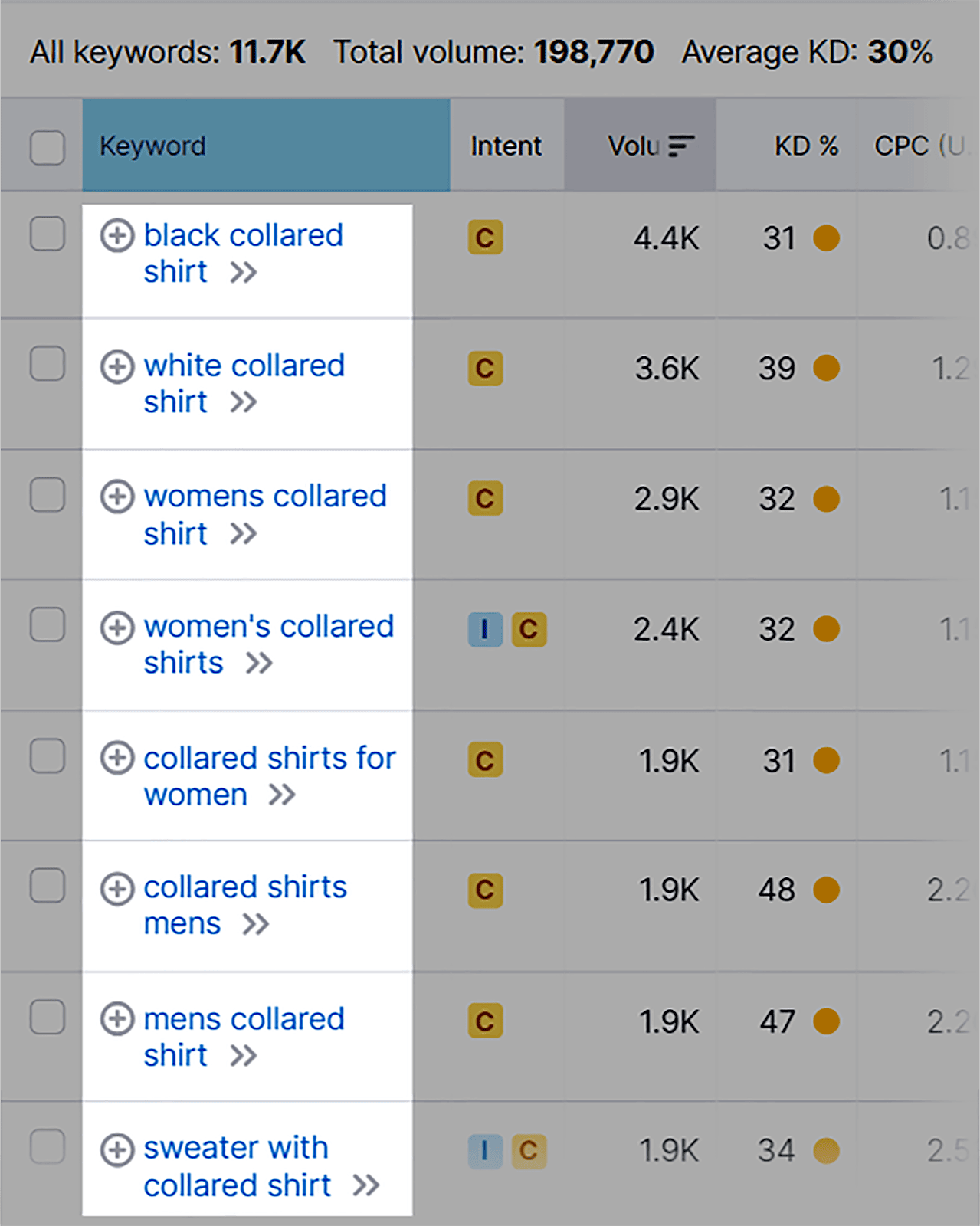
Navigate to the instrumentality and past benignant successful a effect keyword similar I showed you earlier. I’m going to hunt for “collared shirt” arsenic an example.
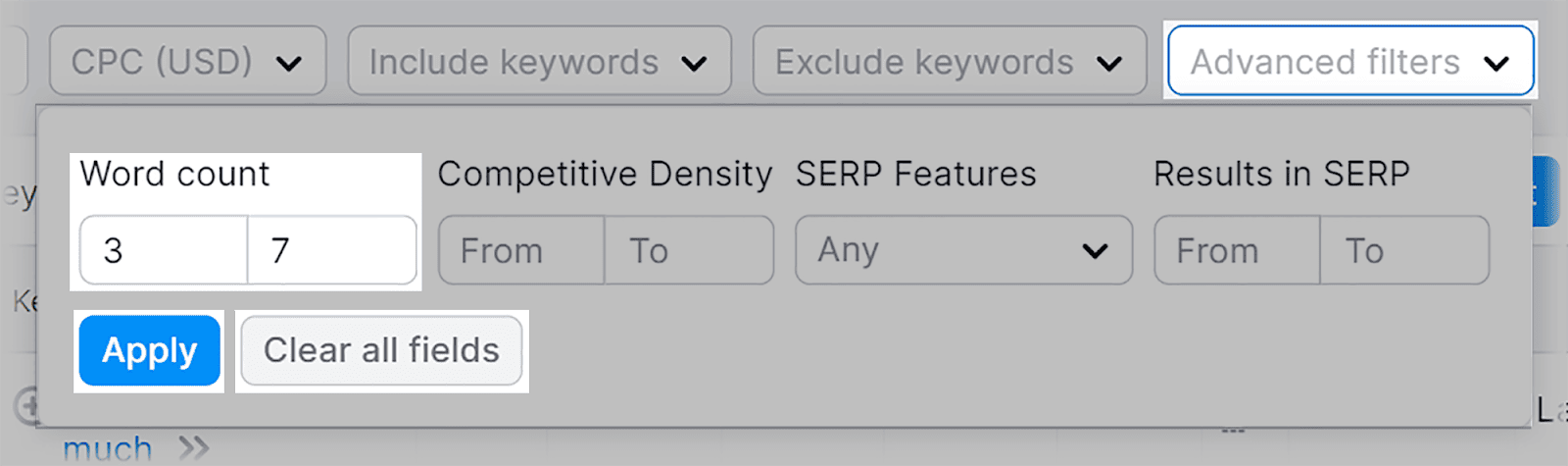
A bully mode of making definite the results you get are each long-tail keywords is to click connected “Advanced filters” and past acceptable the minimum connection number to 3 and above. This is due to the fact that long-tail keywords incorporate 3 oregon much words.

After you deed “Apply”, you’ll past beryllium presented with a database of long-tail keyword suggestions to take from.

Select the ones that are applicable to your needs and incorporated it successful your representation descriptions.
6. Use responsive images
When crawling and indexing pages, Google crawls them from the position of a mobile browser. It past ranks the pages based connected the mobile version. This is known arsenic “mobile-first indexing” and it came astir due to the fact that of the MASSIVE summation successful searches from mobile devices implicit the past fewer years.
In fact, successful the archetypal 4th of 2023 mobile postulation accounted for 58.33% of each planetary net traffic. This means that optimizing your tract for mobile devices has ne'er been much important and that includes your images.
As mobile screens are smaller than desktop screens, it’s indispensable to utilize responsive representation techniques that alteration your images to seamlessly accommodate to your responsive designs. This means that browsers tin show images successful the due size for the instrumentality they are being viewed on.
Several contented absorption systems (CMSes) travel with built-in responsive designs oregon connection responsive themes and templates. This removes the hassle of ensuring your tract is mobile-friendly. Some of these CMSes include:
- WordPress
- Joomla
- Drupal
- Wix
- Squarespace
However, you’ll inactive request to prime your representation record types and compress your images, conscionable arsenic you would for your desktop site.
If you’re utilizing WordPress, determination are a ton of plugins disposable to assistance you compress and resize your images. These are my apical 3 picks:
- Smush: This is simply a wide utilized representation optimization plugin that automatically compresses and resizes images portion maintaining quality.
- ShortPixel: This plugin offers some lossless and lossy compression options. It tin compress images successful bulk and adjacent serves WebP images for faster loading.
- Imagify: This is different user-friendly representation optimization plugin that allows you to compress and resize images with ease.
If you’re readying to constitute your ain HTML codification to marque your images responsive, it tin get rather complicated, truthful I urge that you prosecute a web developer oregon cheque retired Google’s responsive images guide.
7. Enhance idiosyncratic acquisition with captions
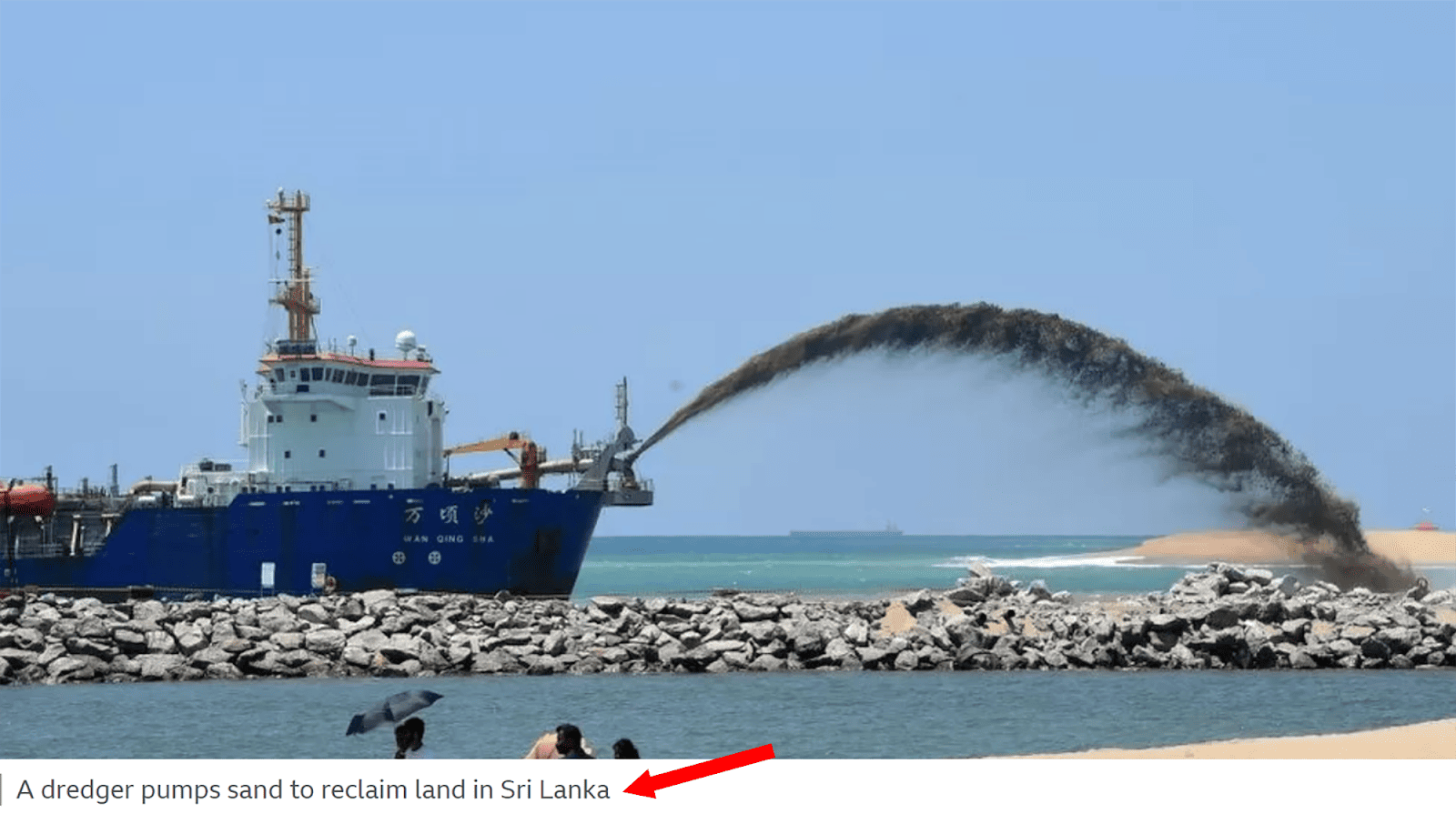
A caption is simply a substance that appears straight beneath an image. It doesn’t usually conscionable picture the representation but gives much discourse to it, similar successful the representation below:

I cognize what you’re thinking: “How is this important for SEO?”
The reply is that representation captions don’t straight impact your rankings, but they tin amended your UX by engaging visitors and encouraging them to walk much clip connected your page.
When users walk much clip connected your pages, it sends signals to Google that your leafage is providing a affirmative UX, and that it’s enjoyable and invaluable to users. This tin perchance pb to amended rankings.
Here are immoderate tips to assistance you constitute effectual captions:
Keep them concise but beryllium descriptive
Your captions should beryllium brief, clear, and to the point. Avoid immoderate unnecessary details that could overwhelm the user.
For instance, let’s accidental you person an representation of the beauteous scenery successful Tuscany. You mightiness beryllium tempted to constitute thing similar “A stunning and captivating presumption of the lush greenish valleys and hills of Tuscany, Italy. It showcases the picturesque bluish entity and quaint villages connected a agleam summer’s day”.
However, arsenic tempting arsenic it mightiness beryllium to wax lyrical astir this scene, you request to support it bully and concise. Something similar this would beryllium much appropriate: “The scenery of Tuscany, Italy, connected a sunny day”.
This caption doesn’t overwhelm the idiosyncratic with unnecessary details astir the image.
However, you should inactive usage vivid and descriptive connection to overgarment a wide intelligence representation for the user. I know, I know. I conscionable told you to beryllium concise with your captions and present I’m telling you to beryllium vivid and descriptive.
Well, the 2 aren’t mutually exclusive. You tin inactive constitute compelling captions that aren’t overly flowery.
Let’s look astatine 2 examples:
- Example 1: “A sleek, metallic car with tinted windows and aerodynamic features is seen traveling on a winding, sun-drenched godforsaken highway. There are immense stretches of aureate soil dunes connected either broadside and a agleam bluish entity overhead”.
- Example 2: “A metallic car gliding done a scenic godforsaken landscape”.
See? The 2nd illustration paints a vivid representation of the representation for the idiosyncratic portion avoiding going into excessive detail. The archetypal illustration is excessively long-winded and doesn’t adhd overmuch value.
Add value
Your captions should springiness other info to users that enhances their knowing of the image. This could see absorbing facts, humanities context, oregon idiosyncratic anecdotes.
For example, “The Eiffel Tower successful Paris, France. It was constructed successful 1887-1889 arsenic the centerpiece of the 1889 World’s Fair”.
You don’t request to adhd captions to each azygous representation connected a page. Only adhd captions that you deliberation volition amended the UX of the leafage and supply further worth to the reader.
Add keywords
You should besides optimize your captions by incorporating keywords into them. This helps hunt engines to subordinate your images with circumstantial keywords that align with users’ hunt queries.
It tin heighten the relevance of your contented and summation the chances of your images appearing successful the SERPs and Google Images erstwhile users hunt for a keyword.
To find keywords for your captions, you tin usage our aged person the Keyword Magic Tool. Use the steps I laid retired earlier to navigate to the tool, benignant successful your keyword, and take the astir applicable ones to incorporated into your caption.
8. Leverage schema markup for images
There’s a circumstantial benignant of schema markup called ImageObject. This is simply a structured information format that allows you to supply hunt engines with elaborate accusation astir the images connected your site.
It helps hunt engines recognize the discourse and contented of your images, which tin pb to amended indexing and visibility successful hunt results.
This means your images could perchance beryllium served up to users who are actively searching for ocular contented related to your niche.
Implementing ImageObject schema markup tin effect successful affluent results, which whitethorn see features similar representation thumbnails, captions, and different ocular enhancements.
Image thumbnails are generated by hunt engines themselves based connected assorted factors including the contented of your page, the images it contains, and however good it matches the hunt query.
These eye-catching additions tin marque your listings much appealing to users and improve click-through rates (CTR).
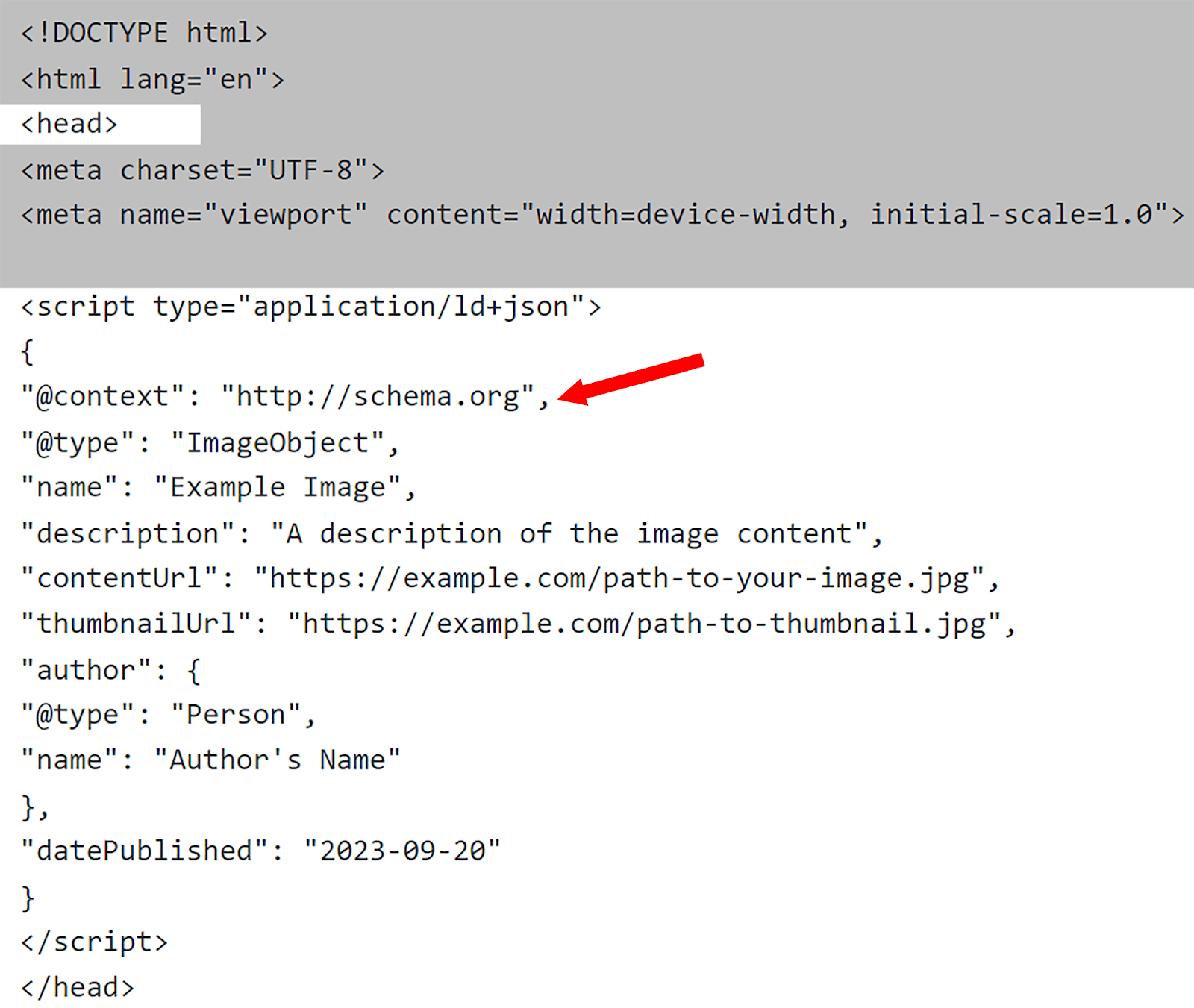
It allows you to supply elaborate accusation specified as:
- The sanction oregon rubric of the image
- A statement of the image’s content
- The representation file’s URL
- The URL for a thumbnail mentation of the image
- The writer oregon creator of the image
- The day erstwhile the representation was created oregon published
When you instrumentality schema markup, the types of affluent results you mightiness spot include:
- Image Thumbnail: A tiny preview oregon thumbnail of the image.
- Title: A rubric oregon statement related to the image.
- Author oregon Source: Information astir the image’s root oregon creator.
- Publication Date: If applicable, the day erstwhile the representation was published oregon uploaded.
- Description: A little statement oregon caption associated with the image.
- Additional Links: Links to related contented oregon pages connected the website.
- Ratings and Reviews: If relevant, idiosyncratic ratings oregon reviews of the image.
- Image License Information: Details astir the image’s licensing oregon usage rights.
Currently, Google Images supports the pursuing types of structured data:
- Products
- Videos
- Recipes
Let’s accidental you tally an e-commerce tract that sells shoes. If you usage schema markup to specify an representation arsenic a product, Google mightiness show the representation with a terms tag icon (often referred to arsenic a “badge”) successful the Image Pack connected the SERPs and successful Google Images. To bash this, you would request to adhd product-structured information to your pages.

This means users tin rapidly archer if your representation is the benignant of effect they’re looking for. If they’re readying to bargain shoes, past the merchandise badge lets them cognize that they tin bash this by clicking connected your image. If nary badge is displayed, past they mightiness presume your representation is related to thing similar a blog station astir shoes instead.
If you tally a look site, past you tin adhd look schema markup to your pages. When you bash this, your representation could perchance look arsenic a thumbnail adjacent to the nexus to your page.

To adhd ImageObject schema markup to your images, you tin easy bash truthful by utilizing the structured information codification available connected Schema.org.
This codification is pre-structured, meaning each you request to bash is input your circumstantial representation details, specified arsenic representation URLs, dimensions, and descriptions. Once you’re done, you tin integrate the codification into the <head> conception of your HTML file.

9. Use unsocial and archetypal images
You should ever purpose to usage archetypal images alternatively of banal images. If your tract uses the aforesaid images arsenic galore of the different sites wrong your niche, past you’re not going to basal out. Plus, you won’t beryllium sending retired bully E-E-A-T signals to Google astir the credibility of your site.
You should usage images that are highly applicable to the taxable you’re discussing and align with your niche.
For example, if your blog is astir traveling to Paris past you should debar utilizing images of the Eiffel Tower that you’ve seen connected hundreds of different blogs.
Think astir it – would you spot much spot successful a blog station utilizing banal photos of Paris oregon 1 with images of the writer visiting the city’s astir celebrated landmarks? Clearly, the 2nd station demonstrates WAY much acquisition and trustworthiness.
Here’s different mode of reasoning astir it.
When you’re trying to amended your rankings you wouldn’t simply transcript and paste contented from different tract onto yours. You’d walk clip crafting unsocial and archetypal contented that provides worth to users.
Similarly, banal images are improbable to bash overmuch to assistance your rankings. On the different hand, archetypal images could perchance gain links from different applicable sites.
For instance, if you make an infographic containing utile accusation astir a circumstantial topic, different sites mightiness privation to nexus to it erstwhile they make contented astir that topic. This helps your tract to amended its backlink illustration and could pb to higher rankings.
10. Create an representation sitemap
XML sitemaps assistance hunt engines successful discovering your pages for indexing portion besides helping them recognize the operation of your site. I similar to deliberation of them arsenic a roadmap for hunt engines. Image sitemaps are akin but determination are immoderate cardinal differences.
An XML sitemap is simply a broad database of each leafage connected your site. It includes URLs for each types of contented including blogs, articles, and merchandise pages. You tin besides adhd representation URLs to an XML sitemap to let Google to crawl and scale them. This is referred to arsenic adding representation sitemap tags. If you privation to find retired much astir this, past cheque retired Google’s Sitemap Guide.
Image sitemaps supply a database to Google of each the images connected your site.
This means there’s an accrued accidental of them appearing successful image-specific hunt results similar Google Images due to the fact that Google tin find and scale them. This helps to grow your scope to users who are specifically searching for ocular content.
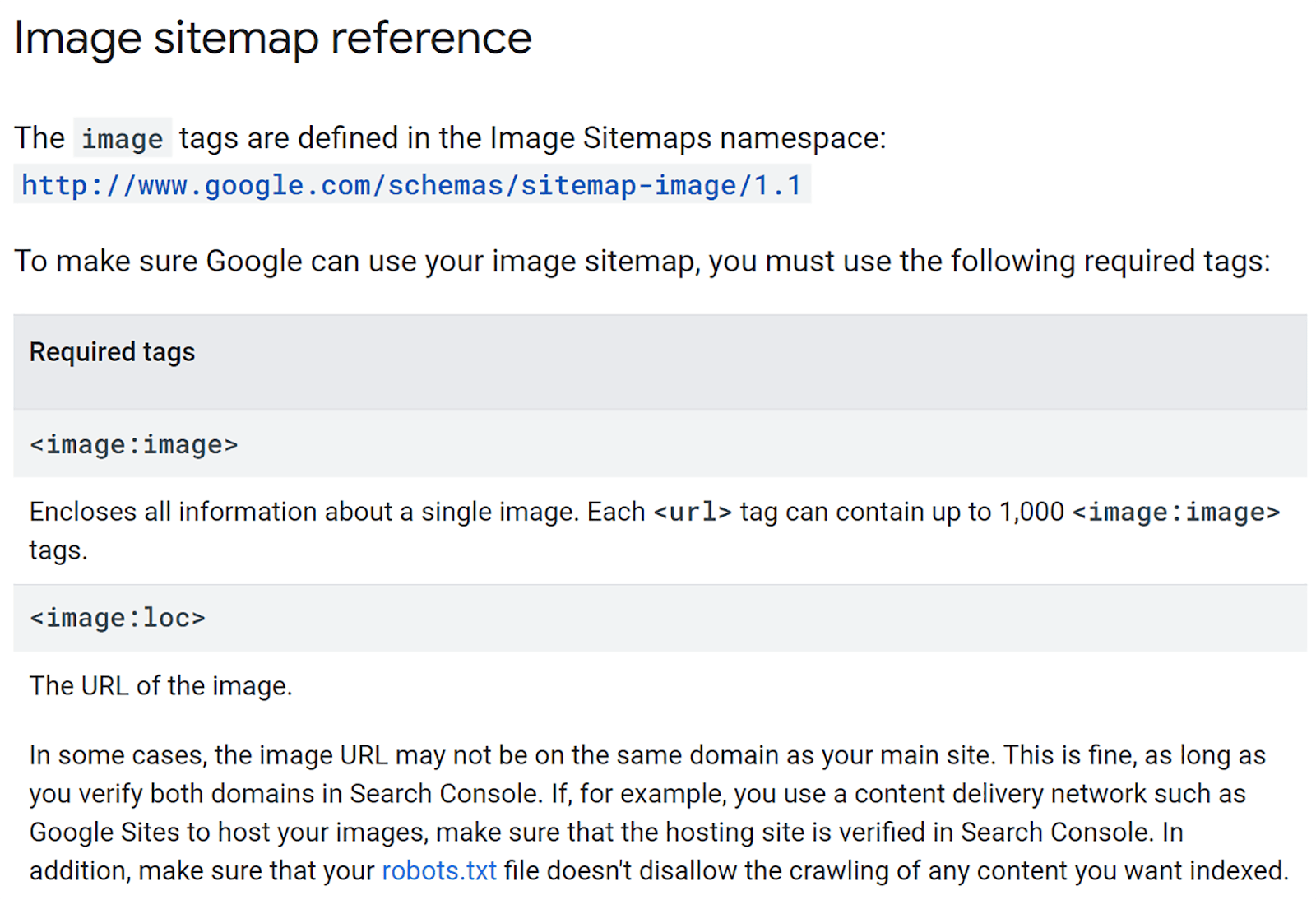
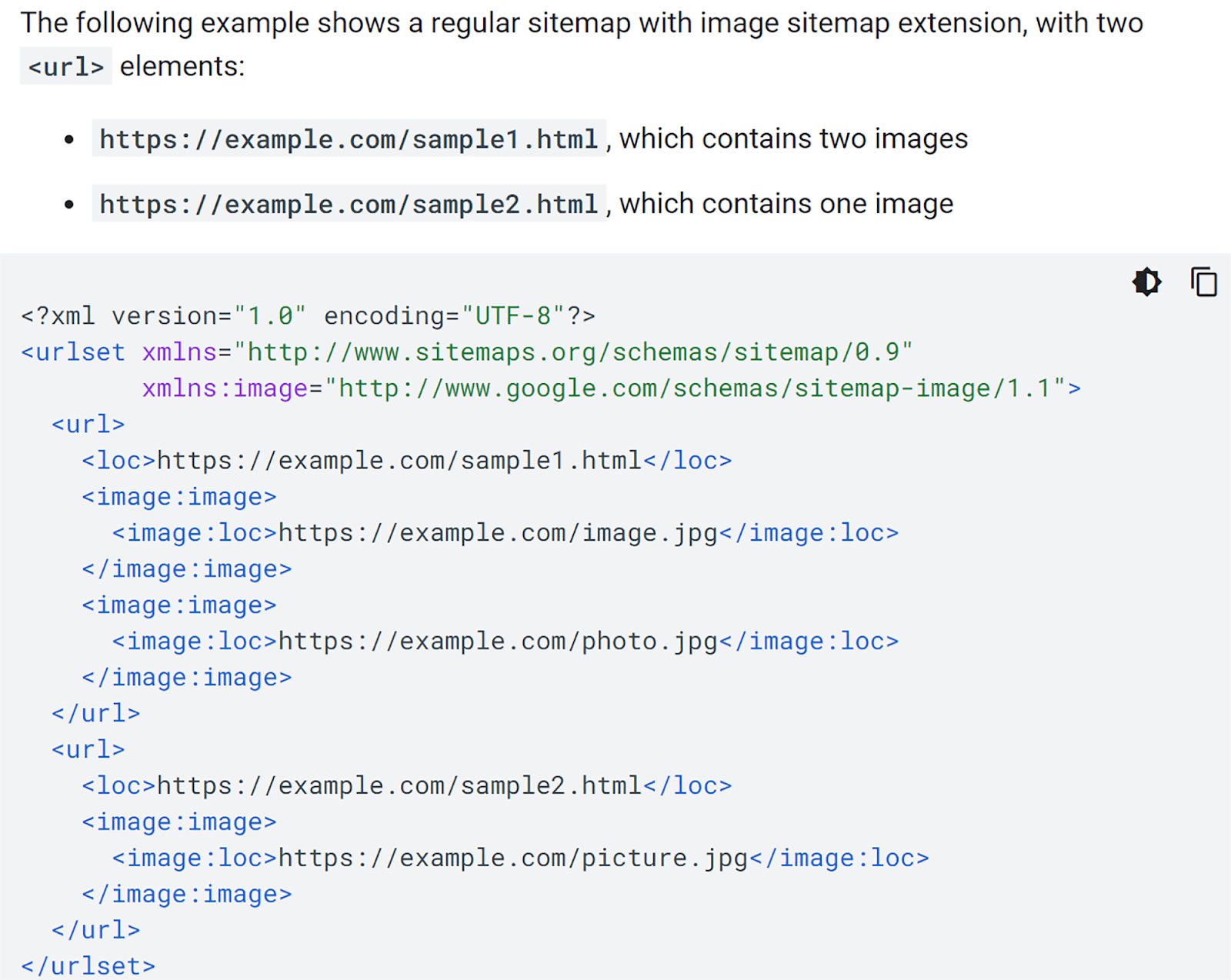
When creating either a regular XML sitemap that includes representation URLs oregon an representation sitemap, determination are circumstantial representation tags that indispensable beryllium included. Here’s the proposal straight from Google:

So, what does an representation sitemap really look like? Here’s an illustration from Google:

If you privation to make an representation sitemap manually, past it’s best to travel Google’s instructions.
If you don’t privation to bash it manually, past you tin usage a instrumentality similar my sitemap generator. This is simply a escaped online instrumentality that tin make an representation sitemap for you. However, if your images are hosted connected CDNs, subdomains, oregon outer servers, you’ll request to get a paid program truthful that you tin alteration them.
To get started, caput implicit to my sitemap generator, benignant successful your domain, and click “Start”.

Depending connected however large your tract is, it could instrumentality a portion to generate. Once it’s done, click the “Download” button.

Then, upload the record to the basal folder of your domain. The basal folder of your domain is the main directory wherever your site’s folders and files are stored connected the server. Where it’s located depends connected your web hosting environment. If you’re unsure wherever to find it, past it’s astir apt champion to interaction your web hosting provider.
Once you upload it to your basal file, you’re acceptable to upload it to Google Search Console.
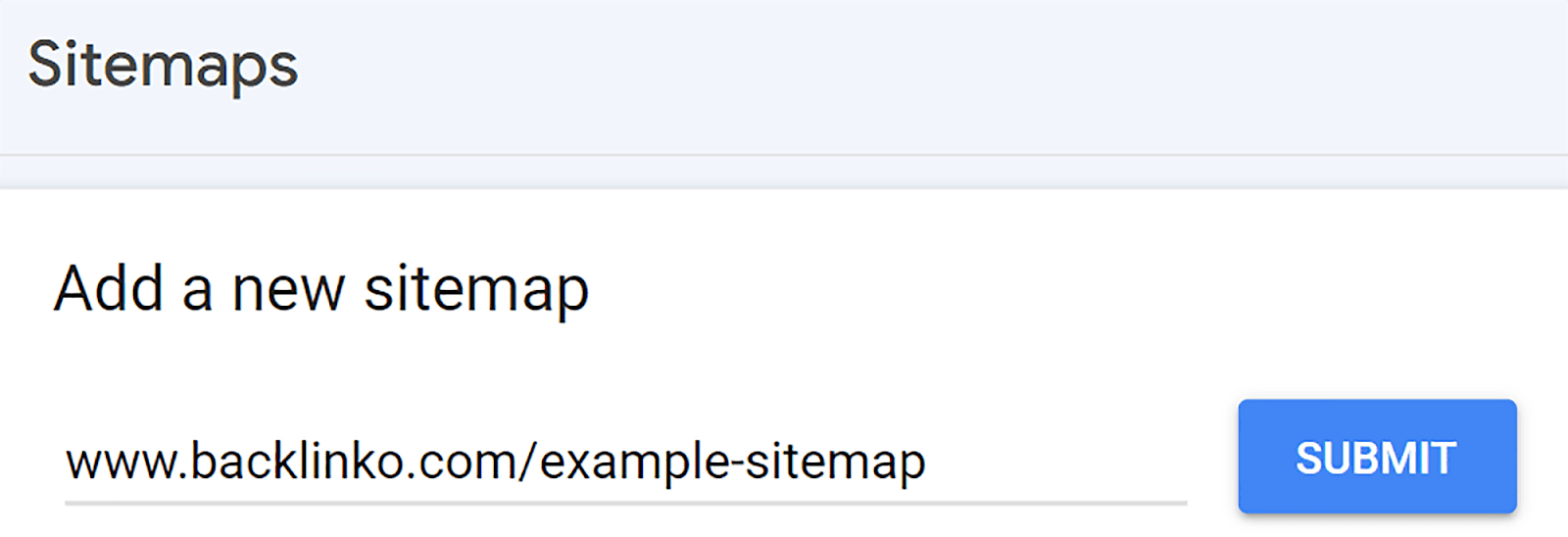
So, log successful to your GSC account, and click connected “Sitemaps” connected the near broadside of the page.

Then, paste successful your sitemap URL and click “Submit”.

11. Use Open Graph meta tags
Open Graph (OG) meta tags are codification snippets that power however URLs are displayed erstwhile shared connected societal media platforms specified arsenic Facebook, LinkedIn, and Pinterest.
They tin marque shared contented much disposable and clickable, which tin pb to accrued postulation to your tract from societal media platforms. The main reasons for this are:
- They marque contented much visually appealing wrong societal media feeds
- They springiness users speedy insights into the content’s topic
- They assistance societal media platforms comprehend the content’s taxable substance and discourse which tin amended your brand’s discoverability successful the SERPs
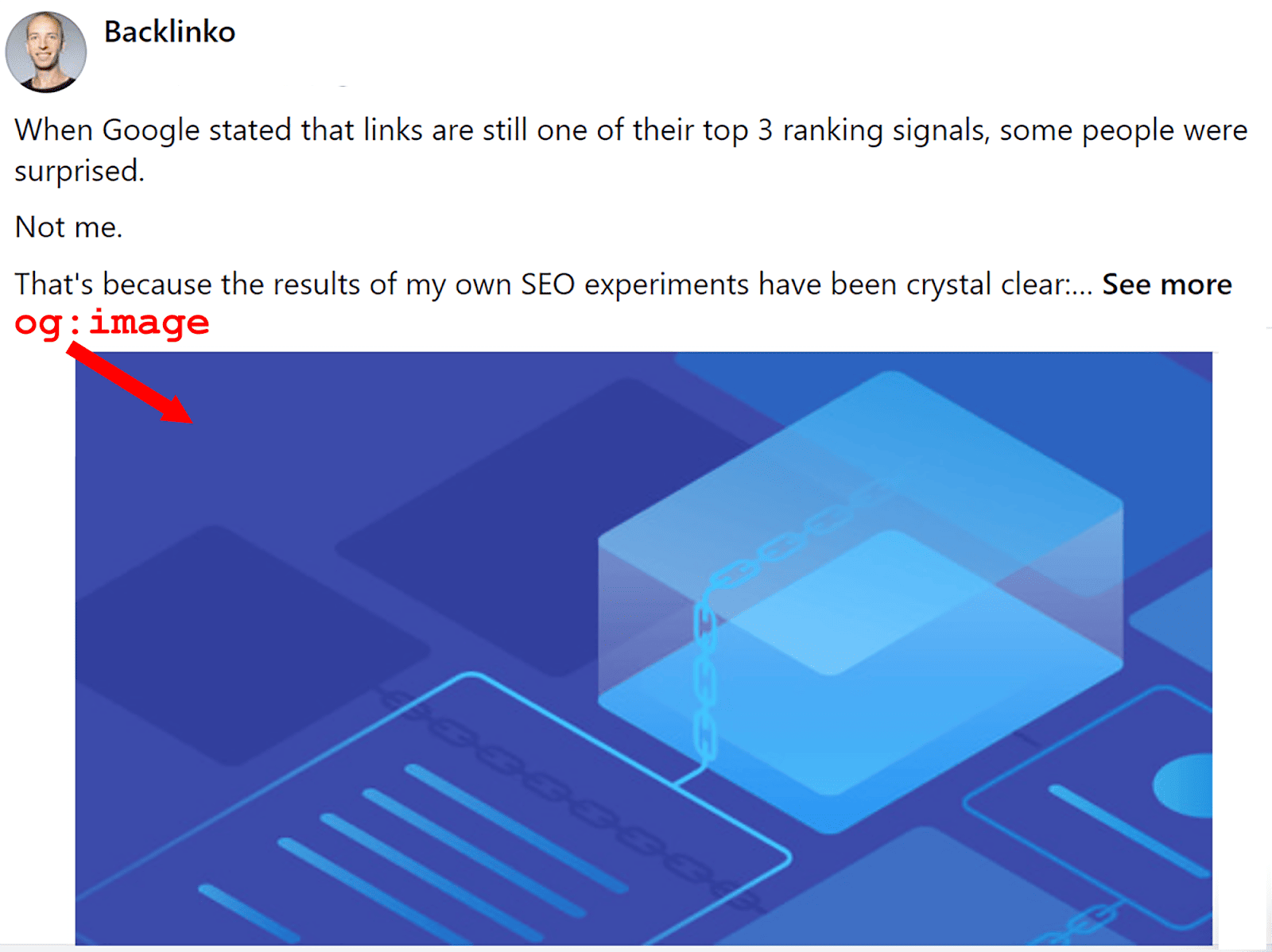
When you instrumentality OG tags, they let you to specify which representation and accusation should beryllium prominently featured erstwhile a URL from your website is shared connected societal media.

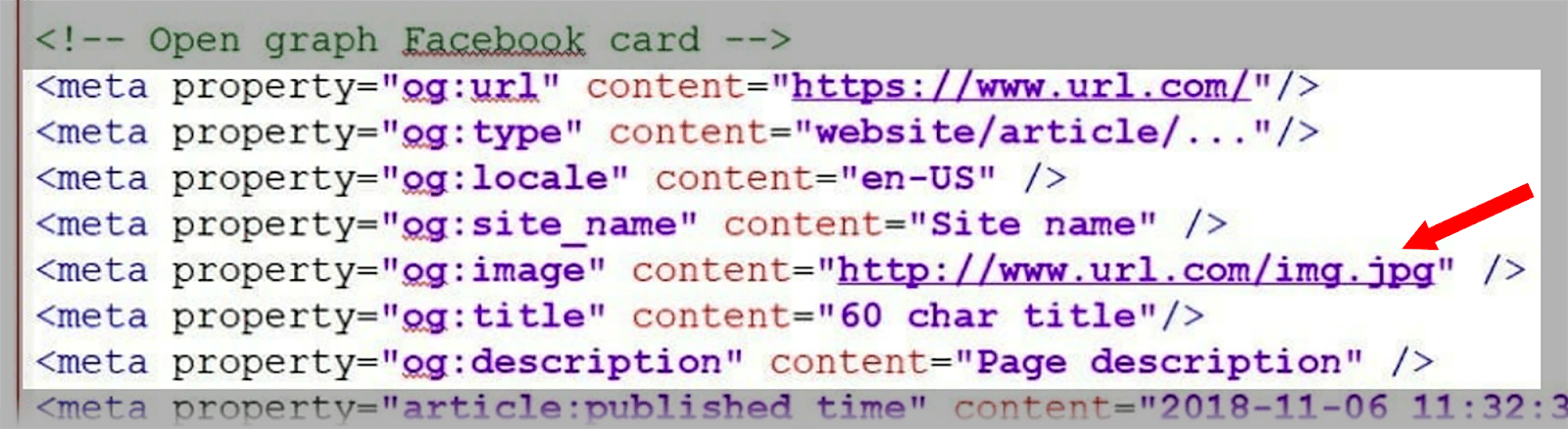
The OG meta tags are usually located successful the <head> conception of a page’s HTML and person the prefix “og:” earlier the sanction of the property. For example, this is what an Open Graph Facebook paper looks like:

To guarantee that your chosen representation displays correctly erstwhile sharing a station connected societal media, marque definite to see the representation tag.
To commencement using:
follow the instructions laid retired successful the useful guides I’ve linked to.
When it comes to Twitter (now known arsenic X), the level doesn’t usage the Open Graph protocol. It uses its ain mentation called Twitter Cards. If you privation to larn however to acceptable them up, past cheque retired this Twitter Card Guide.
Adding OG tags successful WordPress
If you usage WordPress, past adding OG tags is WAY easier. You tin use the Yoast SEO plugin to bash this. If you haven’t installed the Yoast SEO plugin yet, bash so. Then, click “Posts” astatine the near of the screen.

Next, click “Edit” nether the station you privation to adhd OG tags to.

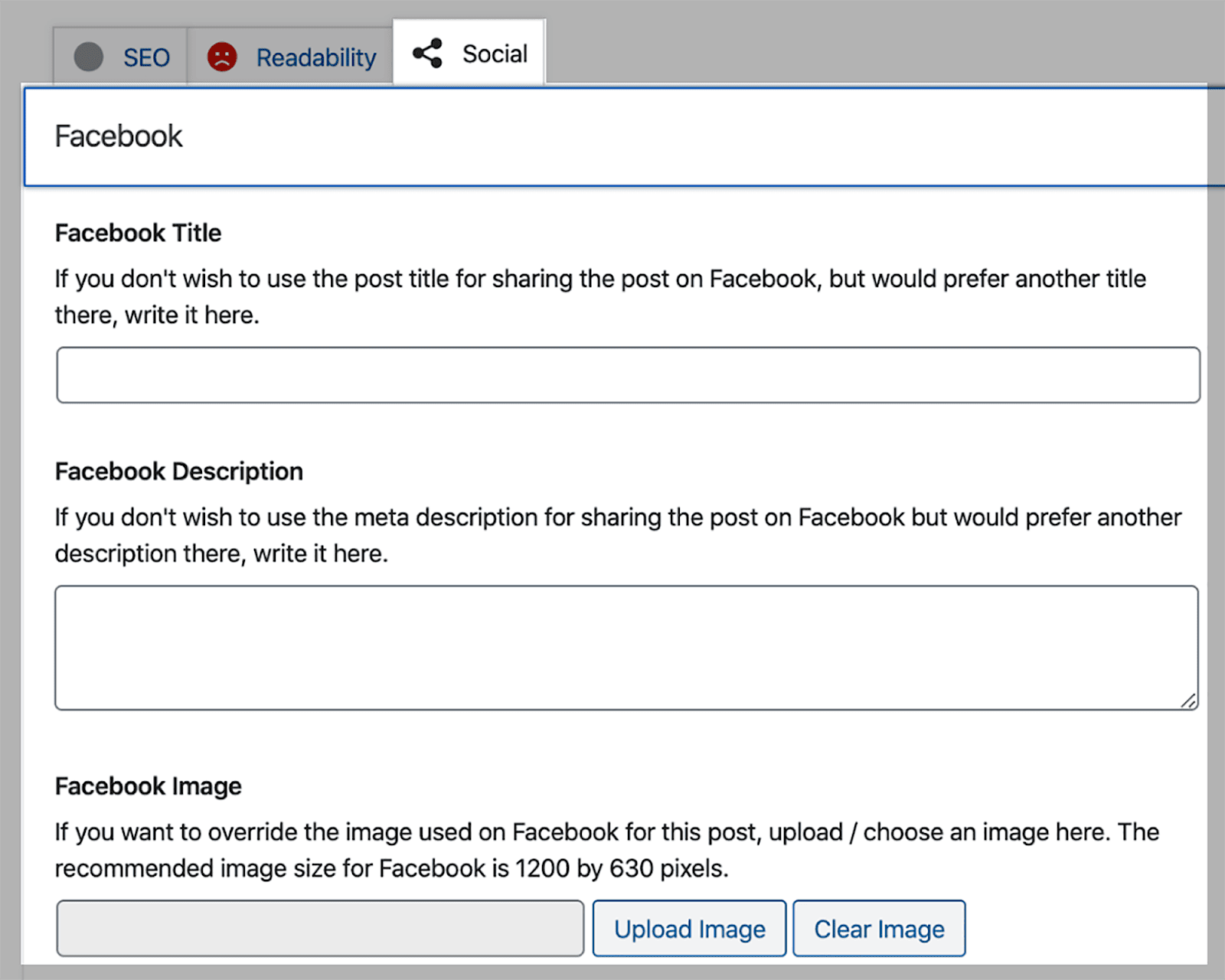
Now, scroll down until you spot the “Yoast SEO” box. Click the “Social” tab astatine the apical and take the societal media level you privation to make OG tags for. Then, capable successful the rubric and statement fields and upload an image.

The plugin volition present automatically acceptable these tags up for you.
Nice and simple!
12. Use lazy loading
Lazy loading is simply a method wherever images are lone loaded erstwhile they look successful the user’s viewport (visible screen). This means that the images further down the leafage load arsenic the idiosyncratic scrolls down and they look wrong the viewport. This helps to:
- Improve the page’s loading velocity due to the fact that it prevents each the images from loading simultaneously.
- Enhance UX truthful users tin prosecute with your leafage much swiftly.
- Reduce the magnitude of information transferred implicit the web which saves bandwidth.
Implementing lazy loading is utile for astir pages that incorporate images but particularly for ones that diagnostic a ample fig of images.
The astir straightforward mode to implement lazy loading connected your site is to usage a WordPress plugin. This takes each of the hassle retired of what tin beryllium a reasonably analyzable task.
If you’re utilizing WordPress mentation 5.5 oregon a aboriginal version, past you won’t request to adhd lazy loading to your images manually. This is because, from mentation 5.5 onwards, WordPress includes autochthonal lazy loading which automatically adds the loading= “lazy” property to images.
13. Serve images via a CDN
A CDN (Content Delivery Network) is simply a web of servers dispersed retired crossed the globe. They’re designed to service your site’s contented efficiently to users by enabling them to download files from the closest CDN server to their geographic location.
For instance, if you’re based successful London, it’ll velocity things up a large woody if you download contented from a server successful the UK alternatively than 1 successful the US.
This tin heighten leafage loading speeds and importantly trim download times, which tin pb to a much affirmative UX.
Plus, CDNs tin optimize images successful real-time. This includes compressing, resizing, and caching images to heighten your site’s show adjacent further. Some of the different benefits of utilizing a CDN for your images include:
- Server assets depletion is reduced which tin little hosting costs.
- High-demand periods and postulation spikes are easier to grip without compromising connected representation transportation speed.
- Many CDNs person information features to support against DDoS attacks and different threats.
- CDNs often supply elaborate analytics to show representation show and idiosyncratic engagement.
The quickest and champion mode to marque usage of CDNs for your images is to instal a CDN plugin successful WordPress. One of the champion CDN plugins for WordPress is Bunny.net and I’d besides highly urge taking a look astatine a CDN supplier called Cloudflare.
14. Leverage Browser Caching
Browser caching involves the retention of files wrong a user’s browser truthful that these files don’t request to beryllium downloaded again during repetition visits.
As representation files tin beryllium rather large, caching these files tin importantly amended leafage load times for returning visitors due to the fact that the images are stored locally successful the browser’s cache and don’t request to beryllium reloaded from the server. This makes for a smoother idiosyncratic experience.
If you privation to larn much astir browser caching and however to instrumentality it, past you tin cheque retired Google’s browser caching guide. For WordPress users, the champion browser caching plugin you tin usage is WP Rocket.
15. Stay updated and germinate with SEO trends
As with each aspects of SEO, the scenery of representation SEO is perpetually evolving and you request to keep way of what the existent champion practices are. This includes paying adjacent attraction to Google algorithm updates and changes successful the mode Google indexes images.
Plus, you should show immoderate caller and emerging technologies that could person an interaction connected representation optimization. Emerging technologies that volition interaction representation optimization include:
- AI: Image optimization tools driven by AI are capable to automatically analyse and optimize images. This includes fine-tuning compression settings and removing unnecessary metadata.
- AR (Augmented Reality): As AR becomes much wide used, optimizing images for AR volition besides go much important. This involves paying adjacent attraction to things similar facet ratio, scaling, consistency, and responsiveness.
While you mightiness not request to beryllium wholly up-to-speed with each of these technologies conscionable yet, they’re apt to person a important interaction connected representation SEO successful the adjacent future. So, you should travel these developments closely.
How To Identify Issues With Your Images
So, however tin you support way of immoderate issues related to images connected your tract and place areas that request improvement? Well, archetypal of all, it helps to cognize what to analyse to marque definite your images are successful bully shape. Some of the things to wage attraction to are:
Broken representation links
Broken representation links mean that your images can’t beryllium displayed due to the fact that their URLs are misspelled, they nary longer exist, oregon the record way is invalid. Why is this atrocious for your SEO? Well,
- Search engines thin to favour sites with well-maintained content. So, having a ton of breached representation links could awesome that your tract is not good maintained and of debased quality. This tin perchance effect successful little rankings.
- Broken representation links make a mediocre UX. Your visitors volition presumption your tract arsenic being unprofessional and little reliable, which volition pb to increased bounce rates and reduced idiosyncratic engagement.
- When hunt engines similar Google brushwood breached representation links, they whitethorn not scale your images correctly oregon adjacent astatine all. This means your images mightiness not amusement up successful image-related searches.
But however would you cognize if your representation links are broken? The champion mode to place these is by utilizing Semrush’s Site Audit tool.
To get started, you request to tally an audit connected your site.
So, log into Semrush and click “Site Audit” astatine the near of the screen.

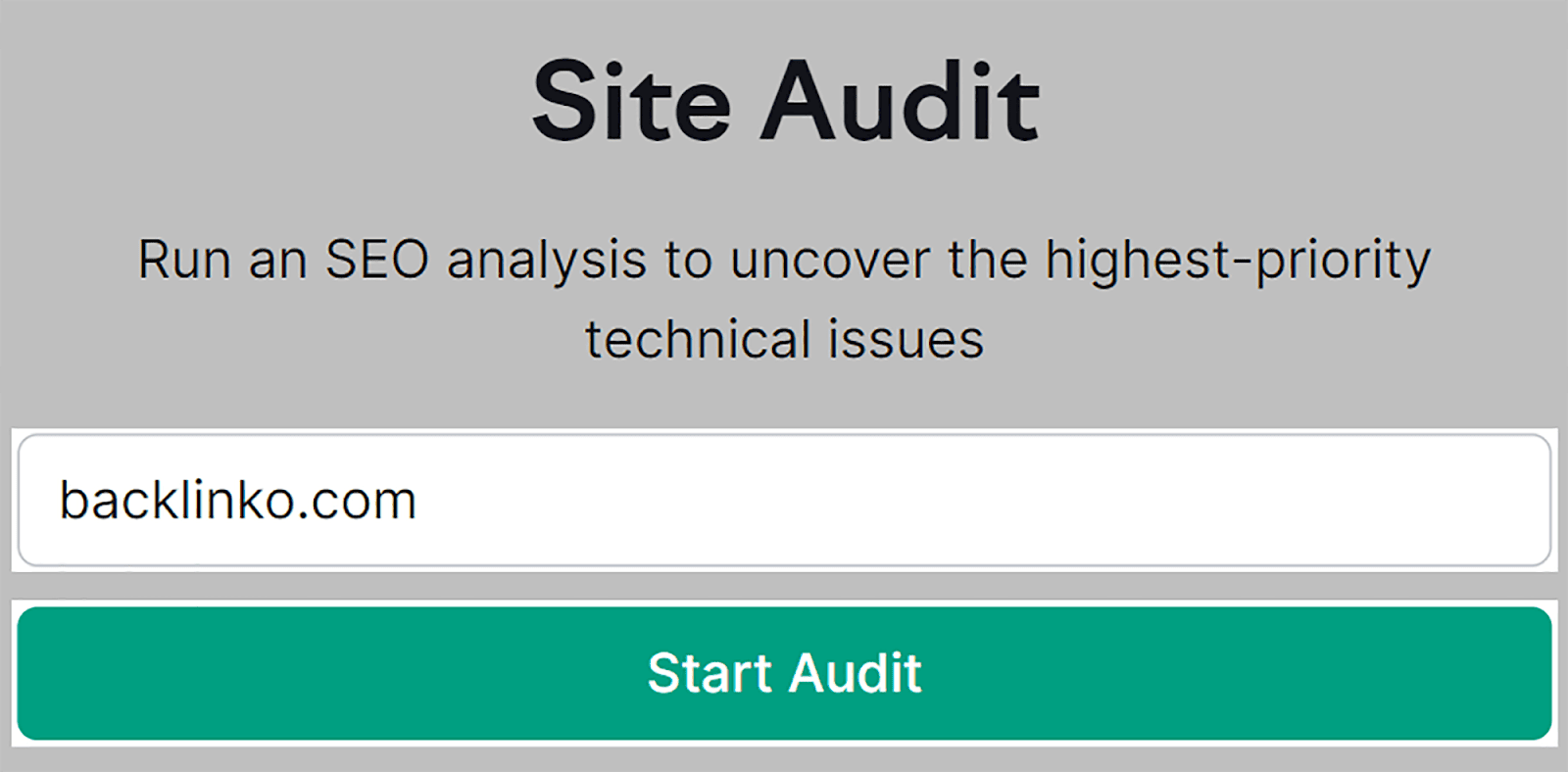
Then, participate your domain and click “Start Audit”.

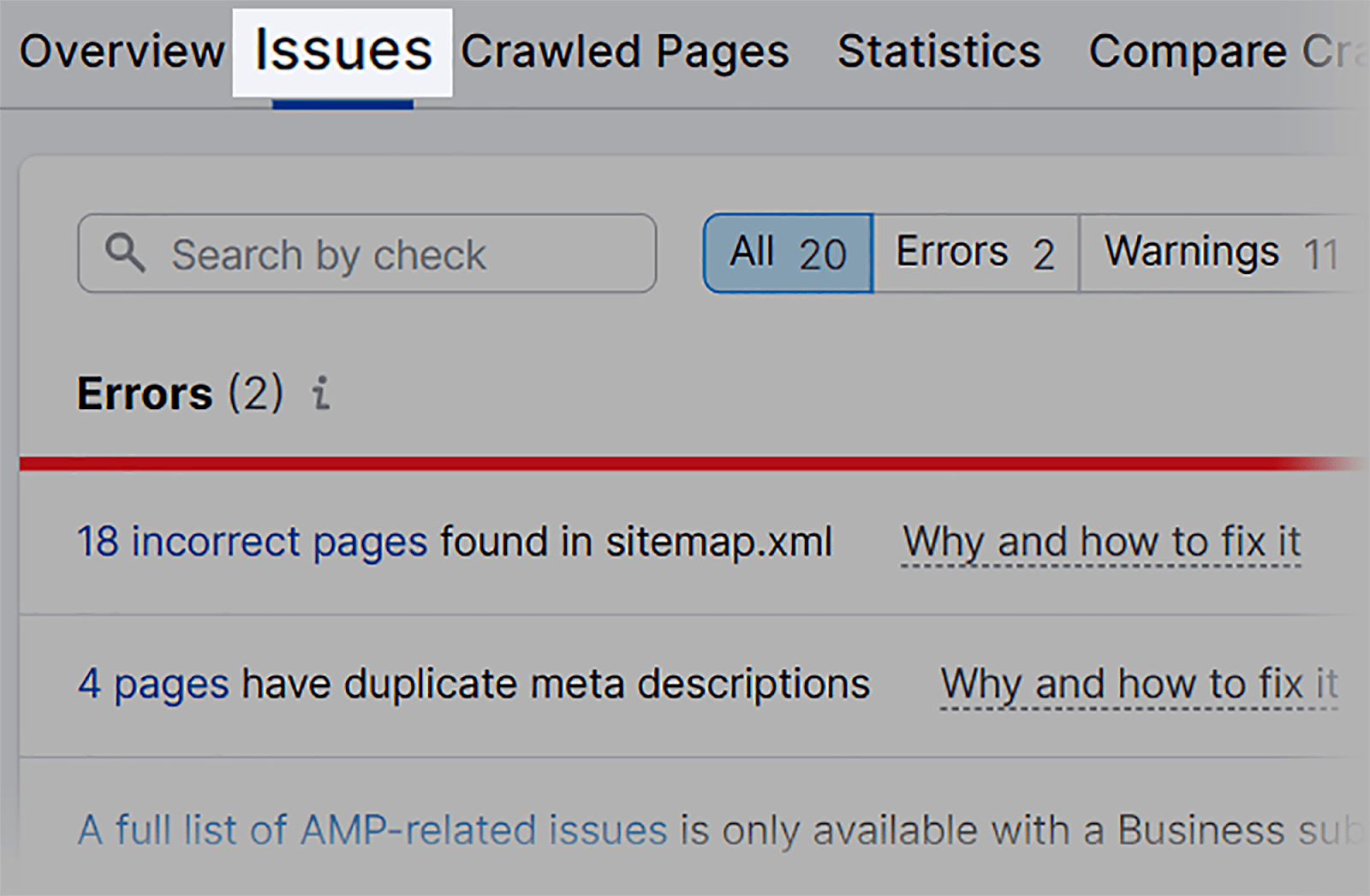
Once the audit has finished, click the “Issues” tab astatine the apical of the page.

Then, benignant “images” into the hunt bar. You’ll present spot immoderate image-related issues connected your site.

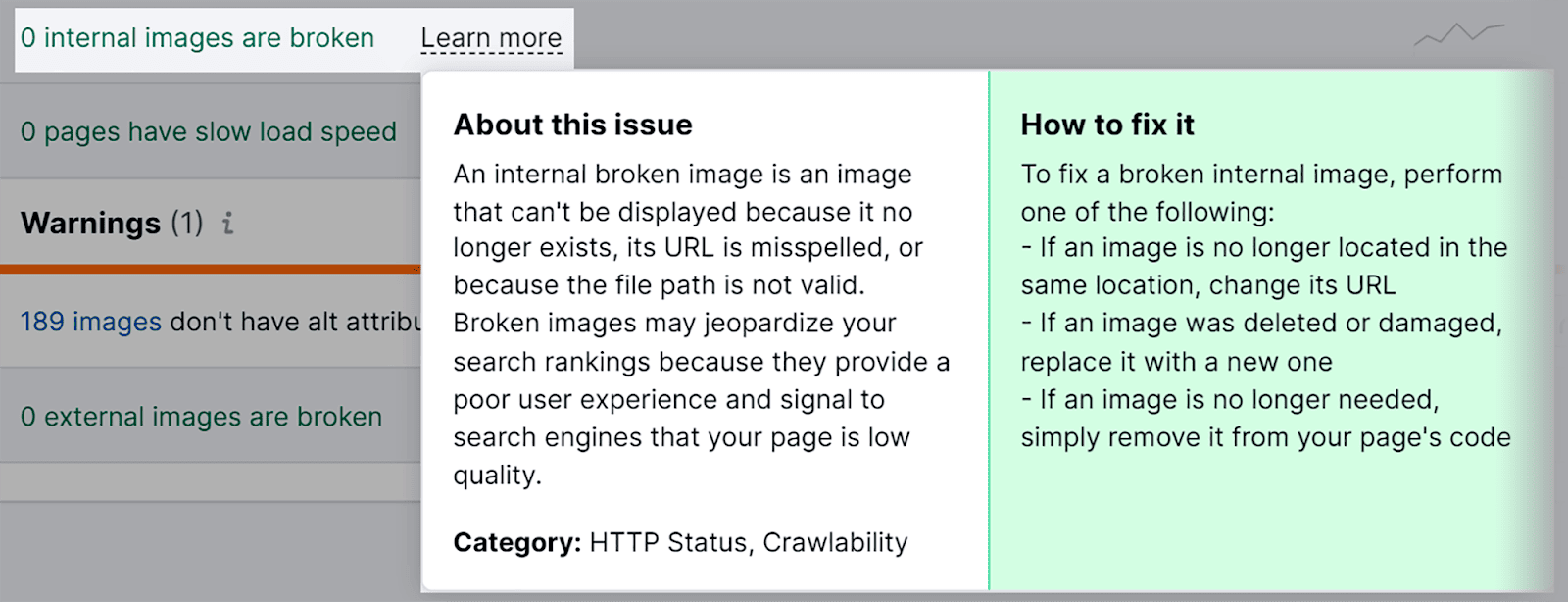
I tin spot that my tract presently has nary breached interior oregon outer images. If determination were issues, Semrush would springiness maine a database of the URLs for these breached images. I could besides click “Learn more” to find retired much info astir the issues and however to hole them.

Missing alt text
I’ve already mentioned wherefore alt substance is SUPER important, truthful I’m not going to discarded immoderate much clip talking astir it again. What I bash privation to amusement you though is however you tin find missing alt substance connected your images.
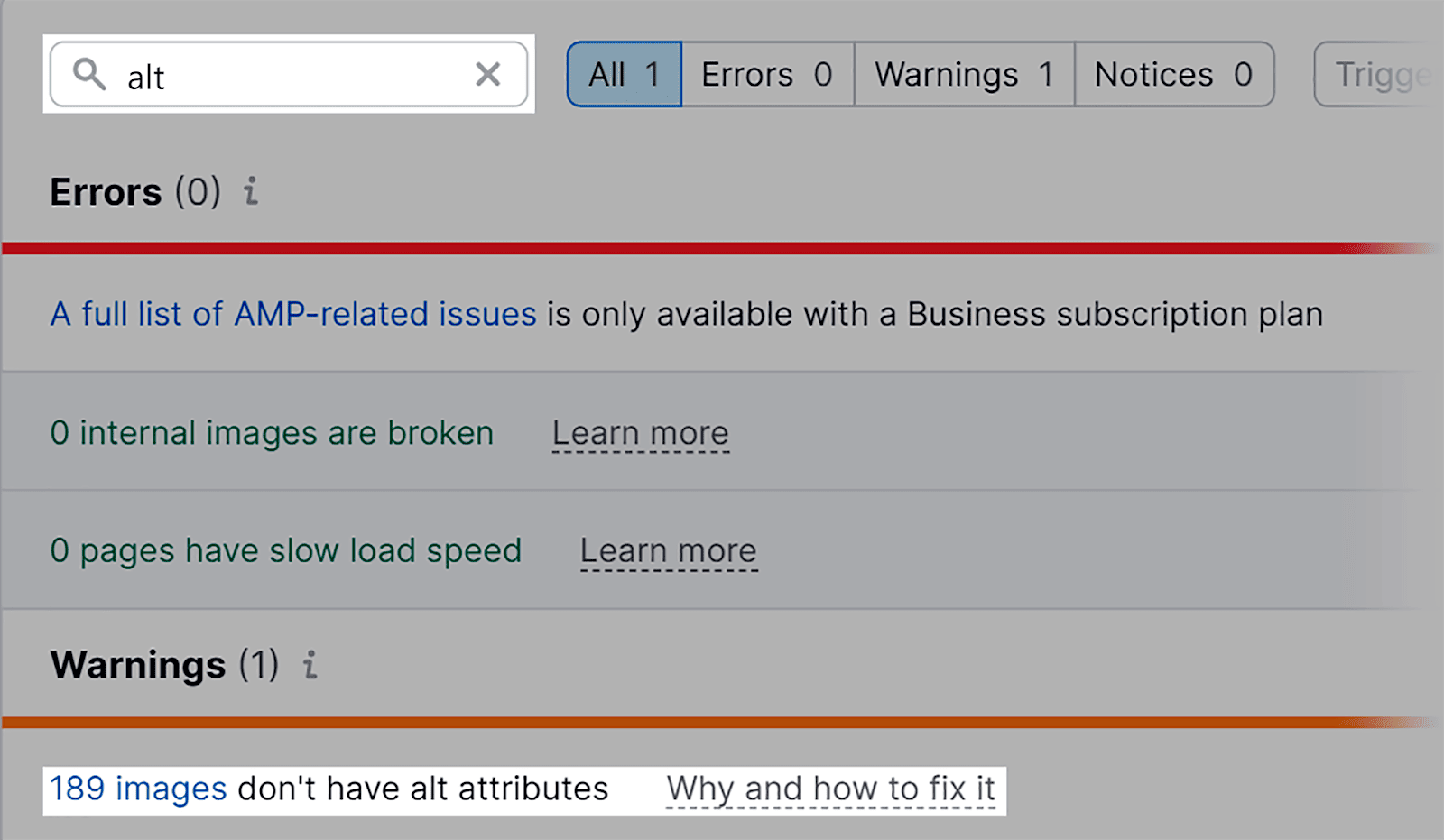
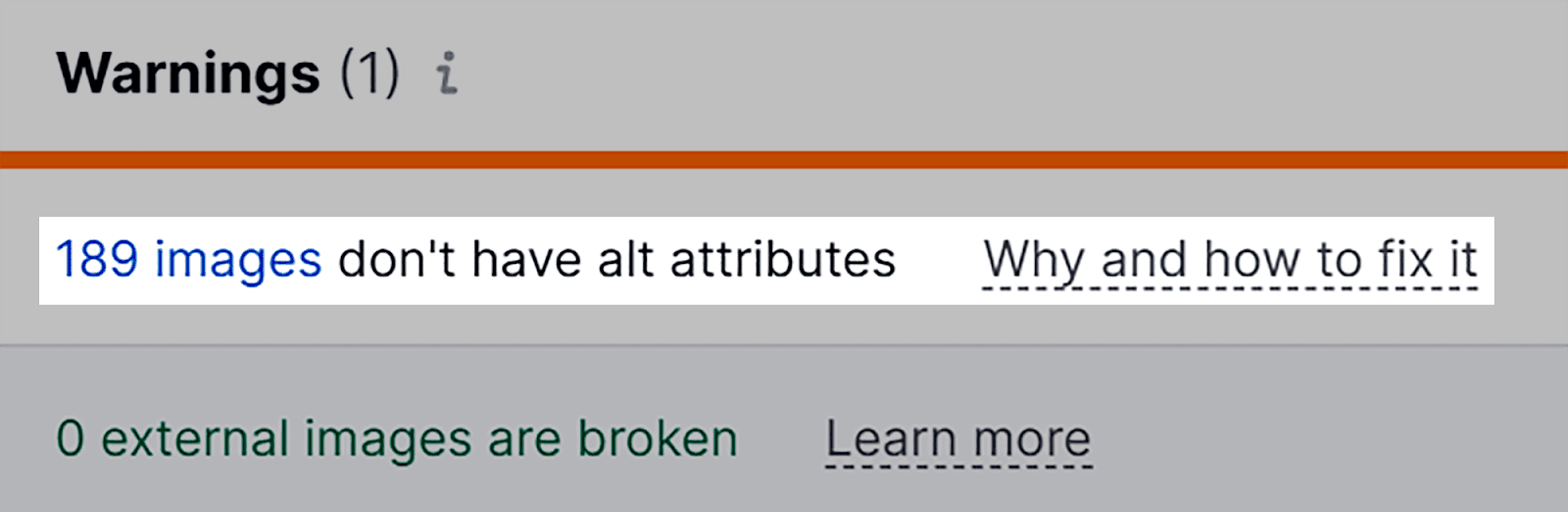
So, sticking with the Site Audit instrumentality and the “Issues” tab, benignant “alt” into the hunt box.

I tin spot that my tract has 189 images with missing alt attributes.

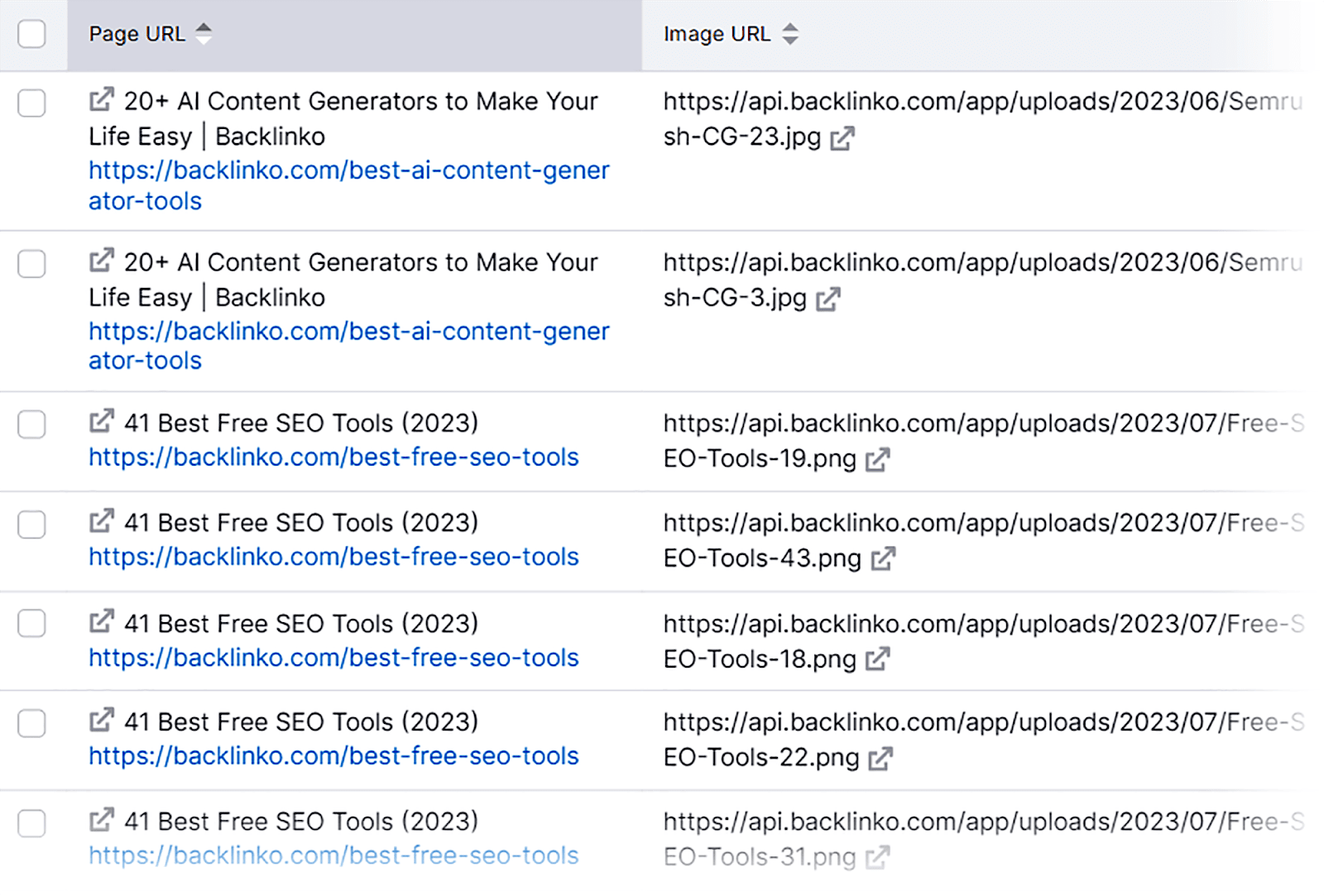
If you click connected the contented you’ll spot the affected pages and representation URLs. The leafage URL is wherever the representation is located and the representation URL is the existent representation that is missing alt text. Now, you tin spell up and commencement adding the missing alt substance to your images.

Improperly-sized images
One of the easiest ways to place issues related to the size of your images is by using Google PageSpeed Insights.
To start, unfastened it up successful your browser and benignant successful your URL. Then, click “Analyze”.

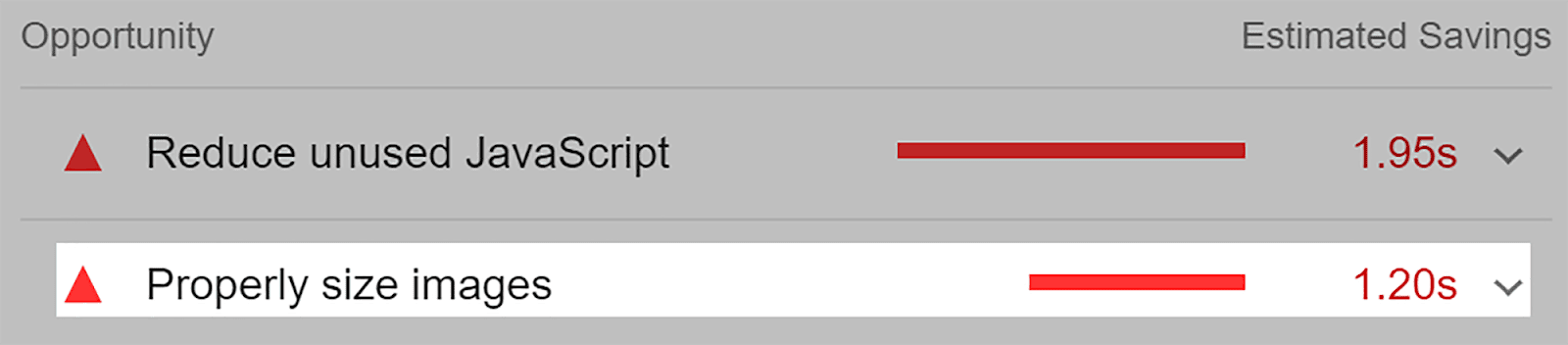
Next, scroll down to the “Opportunities” section. I tin spot that my tract does person issues related to representation sizes. If I click connected “Properly size images” I’ll get much info astir this issue.

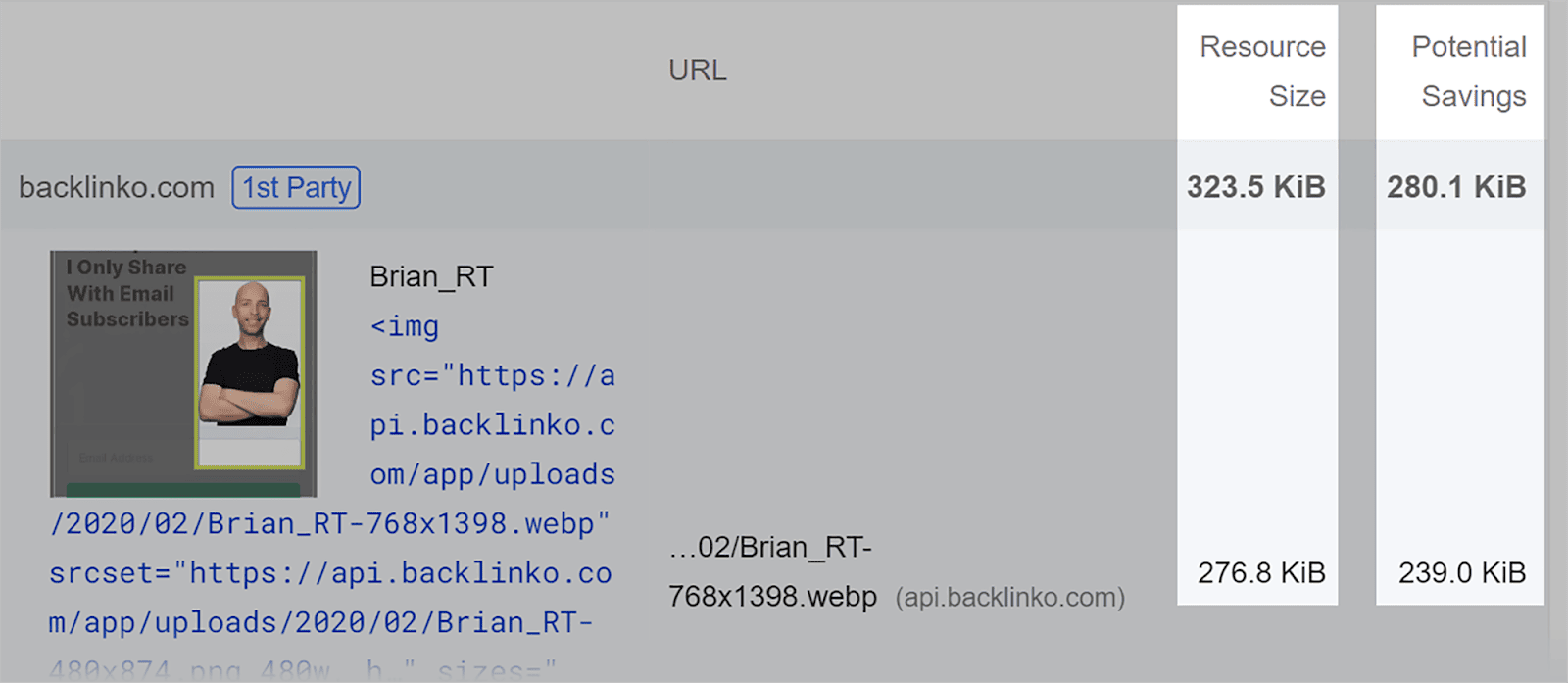
The instrumentality volition show the circumstantial images that are not decently sized for the devices connected which they volition beryllium shown. Here, it’s showing maine that by resizing this representation to the close dimensions, I could perchance prevention 280.1 KB of bandwidth.

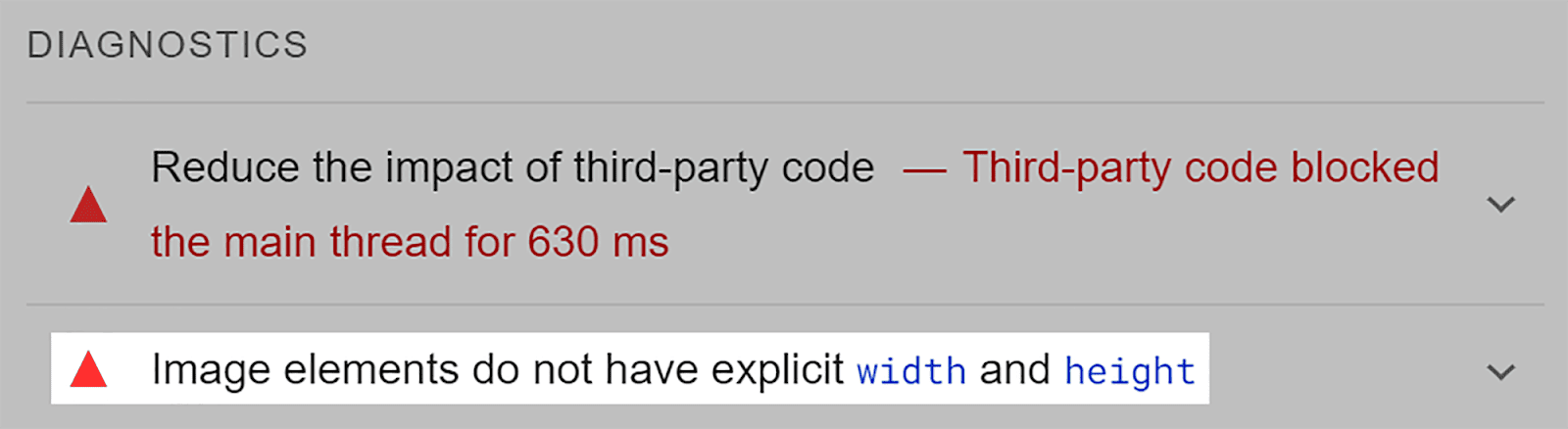
If you scroll down somewhat further you’ll find the “Diagnostics” section. In this report, you tin find retired if immoderate of your images don’t person explicit widths oregon heights. This means the width and tallness for these images aren’t specified successful the HTML codification for my site.

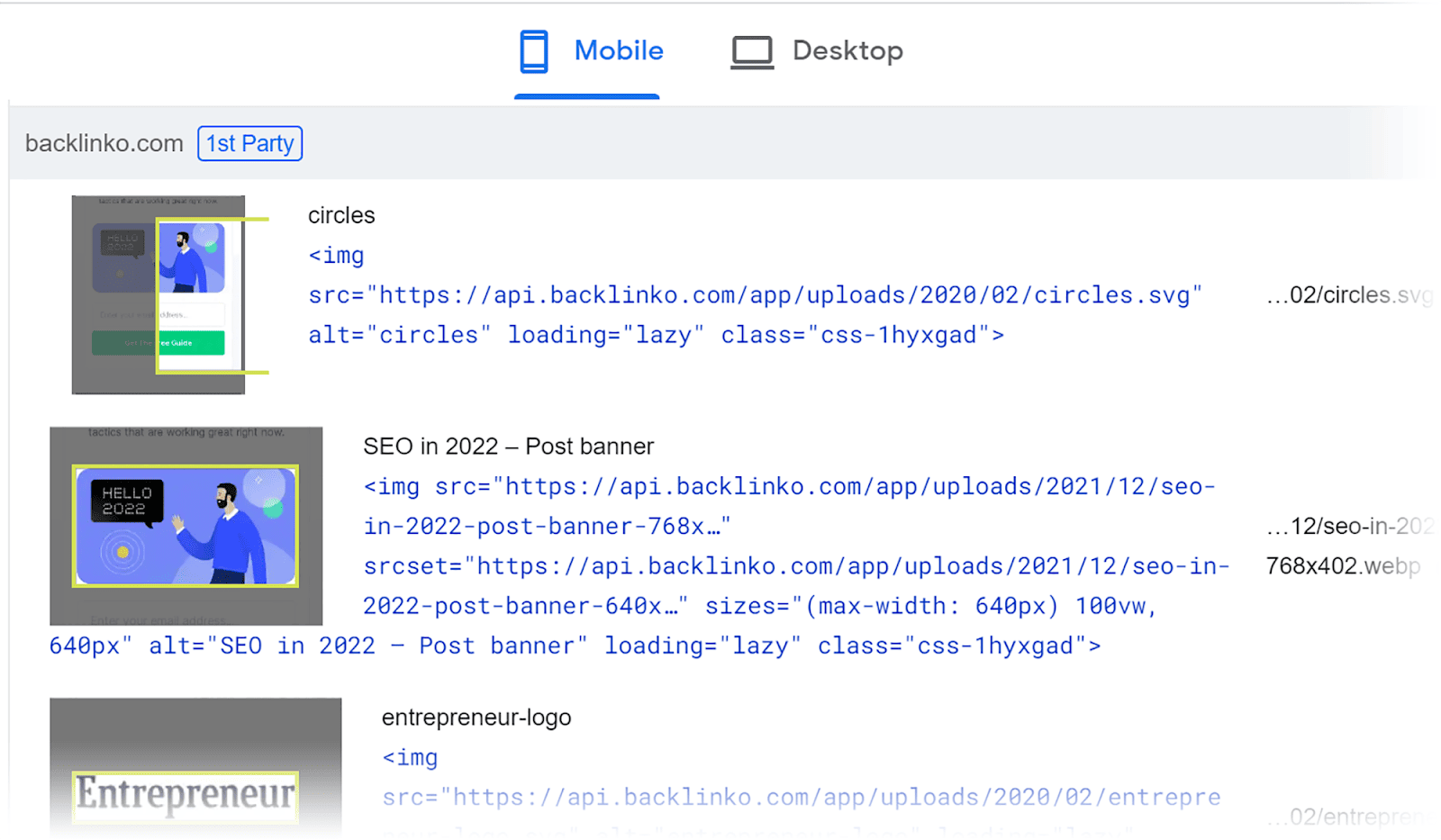
By clicking connected this contented I tin spot a thumbnail of each affected representation and its URL. This is SUPER adjuvant due to the fact that each I request to bash present is marque definite to acceptable the width and tallness of these images. This volition guarantee that my leafage loads efficiently connected antithetic devices, which volition pb to a much affirmative UX, and, ultimately, amended rankings.

Mobile-Friendliness
Google’s Mobile-Friendly Test is the easiest mode to cheque your site’s mobile performance.
This escaped browser instrumentality does precisely what it says connected the tin. It tells you if your tract is mobile-friendly oregon not, and it alerts you to immoderate image-related issues with your tract that are affecting its mobile performance.
To usage it, simply unfastened it successful your browser, benignant successful your URL, and click “Test URL”.

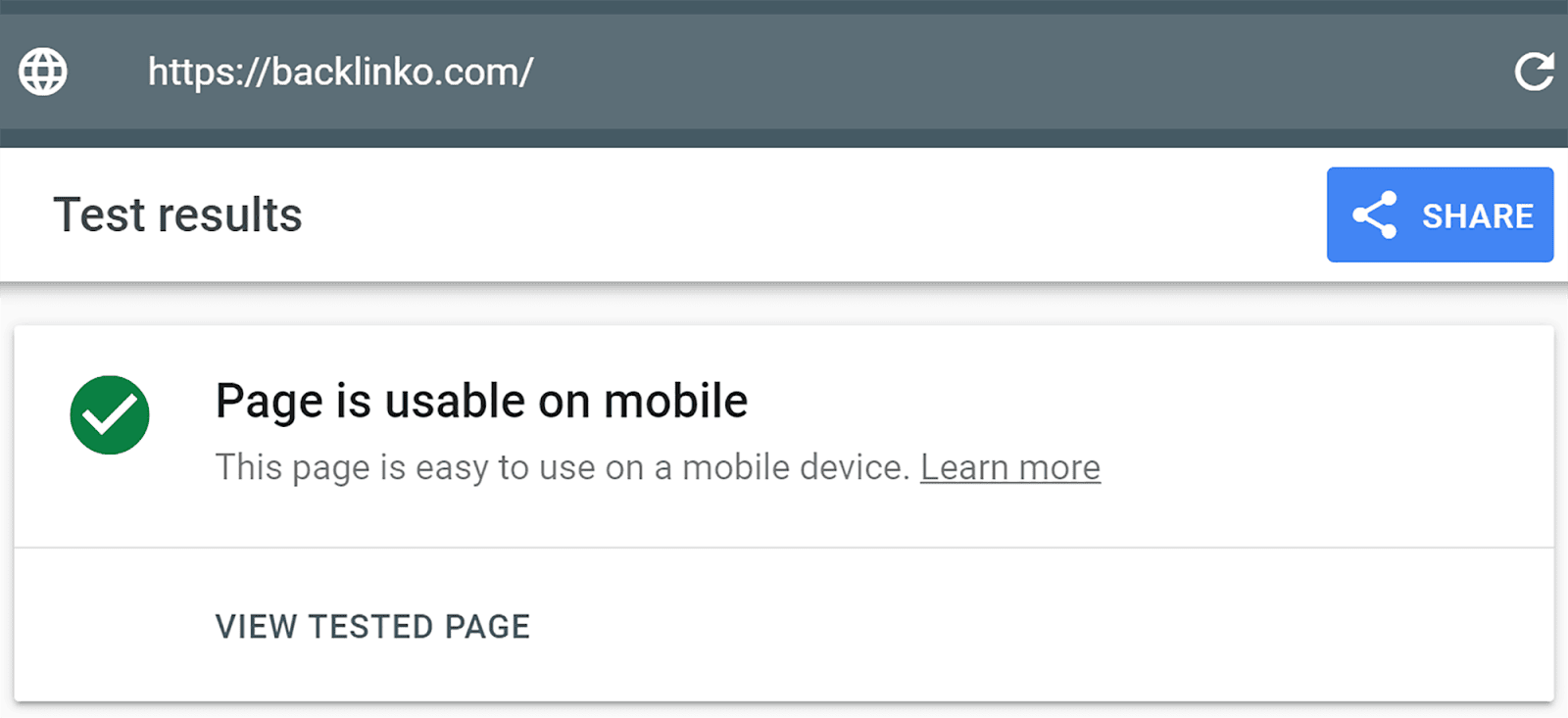
The instrumentality volition past archer you if the leafage is usable connected mobile.

If determination are immoderate image-related issues that interaction the mobile-friendliness of your page, you’ll beryllium capable to place them here. Fortunately, determination were nary problems with the images connected this page.
Total representation requests and full representation bytes
Total representation requests measurement the fig of representation files that a browser attempts to load erstwhile rendering a web page. If you trim this fig it tin pb to faster leafage loading times.
Total representation bytes correspond the combined size of each representation files that the browser requests to load a page. For example, if determination are 5 representation files that are each 100 KB past the full representation bytes would beryllium 500 KB. By reducing this, you tin velocity up loading times and trim bandwidth usage.
GTmetrix is simply a escaped browser instrumentality that you tin usage to place these 2 issues.
To get started, benignant your URL successful and deed “Test your site”.

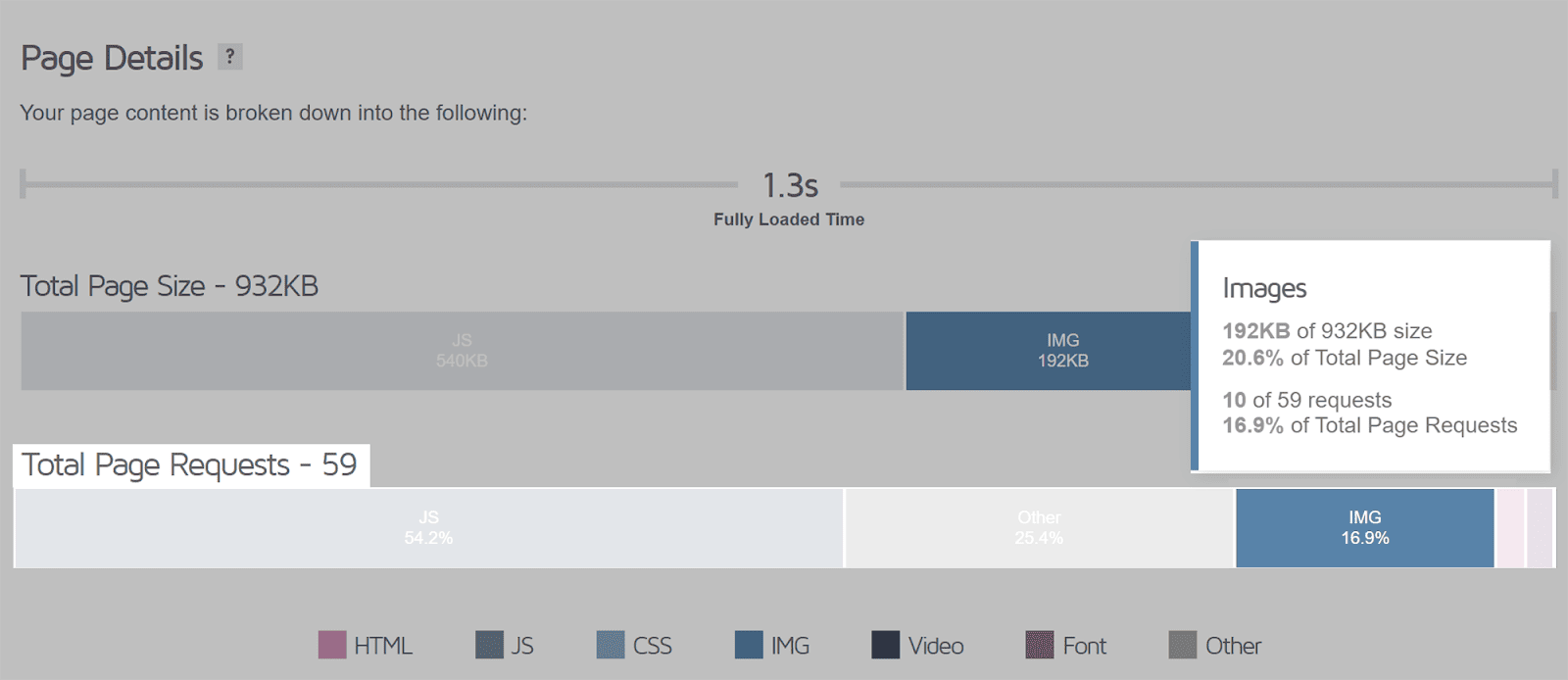
On the adjacent page, scroll down to the “Page Details” section. Here, you’ll spot a barroom representing the “Total Page Requests” for the URL you typed in.
If you hover your cursor implicit the “Img” conception of the bar, you tin presumption the fig of representation requests among the full leafage requests. You’ll besides beryllium capable to find the information of the full leafage size that consists of images.

One of the champion ways to trim the fig of representation requests connected a leafage is to usage our aged pal lazy loading. This means that an representation petition volition lone beryllium made erstwhile the idiosyncratic scrolls down and the representation becomes disposable successful the viewport.
You should besides bounds the fig of images connected the leafage by lone utilizing images that are perfectly necessary. If an representation doesn’t adhd worth oregon amended UX, past it’s champion not to see it.
To trim the percent of the leafage size that’s taken up with images, you request to guarantee you take the close representation format and compress each of your images.
FCP and load times
The FCP (First Contentful Paint) metric measures the clip it takes for the archetypal disposable contented to beryllium displayed connected a web leafage erstwhile it initially loads. This is utile if an representation is the archetypal portion of contented to look connected a page. If your images are unoptimized, past they could person a important effect connected FCP starring to a antagonistic UX.
Load clip is however agelong it takes for images to load and render connected a page. As you mightiness person guessed, the quicker the better!
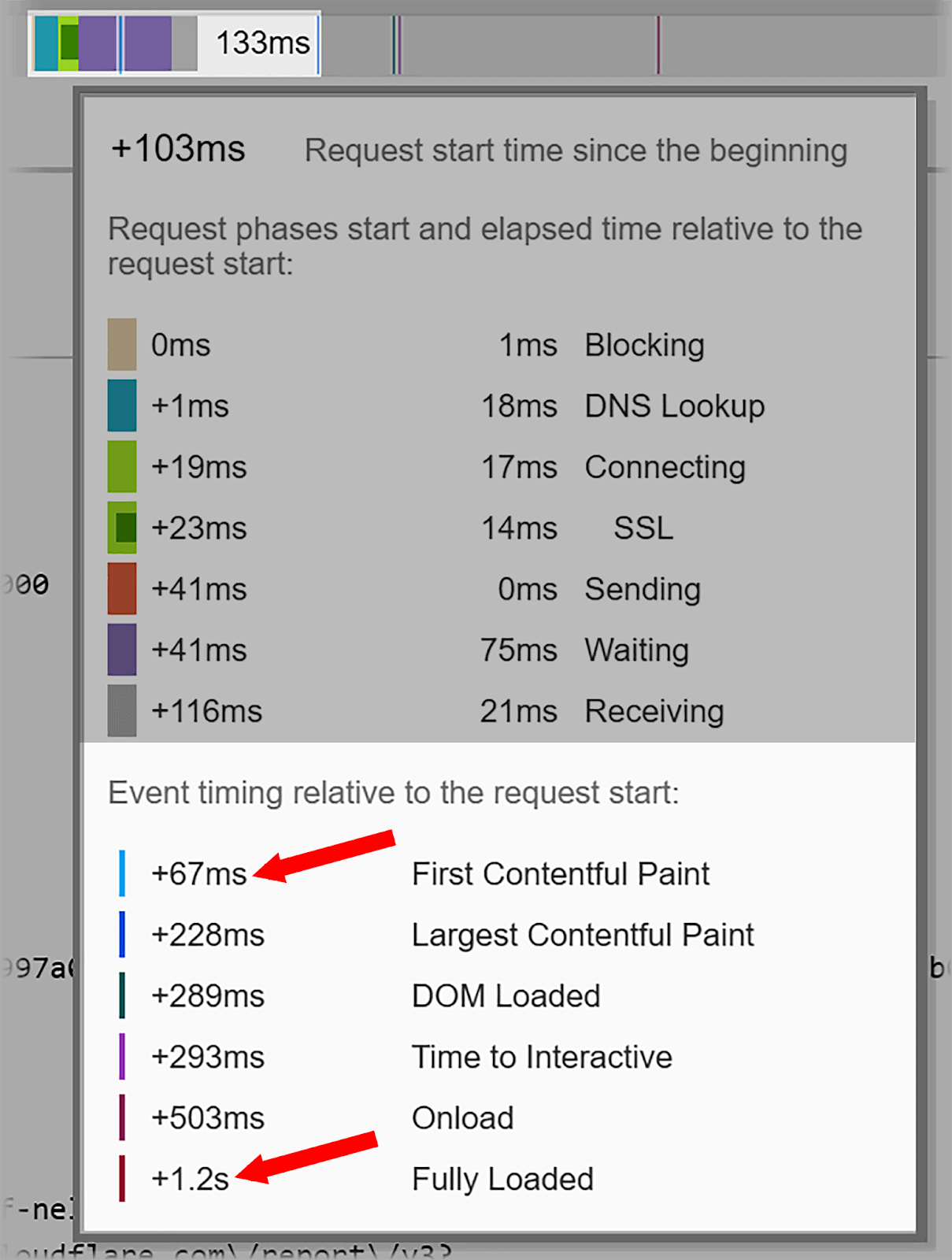
You tin usage GTmetrix to presumption the FCP and the full loading times for the images connected your chosen page. Near the apical of the screen, click the “Waterfall” tab and prime “Images”

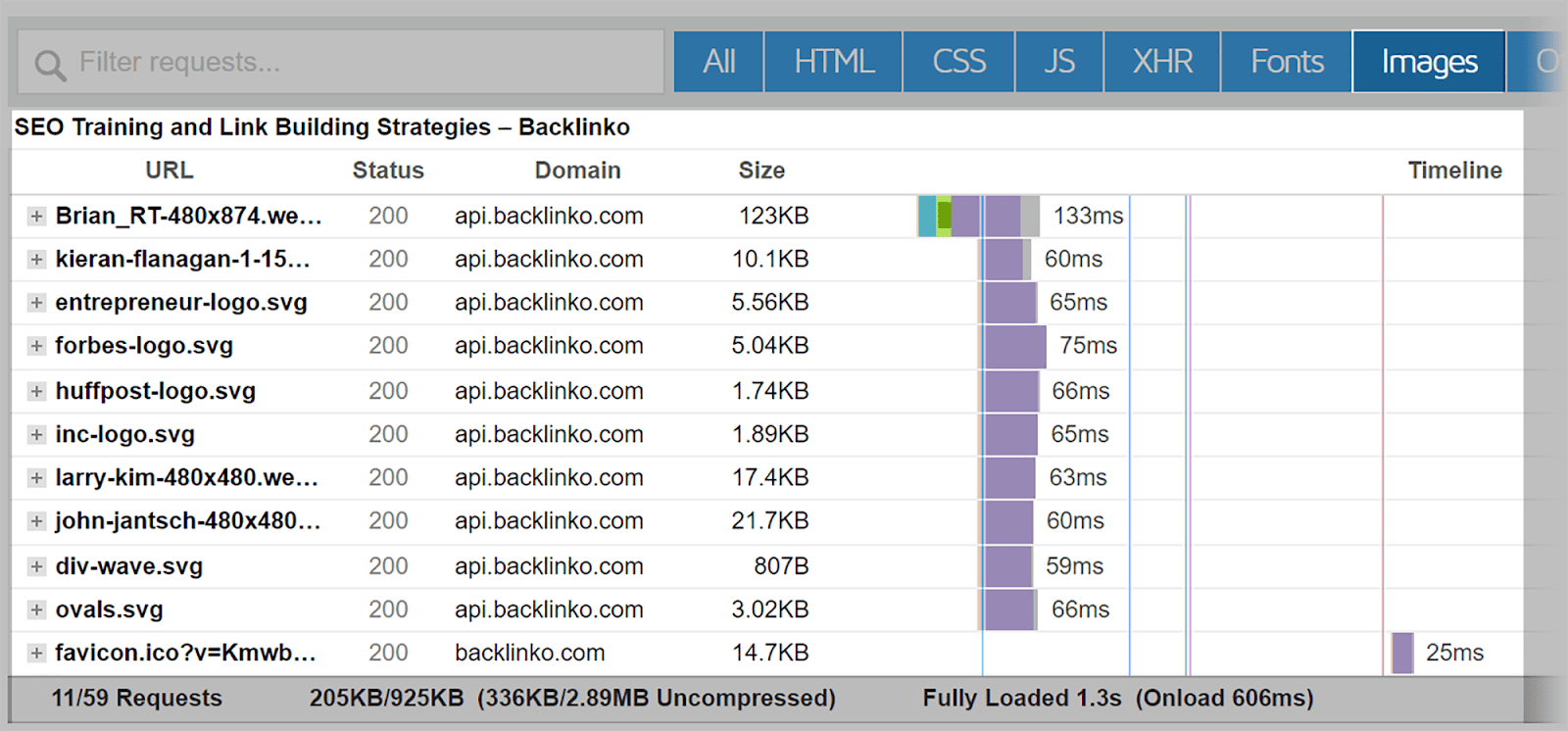
You’ll past spot a database of the images connected the page, on with their URLs and size.

If you click connected the blue, green, and purple artifact adjacent to an representation you’ll get much elaborate accusation including the FCP and the “Fully Loaded” clip for that image. I tin spot that the FCP for this representation is “+67ms” and the “Fully Loaded” clip is “+1.2s”

Now, a bully FCP clip is considered to beryllium astir 1.8 seconds. So, this representation doesn’t necessitate immoderate enactment arsenic it won’t dilatory down the wide leafage loading velocity by much. However, if it was implicit 1.8 seconds, past I could look astatine fixing this by reducing the size of the representation file.
Generally, the optimal clip for an representation to beryllium afloat loaded connected a leafage is little than 2 seconds. Again, if an representation is taking longer than this to afloat load, your champion stake is to trim the record size.
Optimizing images for Google Lens
Google Lens is an innovative ocular hunt program. It combines hunt functionality with AR, AI, and machine vision. It uses artificial neural networks to analyse images and decipher their content.
All Google Pixel phones person Google Lens and you tin besides entree it via platforms similar Google Photos, Google Assistant, and Google Maps. Or, you tin simply click the Google Lens icon connected the close broadside of the Chrome hunt bar.
It’s important to optimize for Google Lens arsenic this helps your images look successful Google Images erstwhile users behaviour ocular searches. As with accepted text-based SEO, if you optimize for Google Lens it tin summation your site’s visibility and thrust much integrated traffic. This is due to the fact that it becomes easier for users to find your products oregon services done images.

So, however bash you really usage it?
Let’s accidental you’re astatine a edifice and you privation immoderate much info astir the wines connected the vino list. You tin scan the database with Google Lens and Google volition supply you with details astir the antithetic wines connected offer.
Or, erstwhile utilizing Google Maps you tin scan a thoroughfare motion and spot info astir businesses successful the area.
You tin also:
- Scan items of covering oregon different products and Google volition springiness you recommendations of things to buy.
- Scan substance embedded successful images to construe it into implicit 100 languages.
- Take photos of plants and animals, and Google Lens volition place them for you.
Google Lens is becoming much and much fashionable and you request to marque definite your images are optimized for it.
To bash this, you should instrumentality to the tips I’ve already mentioned specified arsenic adding alt text, reducing representation record sizes, including captions, and utilizing responsive images.
But let’s besides instrumentality a look astatine immoderate further steps you tin instrumentality to marque definite your images are acceptable for Google Lens.
Provide plentifulness of images
If you tally an e-commerce site, supply aggregate images of each product. You request to guarantee your products tin beryllium viewed from each angle. Don’t conscionable trust connected a azygous image.
For example, if a pb uses Google Lens to scan the backmost of an point past you privation a back-facing photograph of a related merchandise from your tract to look successful the hunt results. If you lone person front-facing photos of the merchandise you could extremity up losing the lead.
By providing galore images of your products, you tin gain much leads and it could pb to accrued conversions.
Use high-quality images
To marque definite Google tin lucifer your images to a user’s search, your images request to beryllium high-resolution. If you usage blurry, low-quality images past Google mightiness not admit that your representation matches the point scanned by a user.
Plus, low-resolution images marque it hard for users to decently analyse your products.
Where possible, usage high-resolution images but retrieve that you whitethorn person to compromise somewhat connected prime to support the size of your images down. You mightiness request to experimentation with a fewer images to spot however overmuch prime you tin clasp without slowing down your leafage load speeds excessively much.
High-resolution images support your users engaged and springiness them the champion imaginable content of your products. So, uncovering a mediate crushed betwixt prime and size is ace important.
Include IPTC Photo Metadata
IPTC (International Press Telecommunications Council) Photo Metadata is simply a modular utilized to picture photos. It’s important arsenic it’s the astir universally utilized modular for structuring and defining metadata properties. It allows you to adhd reliable and close information astir your images.
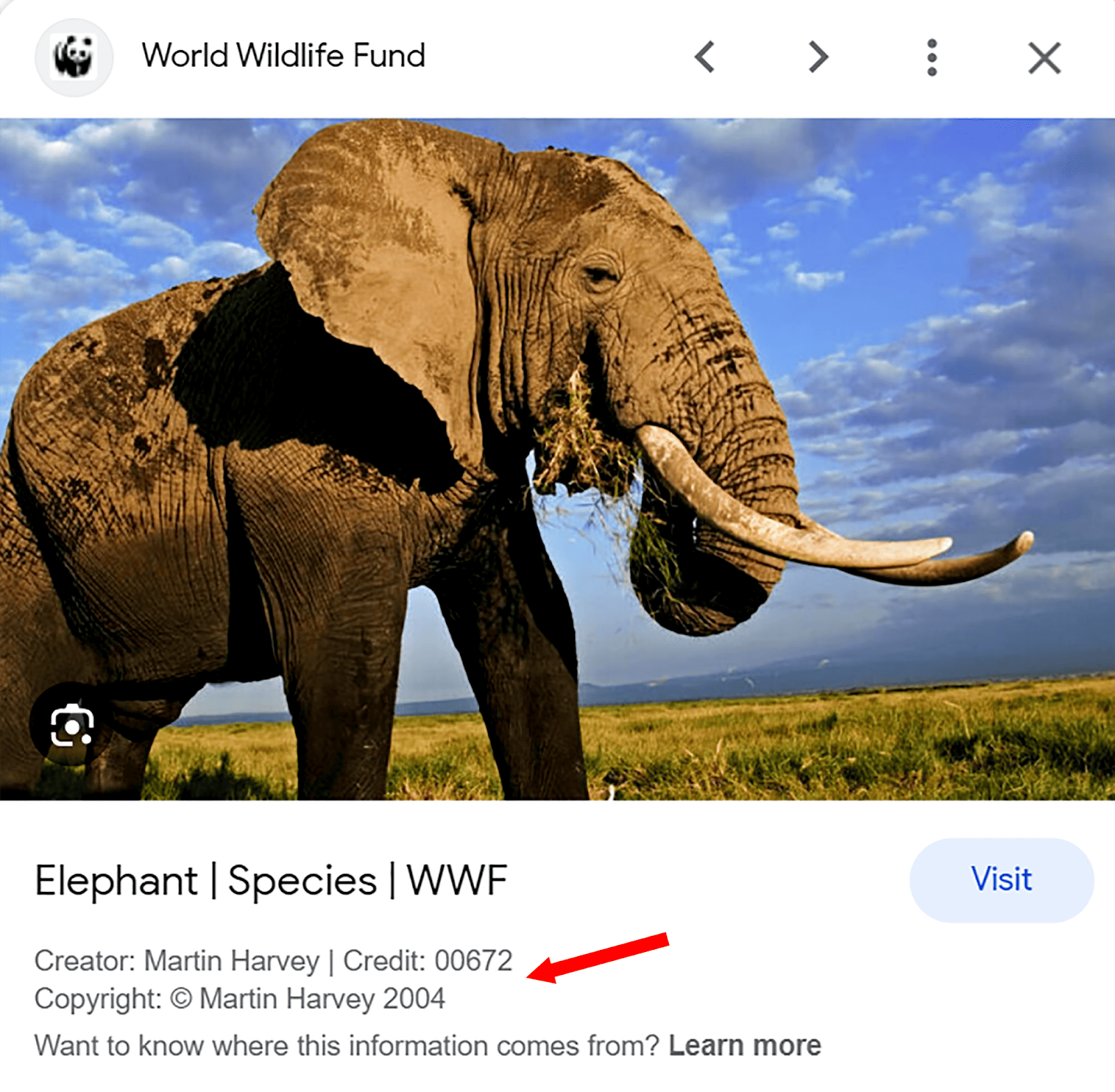
When images look successful Google Images, the recognition line, representation creator, and copyright announcement are displayed adjacent to the representation erstwhile it’s selected, if this info has been included. It looks similar this:

IPTC metadata tin assistance to heighten the credibility of your site. When users tin spot the sanction of the representation creator and dated copyright information, it shows that the representation is original. It besides gives users an thought of erstwhile the photograph was taken which tin summation its relevance to circumstantial queries.
The champion mode to adhd IPTC metadata to your images is by utilizing Photoshop. If you’d similar to learn however to adhd IPTC metadata successful Photoshop, past cheque retired the guide.
Use Google Merchant Center
If you tally an e-commerce site, past you should marque the astir of Google’s escaped merchandise listings successful the Google Merchant Center. By doing so, your products volition look successful Google Images erstwhile users scan items related to your products with Google Lens.
If you privation to acceptable up your Google Merchant Center account, travel the instructions successful the Google Merchant Center documentation.
FAQs
Do I request copyright permissions to usage images connected my site?
If you’re utilizing copyrighted images connected your site, it’s indispensable to get due support to debar imaginable ineligible issues. Alternatively, you tin usage images that are not copyrighted oregon make your ain archetypal images.
Is determination specified a happening arsenic utilizing excessively galore images connected a page?
Absolutely. If you overload a leafage with images it tin pb to a cluttered and unappealing layout. This is atrocious for UX and is apt to pb to dilatory leafage loading speeds too. Make definite you prioritize applicable images that really adhd worth to your content.
Should I make shareable images for societal media?
Yes, creating shareable images for societal media platforms is simply a large mode to summation your content’s visibility and engagement. Images seizure users’ attraction connected societal media and tin marque them much apt to click connected your content.
An optimized representation conveys info astir your contented rapidly and draws users in. Be definite to usage high-quality images and to usage the close representation size for each platform.