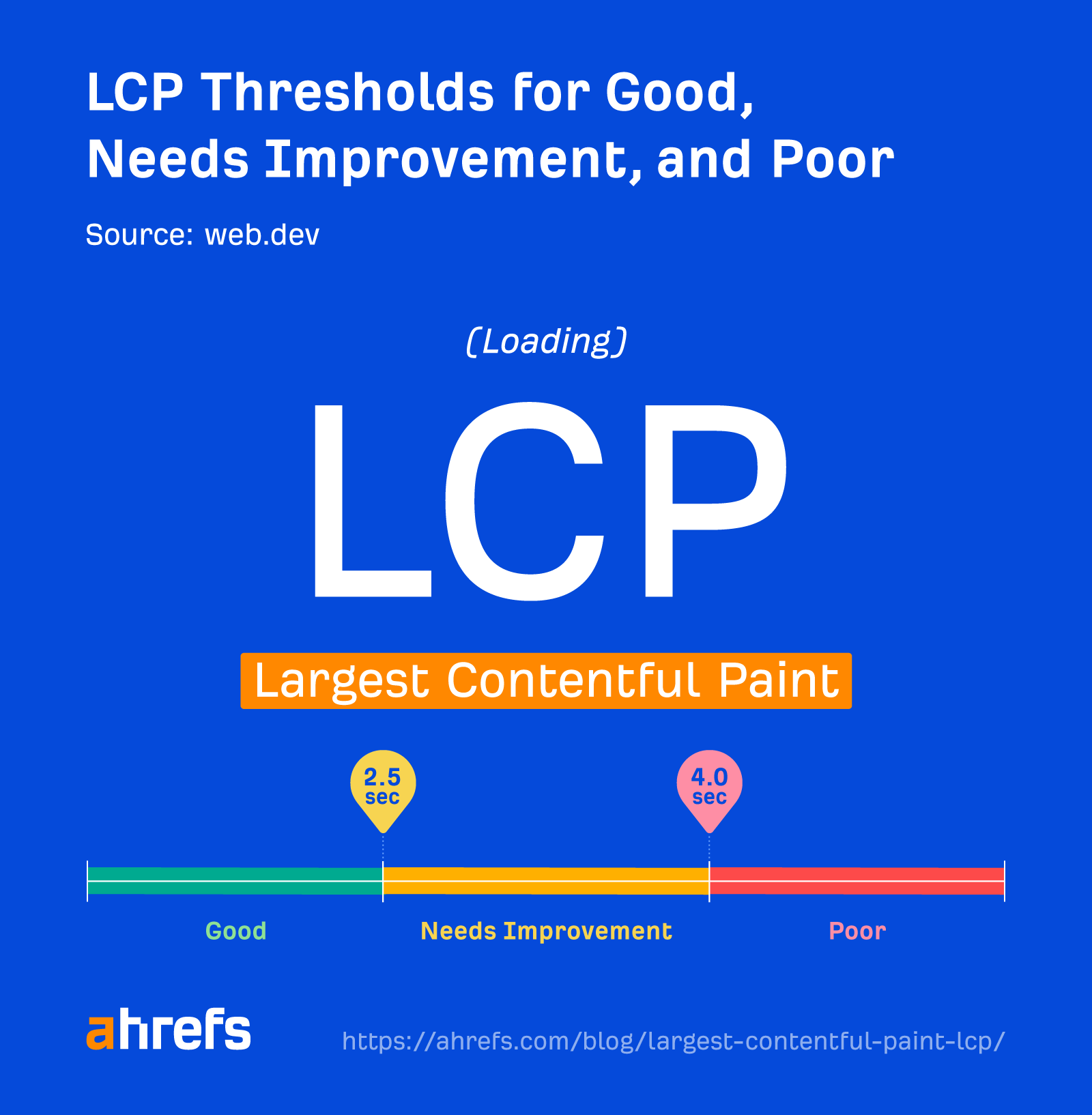
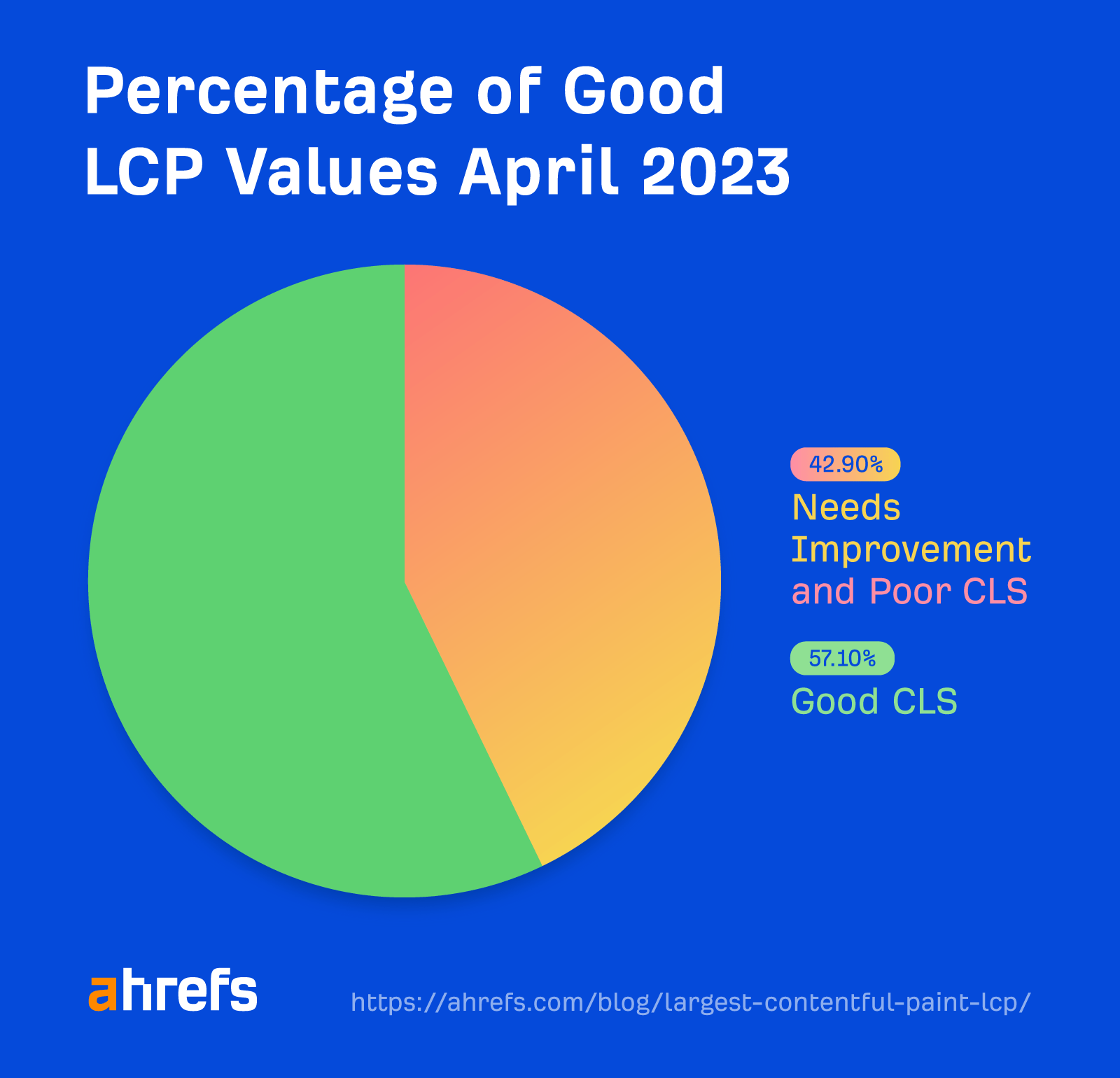
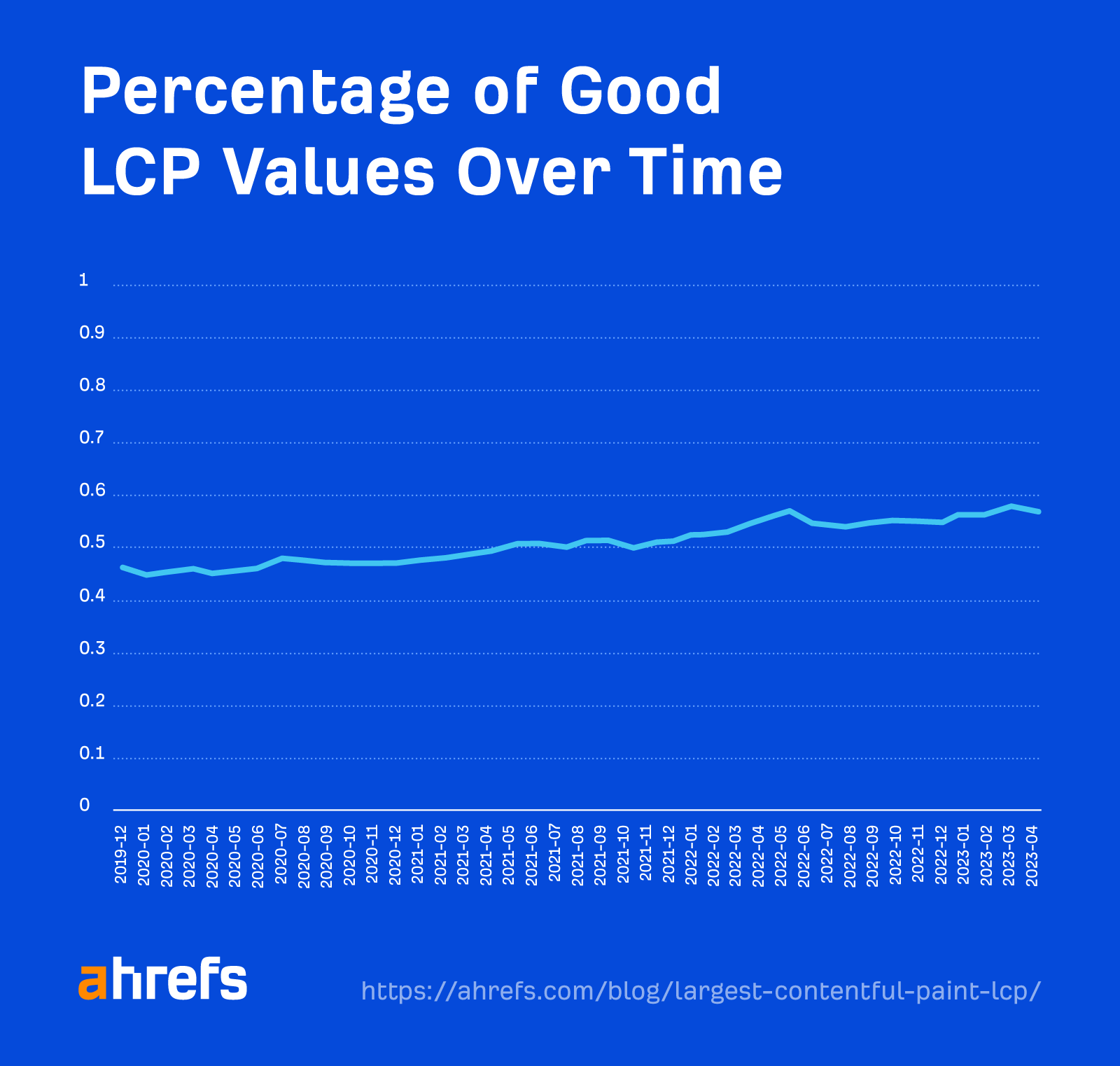
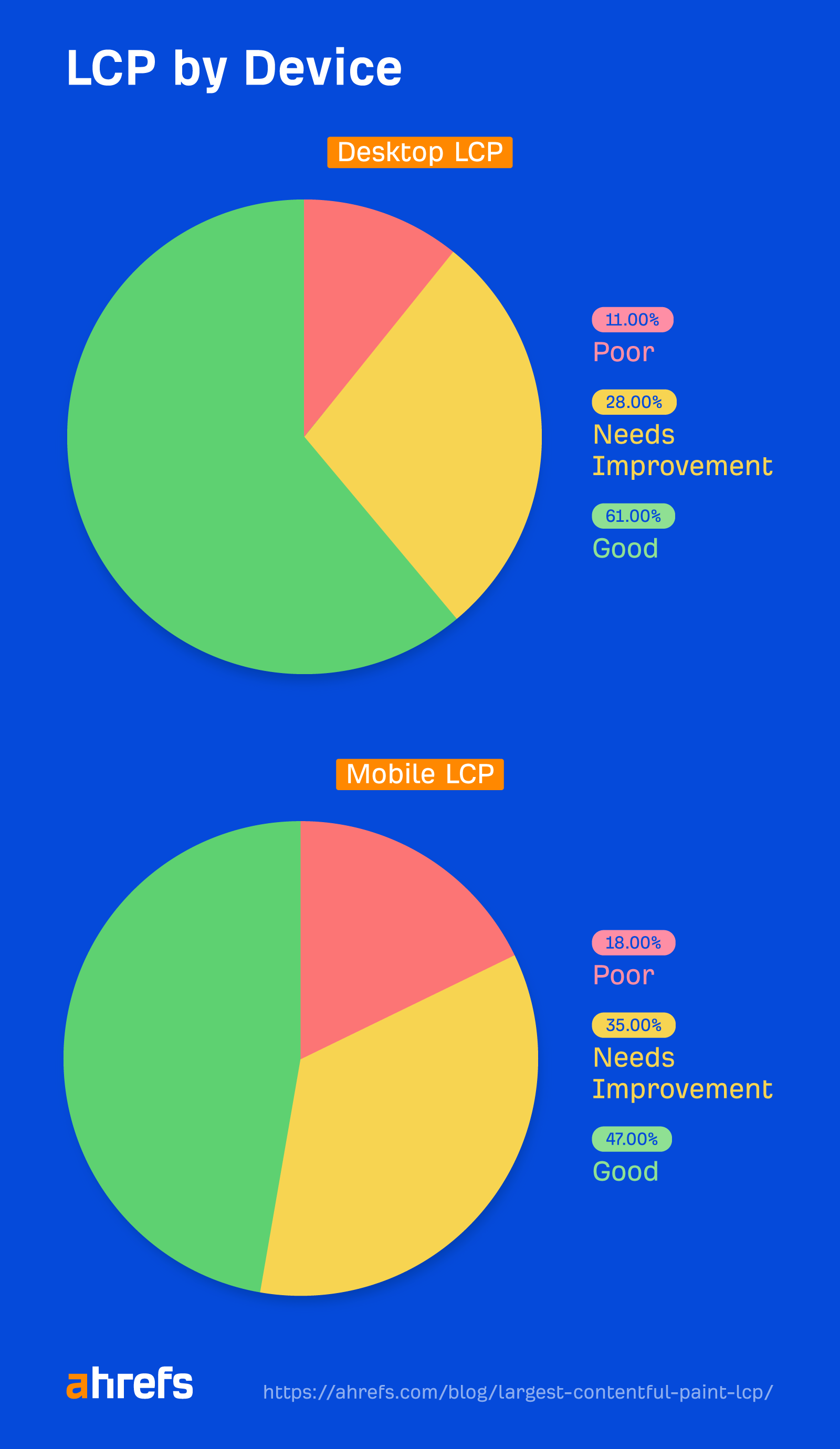
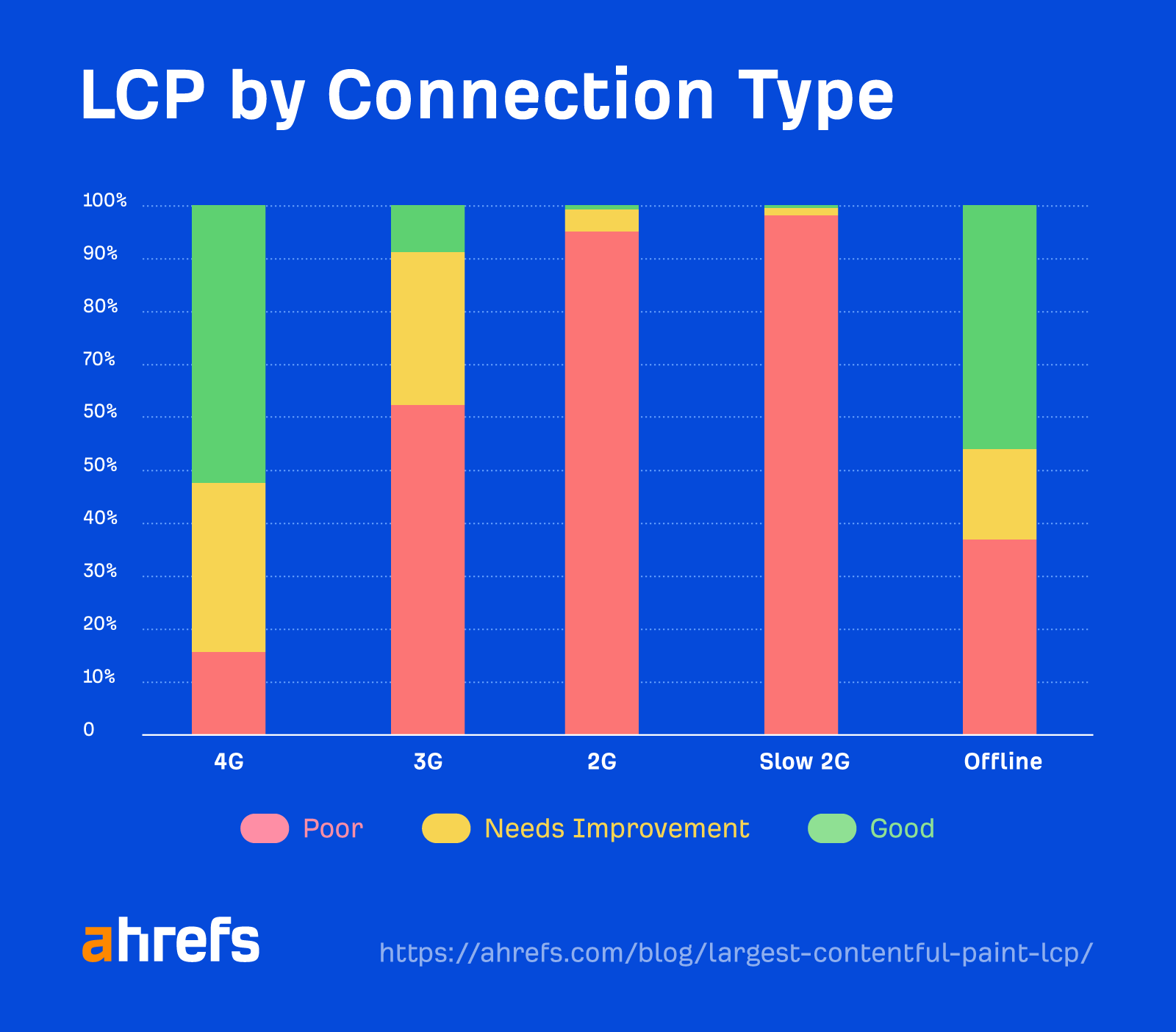
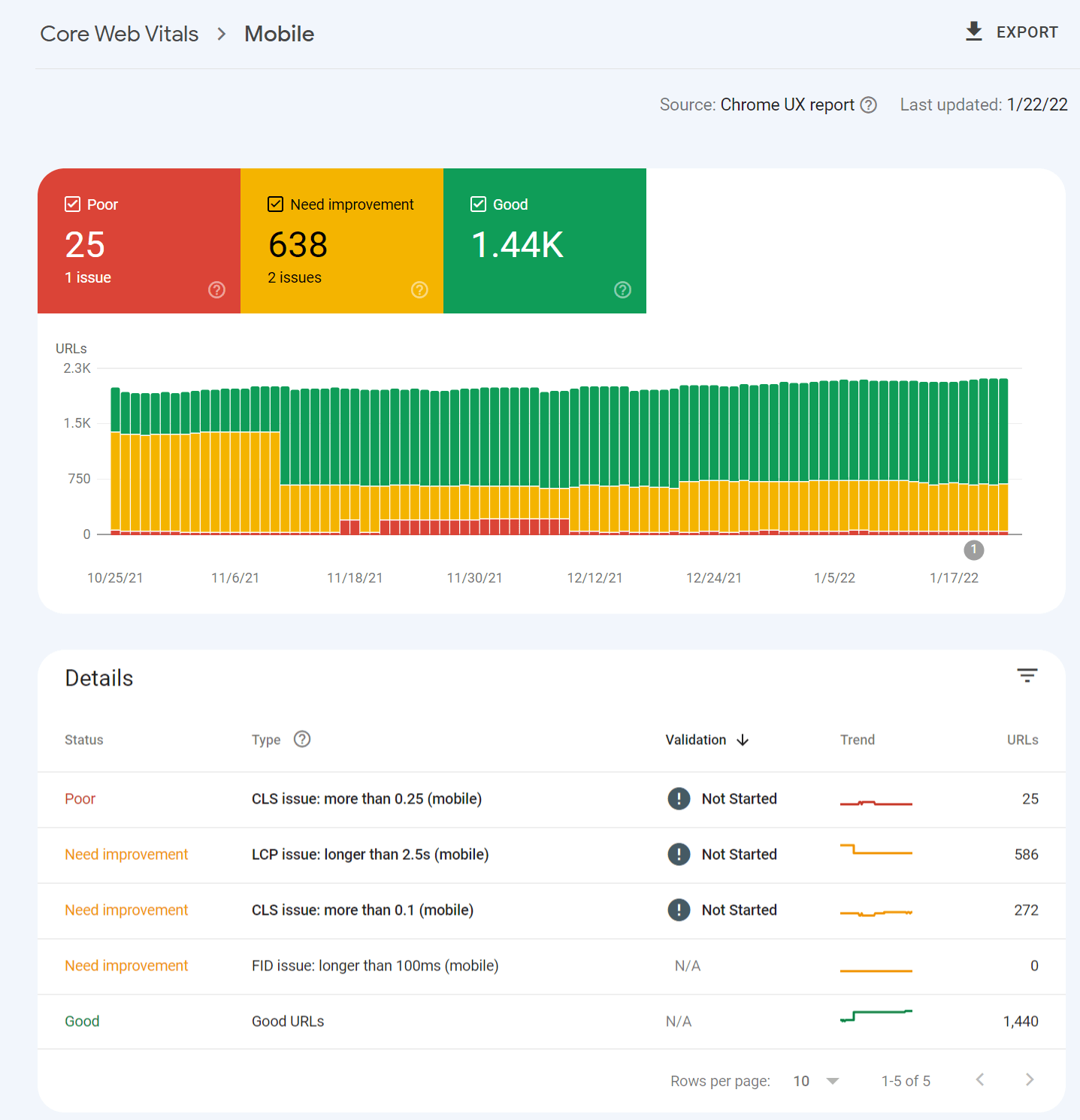
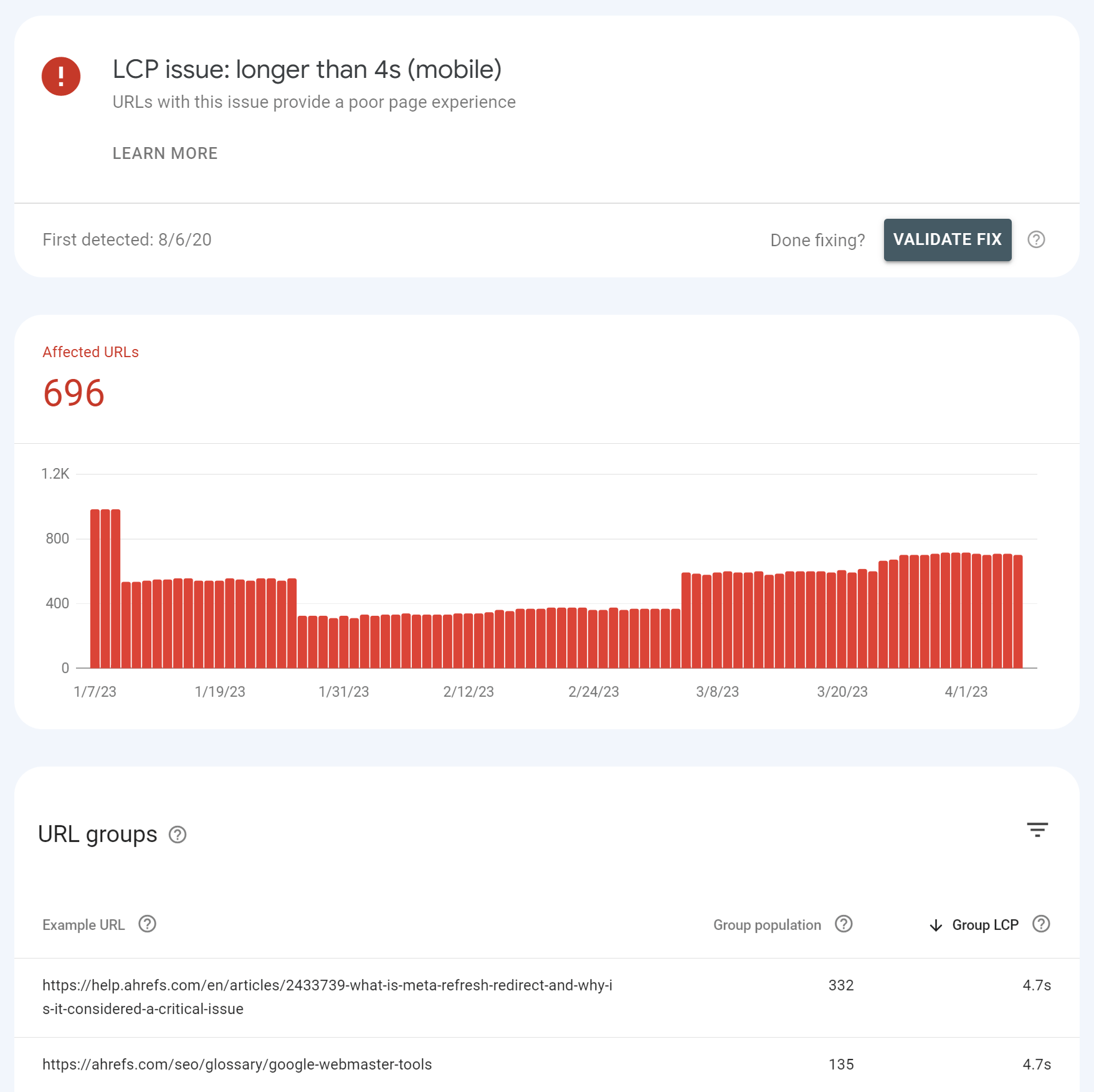
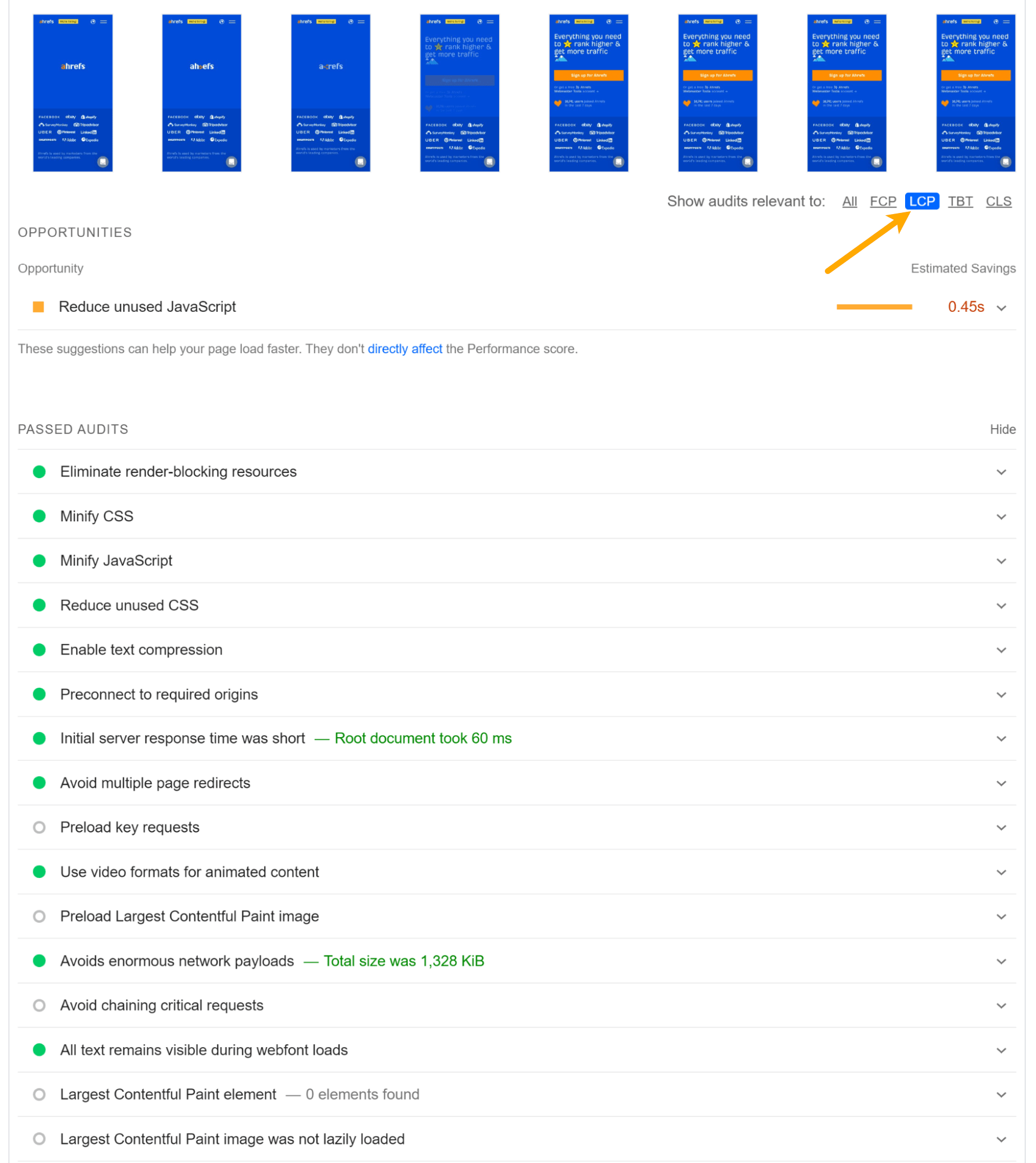
Largest Contentful Paint (LCP) is the magnitude of clip it takes to load the azygous largest disposable constituent successful the viewport. It represents the website being visually loaded and is 1 of the 3 Core Web Vitals (CWV) metrics Google uses to measurement leafage experience. The archetypal content users person of your tract is however accelerated it appears to beryllium loaded. The largest constituent is usually going to beryllium a featured representation oregon possibly the <h1> tag. But it could besides beryllium immoderate of these: <svg> and <video> whitethorn beryllium added successful the future. Anything extracurricular the viewport oregon immoderate overflow is not considered erstwhile figuring retired the size. If an representation occupies the full viewport, it’s not considered for LCP. Let’s look astatine however accelerated your LCP should beryllium and however to amended it. A bully LCP worth is little than 2.5 seconds and should beryllium based connected Chrome User Experience Report (CrUX) data. This is information from existent users of Chrome who are connected your tract and person opted successful to sharing this information. You request 75% of leafage visits to load successful 2.5 seconds or less. Your leafage whitethorn beryllium classified into 1 of the pursuing buckets: 57.1% of sites are successful the bully LCP bucket arsenic of April 2023. This is averaged crossed the site. As we mentioned, you request 75% of leafage visits to load successful 2.5 seconds oregon little to amusement arsenic “good” here. LCP is the Core Web Vital that radical are struggling the astir to improve. When we ran a study connected Core Web Vitals, we saw that pages are little apt to person bully LCP values connected mobile devices compared to desktop. The LCP threshold seems astir intolerable to walk connected slower connections. There are a mates of antithetic ways of measuring LCP you’ll privation to look at: tract information and lab data. Field information comes from the Chrome User Experience Report (CrUX), which is information from existent users of Chrome who take to stock their data. This gives you the champion thought of real-world LCP show crossed antithetic web conditions, devices, caching, etc. It’s besides what you’ll really beryllium measured connected by Google for Core Web Vitals. Lab information is based connected tests with the aforesaid conditions to marque tests repeatable. Google doesn’t usage this for Core Web Vitals, but it’s utile for investigating due to the fact that CrUX/field information is simply a 28-day rolling average, truthful it takes a portion to spot the interaction of changes. The champion instrumentality to measurement LCP depends connected the benignant of information you privation (lab/field) and whether you privation it for 1 URL or many. Pagespeed Insights pulls page-level tract information that you can’t different query successful the CrUX dataset. It besides runs laboratory tests for you based connected Google Lighthouse and gives you root information truthful you tin comparison leafage show to the full site. You tin get CrUX information successful Google Search Console that is bucketed into the categories of good, needs improvement, and poor. Clicking into 1 of the issues gives you a breakdown of leafage groups that are impacted. The groups are pages with akin values that apt usage the aforesaid template. You marque the changes erstwhile successful the template, and that volition beryllium fixed crossed the pages successful the group. If you privation some laboratory information and tract information astatine scale, the lone mode to get that is done the PageSpeed Insights API. You tin link to it easy with Ahrefs’ Site Audit and get reports detailing your performance. This is escaped for verified sites with an Ahrefs Webmaster Tools (AWT) account. Note that the Core Web Vitals information shown volition beryllium determined by the user-agent you prime for your crawl during the setup. If you crawl from mobile, you’ll get mobile CWV values from the API. In PageSpeed Insights, the LCP constituent volition beryllium specified successful the “Diagnostics” section. Also, announcement determination is simply a tab to prime LCP that volition lone amusement issues related to LCP. These are the issues seen successful the laboratory trial that you’ll privation to solve. There are a batch of issues that subordinate to LCP, making it the hardest metric to improve. The wide mentation sounds casual enough. Give maine the largest constituent faster. But successful practice, this tin get reasonably complex. Some files whitethorn necessitate others to beryllium loaded first, oregon determination whitethorn beryllium conflicting priorities successful the browser. You whitethorn hole a clump of issues without really seeing an improvement, which tin beryllium frustrating. If you’re not precise method and don’t privation to prosecute someone, look for show oregon leafage velocity optimization plugins, modules, oregon packages for immoderate strategy you’re using. You tin usage the beneath accusation arsenic a usher for what features you may need. Here are a fewer ways you tin amended LCP: In PageSpeed Insights, you tin click “Largest Contentful Paint element” successful the “Diagnostics” section, and it volition place your LCP element. To walk the LCP check, you should prioritize however your resources are loaded successful the captious rendering path. What I mean by that is you privation to rearrange the bid successful which the resources are downloaded and processed. You should archetypal load the resources needed for your LCP constituent and immoderate different resources needed for the contented supra the fold. After the initially disposable elements are loaded for users, the remainder are past loaded. Many sites tin get to a passing clip for LCP by conscionable adding immoderate aboriginal hints oregon preload statements for things similar the main image, arsenic good arsenic indispensable stylesheets and fonts. Let’s look astatine however to optimize the assorted assets types. If you don’t request the image, the astir impactful solution is to simply get escaped of it. If you indispensable person the image, I suggest optimizing the size and prime to support it arsenic tiny arsenic possible. You tin besides usage Early Hints. Fetchpriority=”high” tin beryllium utilized connected <img> oregon <link> tags and tells browsers to get the representation early. This means it’s going to show a small earlier. Early Hints don’t enactment connected each browsers, truthful you whitethorn besides privation to preload the image. This is going to commencement the download of that representation a small earlier, but not rather arsenic aboriginal arsenic fetchpriority=”high”. A preload connection for a responsive representation looks like this: <link rel="preload" as="image" href=“cat.jpg" imagesrcset=“cat_400px.jpg 400w, cat_800px.jpg 800w, cat_1600px.jpg 1600w" imagesizes="50vw"> You tin adjacent usage fetchpriority=”high” and preload together! You should lazy load immoderate images that you don’t request immediately. This loads images aboriginal successful the process oregon erstwhile a idiosyncratic is adjacent to seeing them. You tin usage loading=“lazy” like this: <img src=“cat.jpg" alt=“cat" loading="lazy"> Do not lazy load images supra the fold! We already talked astir removing unused CSS and minifying the CSS you have. The different large happening you should bash is to inline captious CSS. What this does is it takes the portion of the CSS needed to load the contented users spot instantly and past applies it straight into the HTML. When the HTML is downloaded, each the CSS needed to load what users spot is already available. With immoderate other CSS that isn’t critical, you’ll privation to use it aboriginal successful the process. You tin spell up and commencement downloading the CSS with a preload connection but not use the CSS until aboriginal with an onload event. This looks like: <link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'"> I’m going to springiness you a fewer options here: Good: Preload your fonts. Even amended if you usage the aforesaid server to get escaped of the connection. Better: Font-display: optional. This tin beryllium paired with a preload statement. This is going to springiness your font a tiny model of clip to load. If the font doesn’t marque it successful time, the archetypal leafage load volition simply amusement a default font. Your customized font volition past beryllium cached and amusement up connected consequent page loads. Best: Just usage a strategy font. There’s thing to load—so nary delays. We already talked astir removing unused JavaScript and minifying what you have. If you’re utilizing a JavaScript framework, past you whitethorn privation to prerender oregon server-side render (SSR) the page. You tin besides inline the JavaScript needed early. This works the aforesaid mode arsenic was described successful the CSS section, wherever you determination portions from your JavaScript files to alternatively beryllium loaded with the HTML. Another enactment is to preload the JavaScript files truthful that you get them earlier. This should lone beryllium done for assets needed to load the contented supra the fold oregon if immoderate functionality depends connected this JavaScript. Any JavaScript you don’t request instantly should beryllium loaded later. There are 2 main ways to bash that—defer and async attributes. These attributes tin beryllium added to your publication tags. Usually, a publication being downloaded blocks the parser portion downloading and executing. Async volition fto the parsing and downloading hap astatine the aforesaid clip but inactive artifact parsing during the publication execution. Defer volition not artifact parsing during the download and lone execute aft the HTML has finished parsing. Which should you use? For thing that you privation earlier oregon that has dependencies, I’d thin toward async. For instance, I thin to usage async connected analytics tags truthful that much users are recorded. You’ll privation to defer thing that is not needed until aboriginal oregon doesn’t person dependencies. The attributes are beauteous casual to add. Check retired these examples: Normal: <script src="https://www.domain.com/file.js"></script> Async: <script src="https://www.domain.com/file.js" async></script> Defer: <script src="https://www.domain.com/file.js" defer></script> If you tin get escaped of immoderate files oregon trim their sizes, past your leafage volition load faster. This means you whitethorn privation to delete immoderate files not being utilized oregon parts of the codification that aren’t used. How you spell astir this volition beryllium a batch connected your setup, but the process for removing unneeded parts of files is usually referred to arsenic tree shaking. This is commonly done via an automated process with Webpack oregon Grunt with JavaScript frameworks oregon sometimes adjacent systems similar WordPress, but astir communal CMS systems whitethorn not enactment this. You whitethorn privation to skip this oregon spot if determination are immoderate plugins that person this enactment for your system. To marque the files smaller, you typically privation to compress them. Pretty overmuch each record benignant utilized to physique your website tin beryllium compressed, including CSS, JavaScript, Images, and HTML. Also, astir each strategy and server enactment compression. It’s usually done astatine the server oregon CDN level, but immoderate plugins enactment this similar WP Rocket for WordPress. Information takes clip to travel. The further you are from a server, the longer it takes for the information to beryllium transferred. Unless you service a tiny geographical area, having a Content Delivery Network (CDN) is simply a good idea. CDNs springiness you a mode to link and service your tract that’s person to users. It’s similar having copies of your server successful antithetic locations astir the world. When you archetypal link to a server, there’s a process that navigates the web and establishes a unafraid transportation betwixt you and the server. This takes immoderate time, and each caller transportation you request to marque adds further hold portion it goes done the aforesaid process. If you big your resources connected the aforesaid server, you tin destruct those other delays. If you can’t usage the aforesaid server, you whitethorn privation to usage preconnect oregon DNS-prefetch to commencement connections earlier. A browser volition typically hold for the HTML to decorativeness downloading earlier starting a connection. But with preconnect oregon DNS-prefetch, it starts earlier than it usually would. Do enactment that DNS-prefetch has amended enactment than preconnect. For each assets you privation to get early, you adhd a caller connection like: <link rel="preconnect" href="https://fonts.googleapis.com/"> <link rel="dns-prefetch" href="https://fonts.googleapis.com/" /> When you cache resources, they’re downloaded for the archetypal leafage presumption but don’t request to beryllium downloaded for consequent leafage views. With the resources already available, further leafage loads volition beryllium overmuch faster. Check retired however fewer files are downloaded successful the 2nd leafage load successful the waterfall charts below. First load of the page: Second load of the page: If you can, cache connected a CDN arsenic well. Your cache clip should beryllium arsenic agelong arsenic you are comfy with. An perfect setup is to cache for a truly agelong play of clip but purge the cache erstwhile you marque a alteration to a page. There are a fewer different technologies that you whitethorn privation to look astatine to assistance with performance. These see Speculative Prerendering, Signed Exchanges, and HTTP/3. Is determination a amended metric to measurement disposable load? I don’t spot thing caller connected the skyline astatine this time. We’ve already seen respective evolutions trying to measurement the load. Load and DOMContentLoaded don’t truly archer you what a idiosyncratic sees. First Contentful Paint (FCP) is the opening of the loading experience. First Meaning Paint (FMP) and Speed Index (SI) are analyzable and don’t truly place erstwhile the main contented has been loaded. If you person immoderate questions, connection maine on Twitter.
LCP data




Measuring LCP for a azygous URL
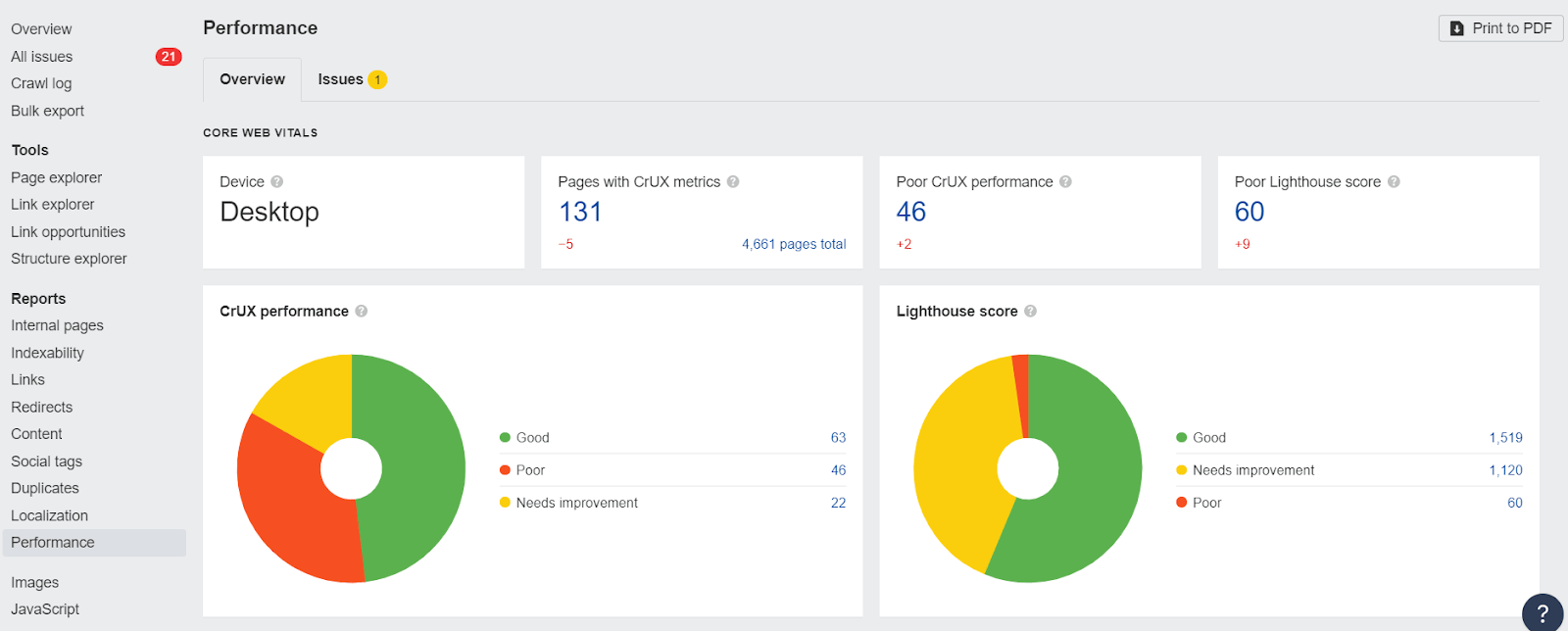
Measuring LCP for galore URLs oregon an full site




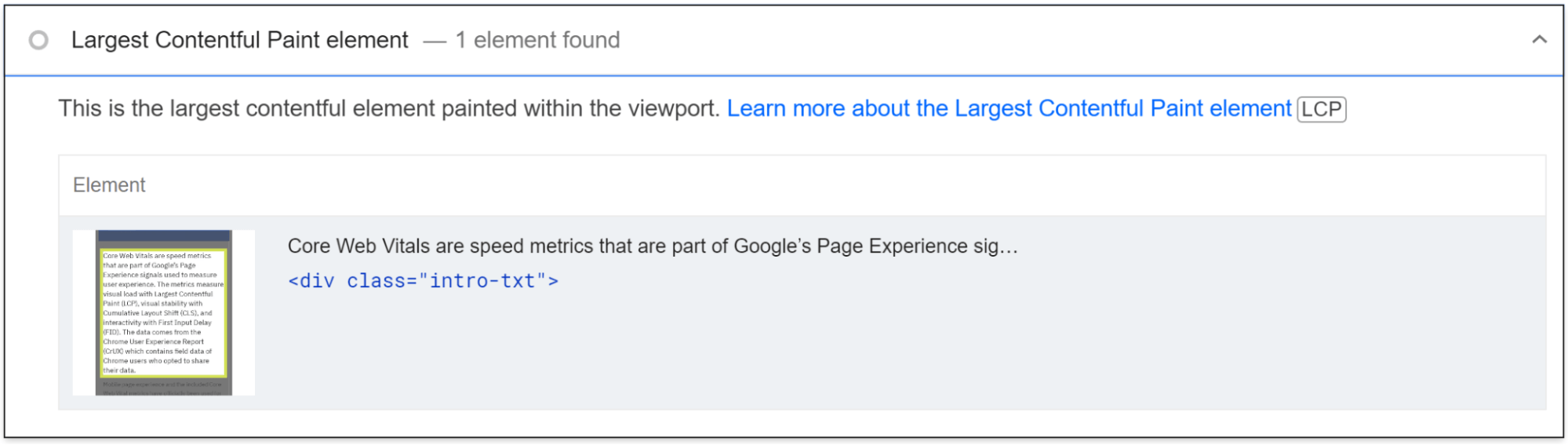
1. Find your LCP element

2. Prioritize loading of resources
Images early
Images late
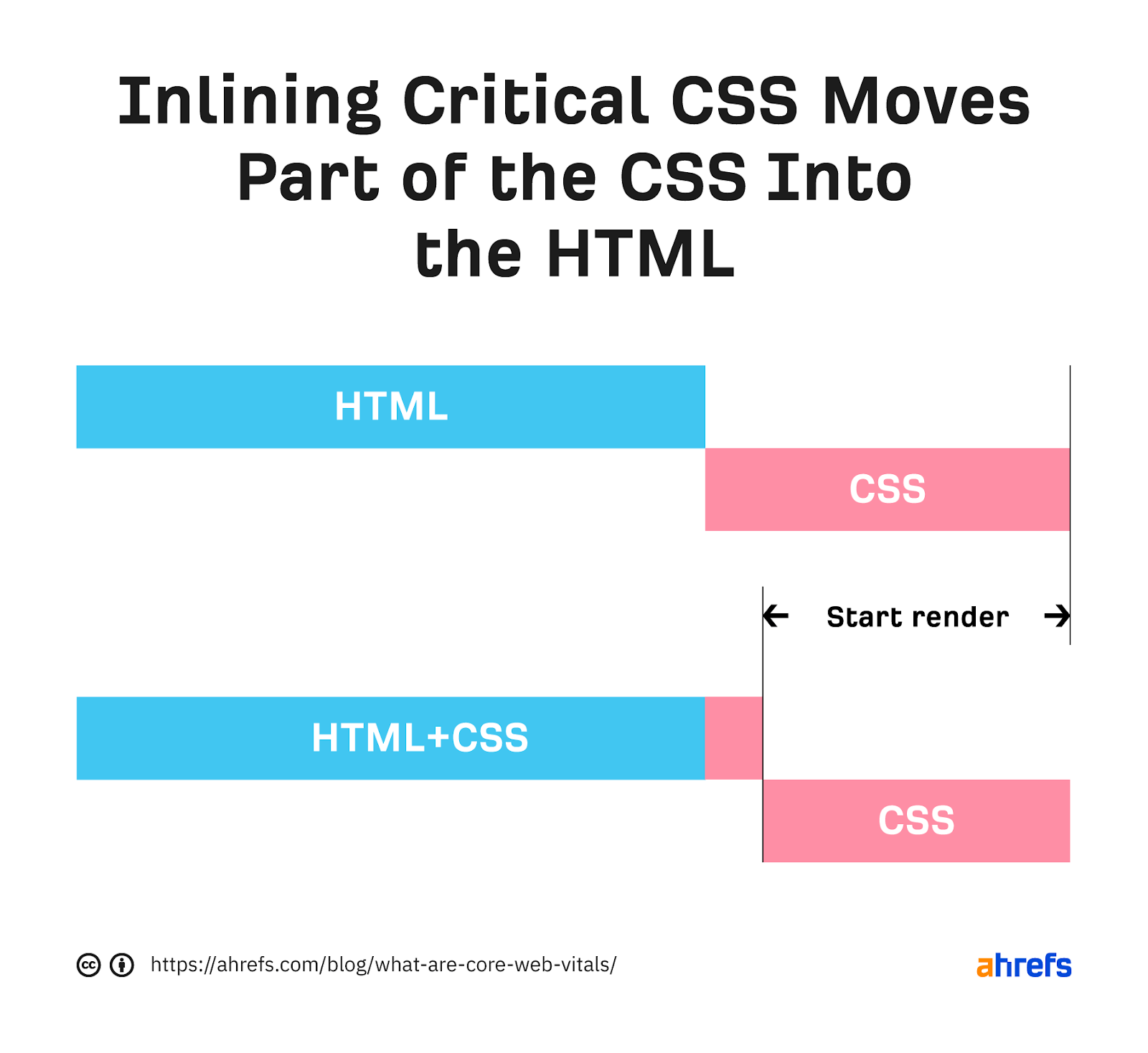
CSS early

CSS late
Fonts
JavaScript early
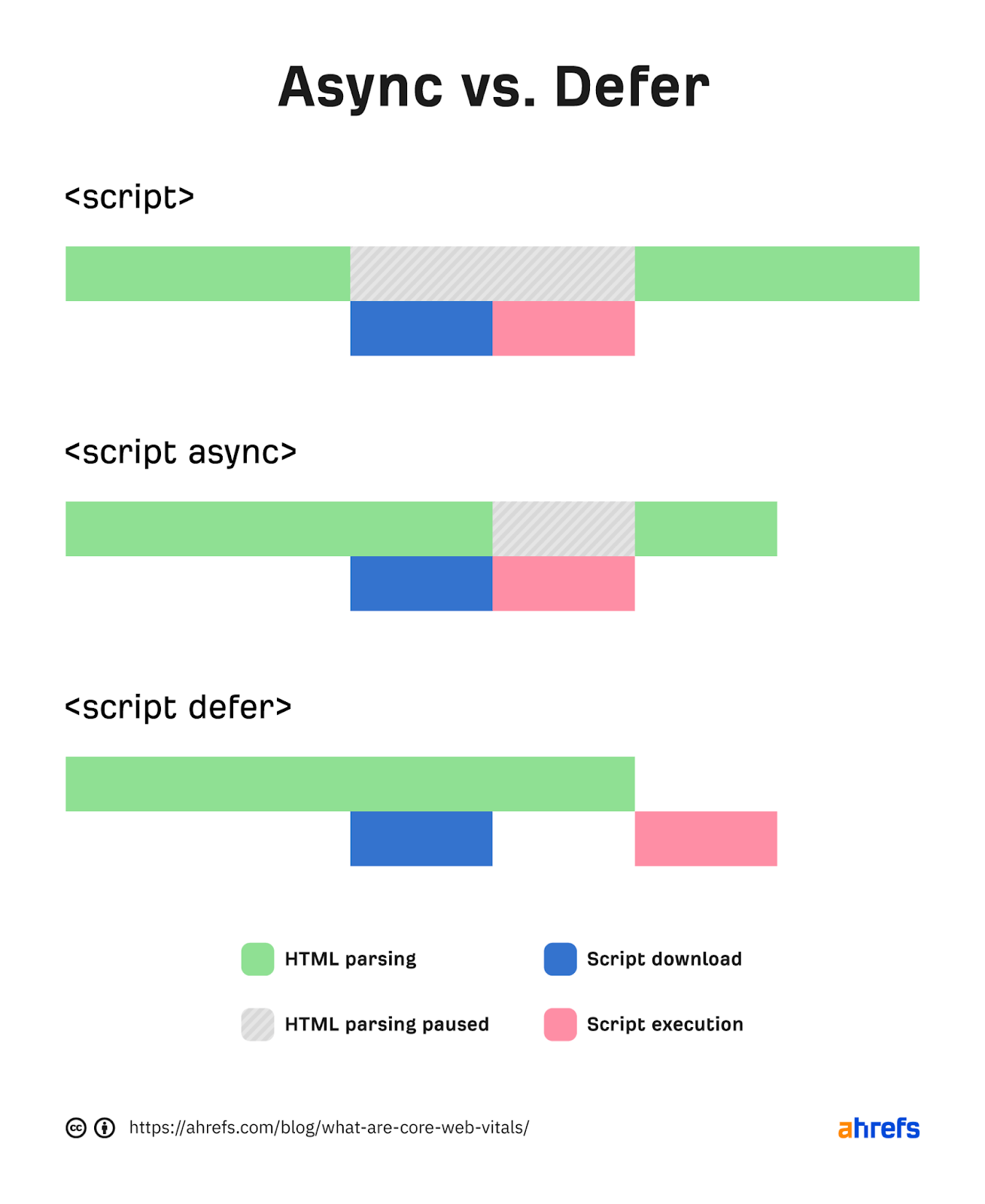
JavaScript late

3. Make files smaller
4. Serve files person to users
5. Host resources connected the aforesaid server
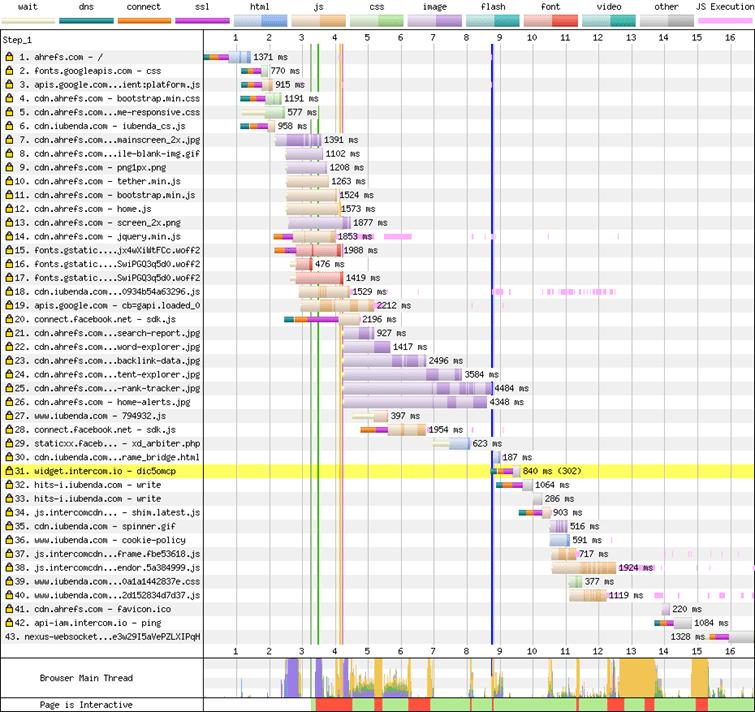
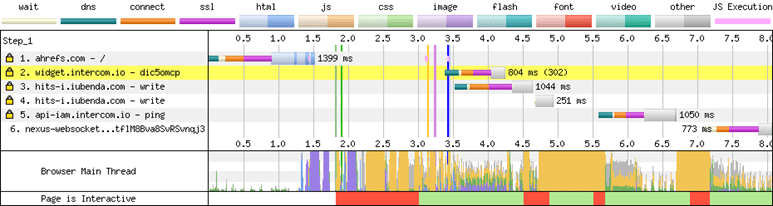
6. Use caching


7. Misc
Final thoughts