A bulk of each website visits worldwide are attributed to mobile devices. Optimizing your website for mobile has ne'er been much important in SEO. In this article, I’ll footwear things disconnected by explaining what mobile SEO is and wherefore it’s important. I’ll past get to the halfway absorption of this article, sharing my apical 10 tips for effectual mobile optimization. Mobile SEO is the process of optimizing the mobile mentation of a website to thrust integrated postulation from hunt engines. Mobile optimization is focused connected providing the champion acquisition connected mobile devices wherever method implementations, specified arsenic utilizing responsive design, play a key role. According to Statista, mobile devices generated 59% of worldwide mobile postulation successful the last 4th of 2022. It’s not conscionable users that predominantly presumption your tract from a mobile device, but Googlebot too. In 2016, Google announced mobile-first indexing. As a result, Google predominantly crawls the web via the Googlebot smartphone idiosyncratic agent. This means that Google volition chiefly usage the mobile mentation of contented for indexing and ranking. Mobile-first indexing began rolling retired successful 2018. By 2021, a bulk of sites moved implicit to the caller format of crawling. For galore years, this was a blistery taxable among SEO professionals. However, mobile-first indexing is present “part of life,” arsenic enactment by John Mueller from Google. My conjecture is mobile-first indexing has been ongoing for truthful galore years present that it’s much similar a “part of life” :). @maxxeight besides has a neat instrumentality for investigating astatine https://t.co/r9gFpp95uO . Most sites are moved over, truthful I don’t expect elephantine fluctuations. So present we cognize wherefore mobile optimization is truthful crucial, present are my apical 10 tips to guarantee you efficaciously optimize for mobile. When it comes to picking your attack to serving contented to antithetic devices, you person a fewer options to take from. With responsive design, you service the aforesaid HTML record careless of the device. CSS past alters the rendering of the leafage to suit the dimensions of the device’s viewport. This besides means that you usage a singular URL to service each versions of your content. Responsive plan ensures you tin efficaciously load the aforesaid portion of content, oriented to suit your device. Responsive plan is the recommended choice, not conscionable among SEOs but successful Google guidance too. Back successful 2019, John took to Reddit to state, “At immoderate constituent each of these sites with abstracted mobile URLs should conscionable determination to a responsive design.” Ultimately, there’s nary SEO summation by utilizing responsive design. However, it is overmuch easier and cleaner to maintain. For example, you won’t person to interest astir canonical issues oregon Googlebot misunderstanding which URL to service successful the mobile/desktop rankings. An attack utilized commonly successful the past is to service the mobile mentation of a leafage via a abstracted URL oregon domain structure. A communal illustration of this is the m. structure. Desktop: example.com/page Mobile: m.example.com/page When a idiosyncratic loads your page, the server volition person to find which instrumentality the idiosyncratic is utilizing and past nonstop them to the due URL. This attack is not recommended, arsenic utilizing aggregate URLs for a azygous leafage leads to a messy script of URL management. Even with the close signals successful place, determination is the added hazard of Googlebot not interpreting these signals appropriately. This tin pb to indexation issues oregon adjacent Google identifying the pages arsenic duplicate content. If you presently enactment with this setup, you should guarantee you travel the beneath canonical tag structure. Desktop: Self-referencing canonical tag Mobile: Canonical tag to people desktop URL You’ll besides privation to instrumentality a rel=”alternate” tag connected the desktop version. <link rel="alternate" media="only surface and (max-width: 640px)" href="https://m.example.com/"> That said, the champion solution successful the agelong word is to determination to a responsive plan setup. Similar to responsive design, with dynamic serving, you’ll beryllium serving contented suited to antithetic devices via a singular URL. However, the main quality with dynamic serving is that you’ll service antithetic HTML files pre-defined to suit the respective device. This attack surely trumps the abstracted URL/domain operation option, arsenic you person the vantage of serving contented to aggregate devices via a azygous URL. However, dynamic serving is not recommended. History teaches america that this attack is renowned for method issues. With dynamic serving, it’s up to your web server to find which instrumentality the idiosyncratic is browsing on. Quite often with dynamic serving setups, the desktop mentation of the leafage is accidentally shown to users connected a mobile device. In the epoch of Core Web Vitals, you could reason that beardown leafage velocity show has ne'er been much sought aft by SEO professionals. In fact, erstwhile Google archetypal rolled retired Core Web Vitals arsenic a ranking origin successful 2021, it focused solely connected mobile performance. Google past waited until February 2022 earlier utilizing desktop Core Web Vital show arsenic a ranking factor. It’s wide to spot which instrumentality Google prioritizes. Google applies mobile and desktop Core Web Vital ranking signals to the respective hunt results. So for mobile hunt results, Google volition absorption connected Core Web Vital show from mobile devices. A large starting constituent to spot however your tract performs against Core Web Vitals is to caput to the dedicated study successful Google Search Console (GSC). You tin navigate to this study via left-hand navigation nether the Experience section. Clicking into the mobile report, you tin spot however your tract has been performing against each Core Web Vital metric implicit the past 3 months. This information is gathered via CrUX (Chrome User Experience Report) from existent users connected your tract who utilized a mobile device. What’s large astir this study successful GSC is that the contented URLs are bucketed unneurotic into groups of akin pages. This means you tin enactment down a database of cardinal leafage templates that you request to work on. For a much elaborate penetration into contented areas and imaginable fixes, PageSpeed Insights is ever worthy a check. PageSpeed Insights is elemental to use. Just participate successful the URL of the leafage you privation to trial and deed “enter.” By default, the instrumentality volition automatically reappraisal the mobile mentation of your page. You’ll initially beryllium presented with immoderate insights nether the heading “Discover what your existent users are experiencing.” This study is the main 1 I absorption on, to start with. This study utilizes existent idiosyncratic information via CrUX. Not lone is it important to recognize the acquisition of existent users arsenic opposed to bots, but Google besides uses this information root wrong its ranking algorithm. Here, we tin spot that Ahrefs’ homepage has passed each 3 Core Web Vital metrics. Further down the report, you tin besides find immoderate actions nether the “opportunities” and “diagnostics” sections. These marque for immoderate large starting points erstwhile having conversations with developers astir improving Core Web Vital performance. When utilizing PageSpeed Insights, don’t hide to trial the URLs of aggregate leafage templates wrong the tool. Page velocity show often varies considerably crossed antithetic page types. We’re lone scratching the aboveground here, though. GSC and PageSpeed Insights are lone large starting points for auditing page speed. Check retired Patrick Stox’s dedicated guides connected page speed and Core Web Vitals to instrumentality your leafage velocity knowledge, analysis, and enactment program to the next level. It’s bully signifier to regularly trial your tract for cardinal mobile usability errors. There are aggregate tools for this, but a large spot to commencement is via GSC with a dedicated “Mobile Usability” report. You tin find this study nether the Experience conception of the left-hand navigation. Here, you tin support way of the fig of URLs with mobile usability issues. GSC provides a three-month velocity graph. This is useful for identifying spikes successful errors, allowing you to correlate them with improvement releases. By scrolling down, you tin spot the nonstop mobile usability issues that hap connected your site. By clicking done to the idiosyncratic reports, you’ll besides beryllium capable to spot which URLs are affected. Outside of Search Console, you tin besides usage Google’s Mobile-Friendly Test instrumentality to uncover mobile usability issues. This is particularly utile if you don’t person GSC entree to the tract you privation to review. Gaining entree is recommended though, arsenic you’ll automatically person a wider scope of URLs covered. To usage the Mobile-Friendly Test, simply participate the URL (or code) for the leafage you privation to trial to spot if your leafage is deemed arsenic mobile-friendly. In this case, the tools amusement that the Ahrefs homepage has passed the test. On the different hand, if your tested leafage isn’t mobile-friendly, you’ll beryllium deed with a connection saying it’s not usable connected mobile with a database of reasons why. Keen to work much astir circumstantial mobile usability issues and however you tin code them? Google has immoderate large documentation that goes into much detail. Making definite your website is optimized for mobile isn’t each astir method foundations. You’ll privation to guarantee your contented is produced with mobile users successful mind too. Many SEOs similar to usage shorter paragraphs and sentences. This aligns nicely with mobile optimization practices. This attack ensures that your contented is readable connected mobile devices. Who lands connected an nonfiction and wants to work a large partition of text? Not me. As a wide guide, purpose for a maximum of 3 sentences per paragraph. If a paragraph people conscionable has 1 sentence, that’s OK too. When proofing transcript drafts, it’s bully signifier to interruption agelong sentences into shorter sentences wherever possible. The aforesaid regularisation applies to introductions. In fact, you should use these rules astir strictly here. These should beryllium short, snappy, and to the point. To further heighten readability, you’ll privation to interruption your transcript up by including assorted elements and media. These tin include: See what I conscionable did there? When utilizing antithetic types of media, you’ll privation to marque definite these show correctly connected mobile devices. It’s truthful frustrating for users erstwhile an representation loads mode retired of proportion. Mobile SERPs (search motor results pages) tin alteration rather considerably betwixt the mobile and desktop versions. When browsing the SERPs for a chosen keyword, it’s important to manually cheque some the desktop and mobile results. Here’s an example. Let’s instrumentality this wikiHow hunt effect for the query, “how to fry an egg.” On the desktop hunt results, we person a beauteous modular hunt result. On the mobile results, however, we tin spot that Google has included the how-to images rich result. SERP property is crucial. Gaining affluent features similar successful the illustration supra helps your effect basal retired from the crowd. This shows however important and applicable schema markup is for mobile optimization. In this example, wikiHow did a bully occupation by including how-to schema. Looking to power instrumentality successful the hunt results but don’t privation to drawback your phone? With Ahrefs’ SEO Toolbar, you tin load the results from different instrumentality straight successful your desktop browser. One of the biggest considerations erstwhile optimizing your tract for mobile devices is the prime of implementation for the header navigation. This is rather easy 1 of the astir analyzable areas of the tract to get close for a mobile device. The hamburger paper has go a fashionable enactment successful the mobile-first world. It gets its sanction due to the fact that the fastener often looks similar a hamburger (apparently). Here’s an illustration of the hamburger paper successful enactment connected Amazon. Once you click connected the “hamburger” icon, usually located astatine the precise apical of the page, the paper volition past open out. In this case, the paper opens retired from the left-hand broadside with options to further grow into navigation subcategories. Hamburger menus are hotly debated among SEOs and UX professionals. In my opinion, however, you can’t bushed the hamburger navigation erstwhile it comes to optimizing for mobile. Not lone is this attack cleanable and compact, but users are besides becoming much accustomed to these types of menus connected mobile. It’s OK to spell with the “mega menu” attack for your desktop tract and power to the hamburger paper for your mobile site. The fig #1 regularisation is to guarantee that the links wrong some menus are the same. You’ll privation to marque definite that you see the nonstop aforesaid links connected some your desktop and mobile navigation. Here, we tin spot that Apple displays the mega paper connected desktop. And connected its mobile site, it uses the hamburger paper but shows the nonstop aforesaid links seen connected the desktop version. For e-commerce websites, faceted navigation is simply a large information too. Let’s instrumentality a look backmost astatine Amazon. It has tons of filter options connected its merchandise listing pages. To support the faceted navigation compact for mobile users, it uses a akin attack to the hamburger menu. Allowing the faceted navigation to grow connected a elemental fastener click keeps your leafage neat and compact. Perfect for mobile users. Keen to larn much astir tract navigation? Be definite to cheque retired Sam Underwood’s nonfiction connected mastering website navigation. Parity betwixt your site’s mobile and desktop versions is essential. As we mentioned earlier, Google volition predominantly crawl the mobile mentation of your website. If you were to region contented from the mobile mentation of your page, you’d tally the hazard of weakening your contented successful the eyes of Google. This regularisation should beryllium applied to each types of content, from the transcript itself to imagery. This regularisation besides applies to method items, from canonical tags to internal linking. A large mode to trial mobile parity is to tally a crawl connected your mobile tract and comparison it against a crawl connected the desktop mentation of your site. Setting up a crawl via Ahrefs’ Site Audit, you person the enactment to power betwixt the mobile and desktop user agent. You tin find this mounting nether the “Robots instructions” conception of the crawl settings. To trial mobile parity via Site Audit, commencement 2 abstracted crawls. One with the idiosyncratic cause acceptable to “AhrefsSiteAudit (Desktop),” and the different with “AhrefsSiteAudit (Mobile).” You tin past comparison these crawls successful the task past broadside by broadside to cheque for parity betwixt the desktop and mobile crawls. Notice importantly much errors connected the mobile crawl compared to the desktop crawl? This tin bespeak that your method elements aren’t being implemented correctly connected mobile. In Site Audit, it’s good worthy comparing the HTML root codification betwixt your mobile and desktop crawls. This allows you to easy place immoderate unexpected differences betwixt the mobile and desktop codification of your page. In the illustration below, we tin spot that the header paper codification has changed betwixt the mobile and desktop crawls. Luckily successful this case, this codification quality is expected. You should besides see rendering JavaScript successful the crawl settings for websites that heavy trust connected that. You tin past comparison the rendered HTML betwixt the crawls with antithetic idiosyncratic agents. Check our usher to JavaScript SEO for much information. Interstitials (also known arsenic pop-ups) that are intrusive and distracting are frustrating for users. This is often an adjacent stronger vexation for mobile users, arsenic pop-ups often instrumentality up an adjacent bigger information of the screen. Not lone could you beryllium decreasing your conversion complaint with annoying and intrusive pop-ups, but you’d besides get a thumbs-down from Google. As portion of Google’s Page Experience acceptable of ranking signals, Google approves much subtle interstitials arsenic opposed to the ample interstitials that origin large frustration. The large objection to the regularisation present is that the interstitial whitethorn beryllium required by law. Common examples see cooky consent and property gross pop-ups. For example, connected alcohol-related content, the supplier could onshore successful blistery h2o if they didn’t unit a idiosyncratic to participate their day of commencement earlier accessing the content. It’s bully signifier to regularly reappraisal the devices that thrust your website’s integrated traffic. Starting disconnected with GSC, you tin filter by instrumentality benignant successful the hunt show report. Simply adhd a caller filter by clicking the “+ new” fastener supra the study and prime “Device…” Here, you tin filter your integrated show study via device, allowing you to spot conscionable however overmuch integrated postulation you’ve acquired via mobile devices. You besides person the enactment to comparison postulation by device. Similar to the “Mobile Usability” study successful GSC, it’s worthy keeping an oculus retired for immoderate unexpected fluctuations and postulation drops successful mobile traffic. This tin beryllium a motion of mobile optimization issues that request further investigation. You tin besides presumption postulation by instrumentality successful Google Analytics 4. Head to the “Device Category” study by loading Reports > User > Tech > Overview. Here, you’ll privation to click “View level devices” for the afloat analytics by device. You’ll past beryllium presented with information tables, charts, and graphs based connected postulation by instrumentality type. Don’t hide to adhd an integrated postulation filter to guarantee you’re looking purely astatine “SEO traffic.” When it comes to tracking keywords, it’s casual to hide that rankings tin alteration betwixt the desktop and mobile SERPs. Luckily, switching betwixt desktop and mobile connected Ahrefs’ Rank Tracker is simple, making it ace casual to spot however your tract is ranking connected either SERP. What’s besides large astir Rank Tracker is that you don’t request to specify a instrumentality arsenic a mounting erstwhile you archetypal way your keywords. Keywords are automatically tracked wrong some the mobile and desktop SERPs. Simply load your keyword study and power betwixt mobile and desktop reviews successful the apical near corner. You whitethorn beryllium wondering, “Should I conscionable ditch the desktop mentation of my tract and absorption connected mobile optimization?” Steady on. It’s existent that mobile is present the ascendant device, but you won’t privation to wholly disregard the desktop experience. Not lone volition immoderate of your users sojourn your tract via desktop, but Googlebot volition besides crawl via a desktop idiosyncratic cause from clip to clip (just not arsenic often arsenic the mobile version). In fact, galore websites proceed to predominantly thrust postulation done users connected desktop. This is peculiarly the lawsuit for SaaS companies and galore B2B-focused websites successful general. For example, the Ahrefs Blog has implicit 70% of integrated postulation coming from users connected desktop devices. To sum it up, the cardinal takeaways are to: Have immoderate questions? Ping maine on Twitter and fto me know.Tip 1. Use responsive design
Responsive plan (recommended)

Separate domain/URL operation (not recommended)

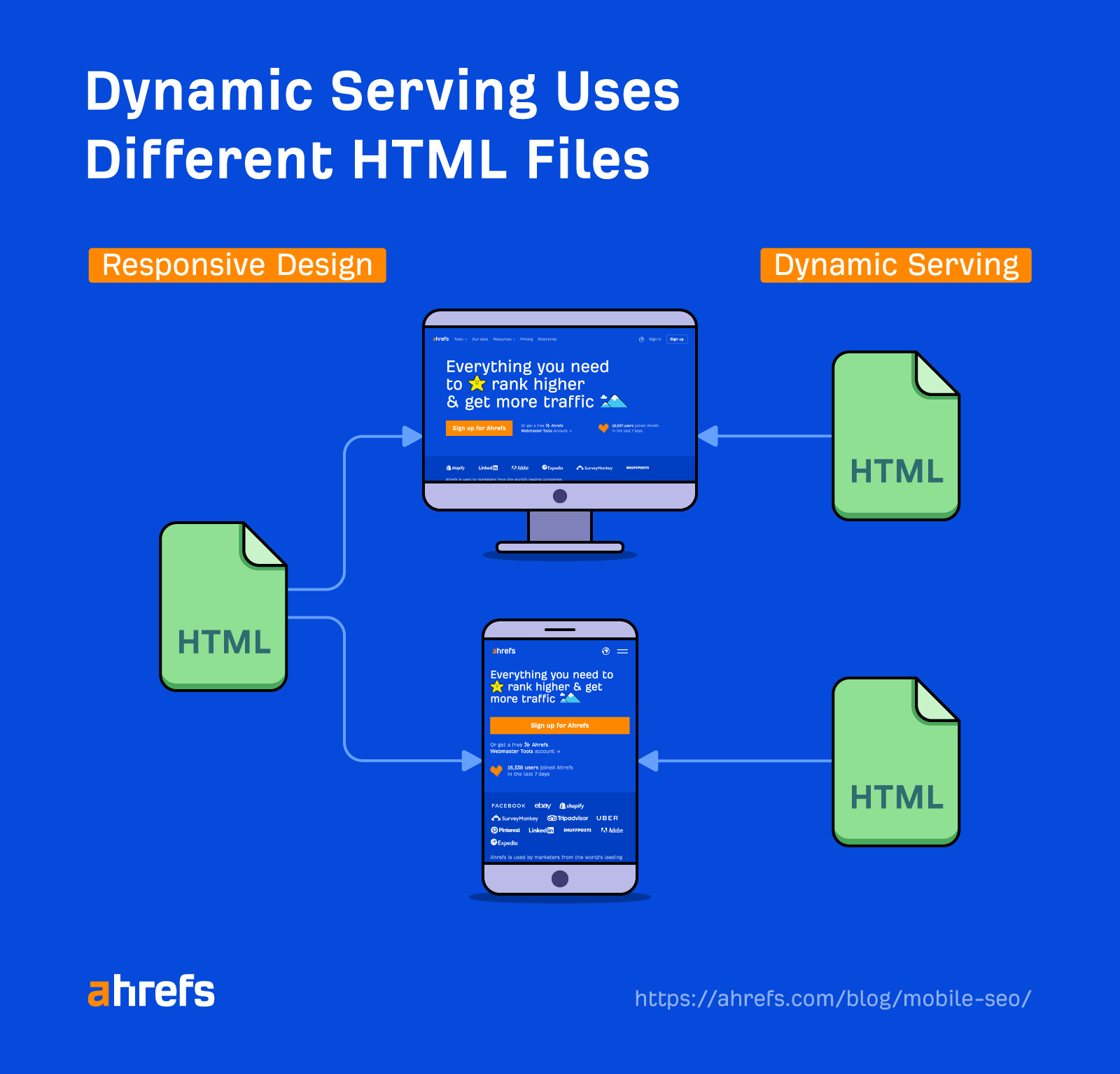
Dynamic serving (not recommended)

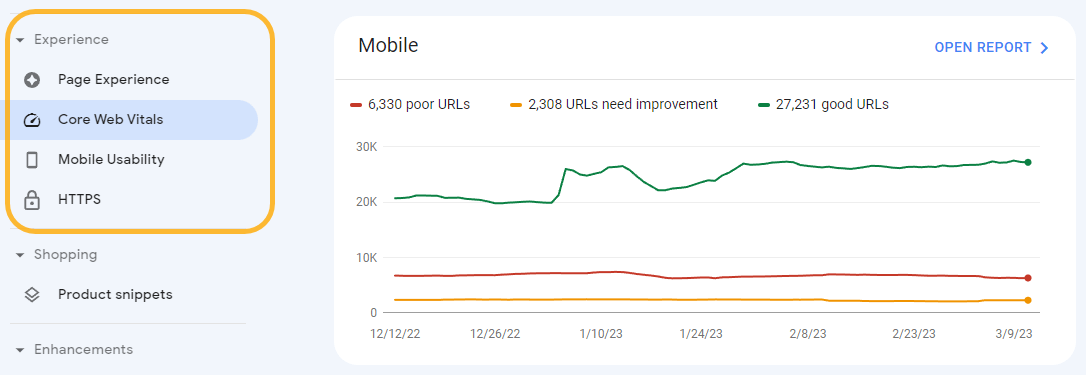
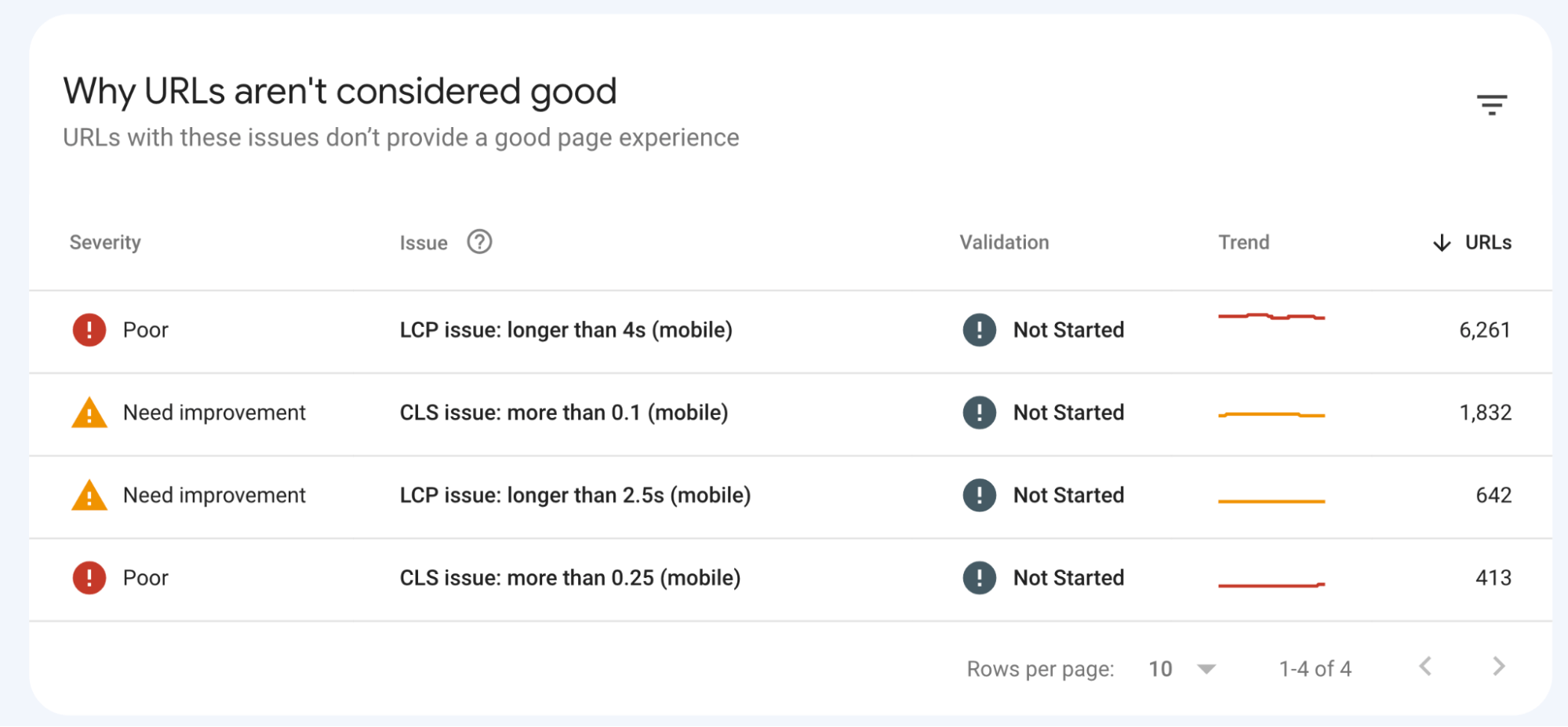
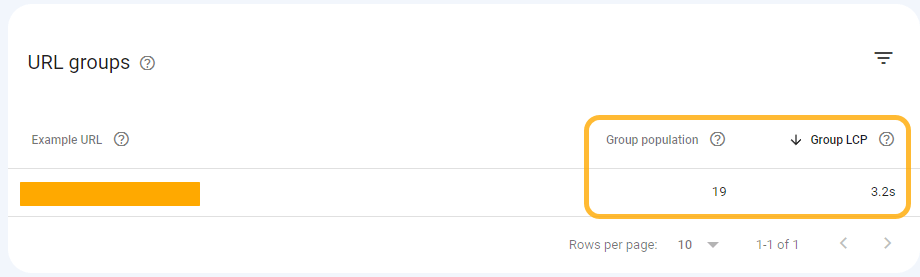
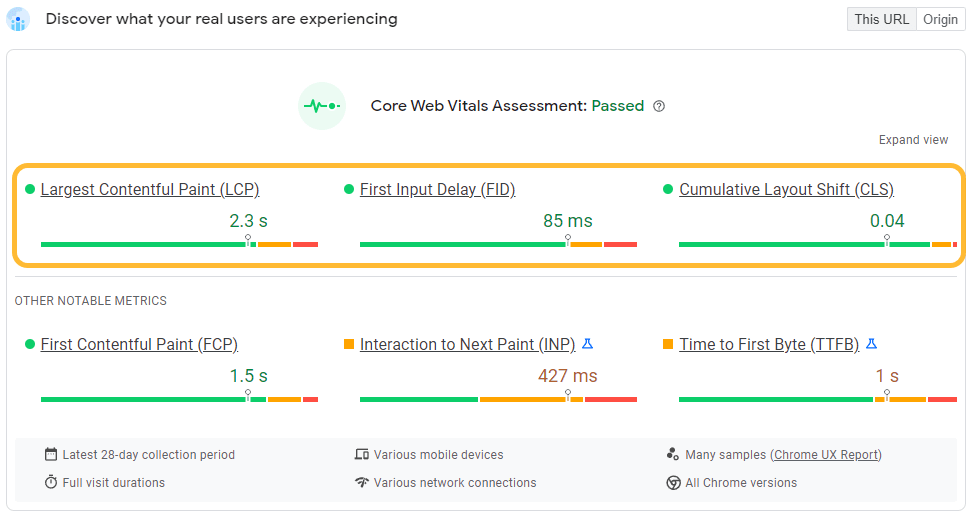
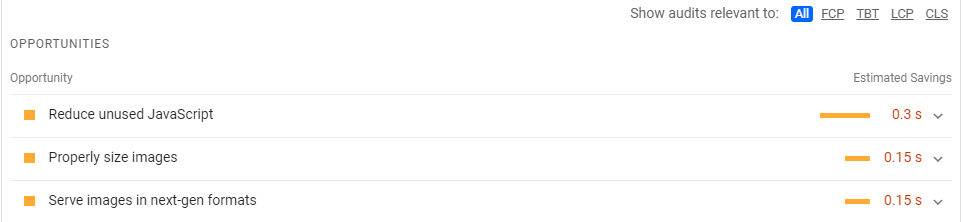
Tip 2. Optimize for leafage velocity connected mobile devices






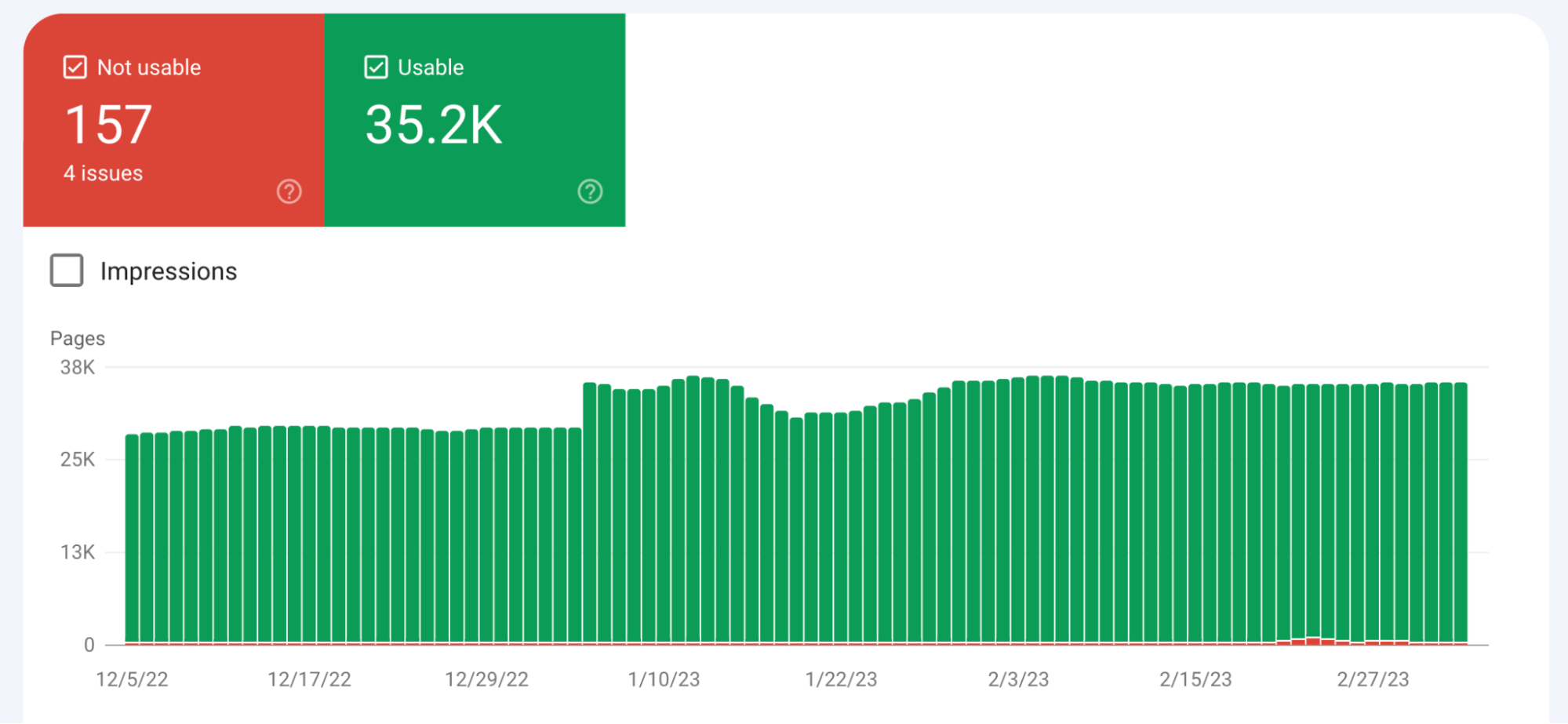
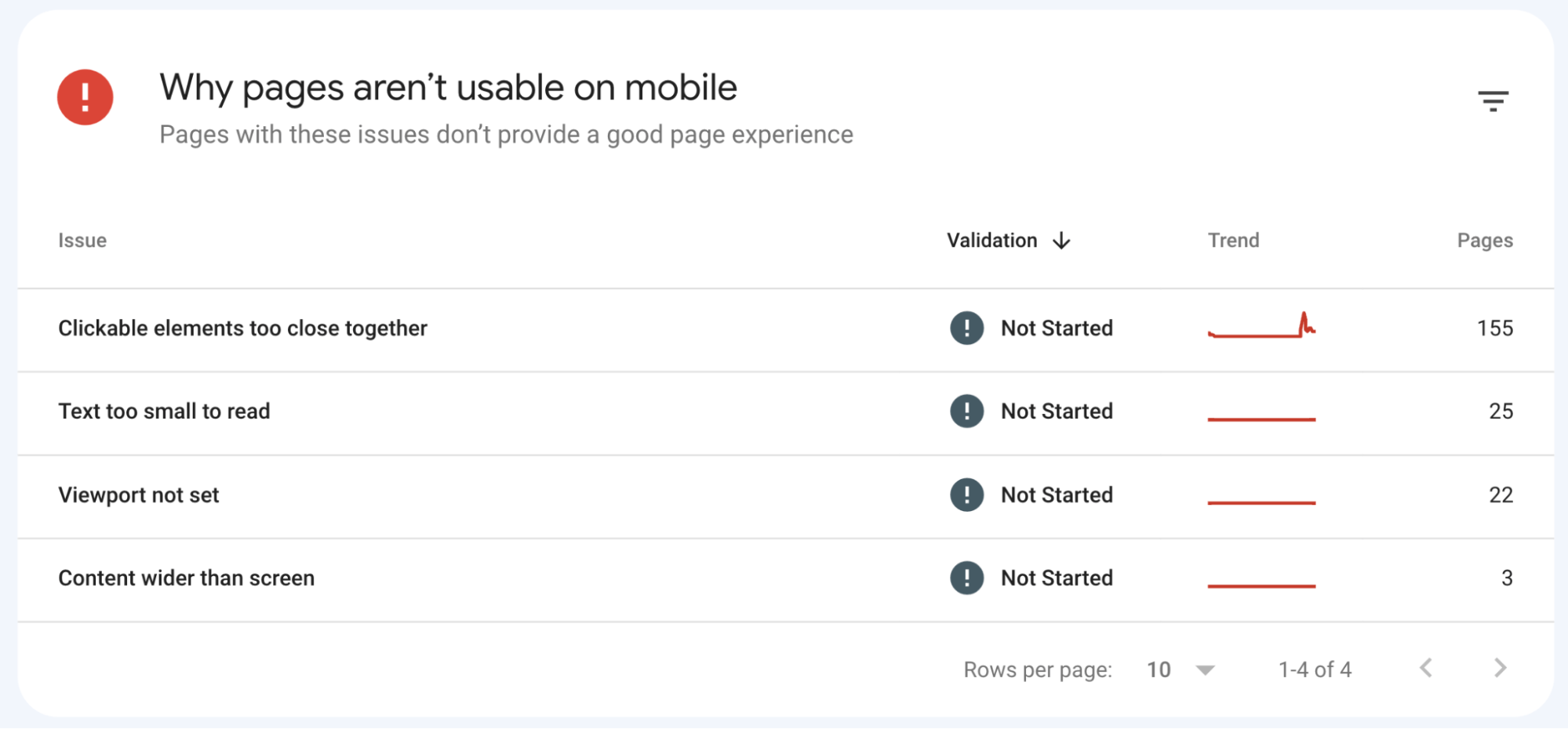
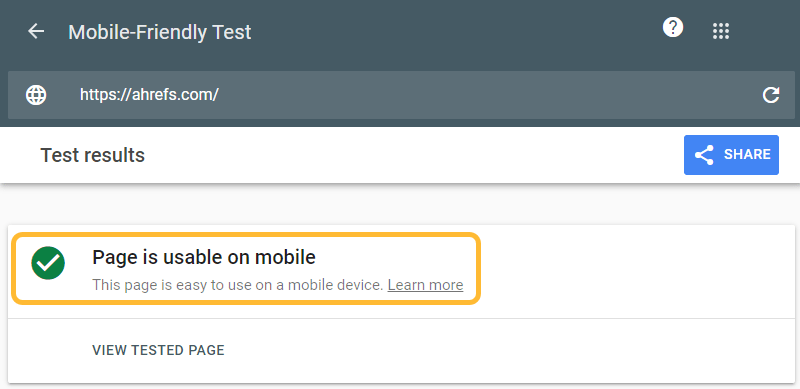
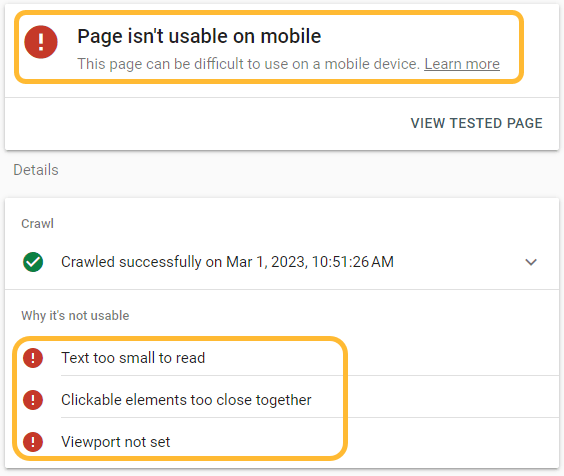
Tip 3. Test and show your tract for errors




Tip 4. Make your contented mobile-friendly


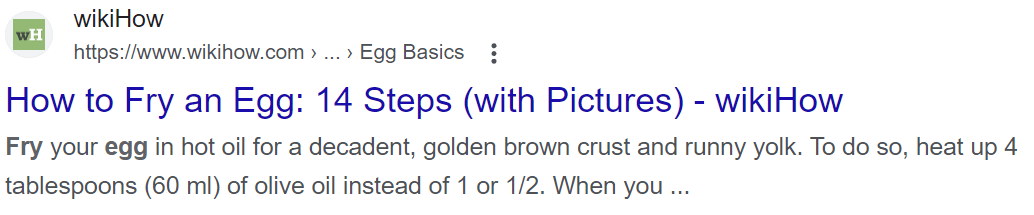
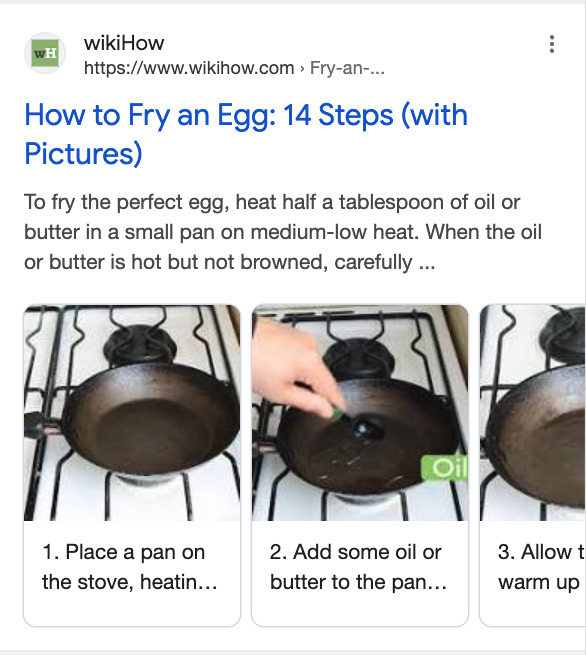
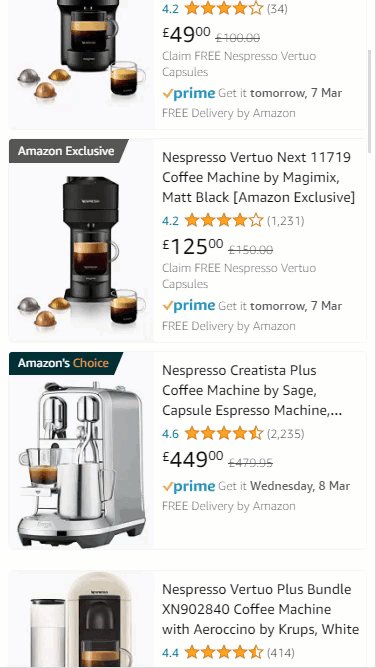
Tip 5. Optimize for mobile SERPs



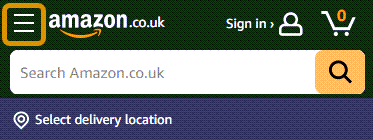
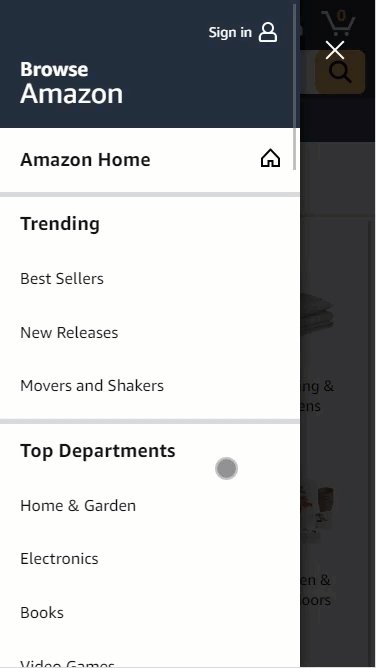
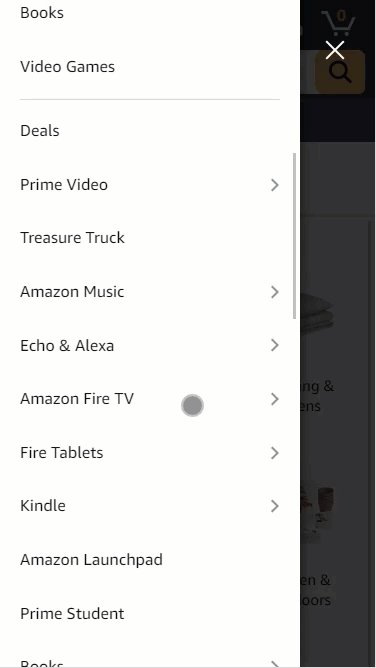
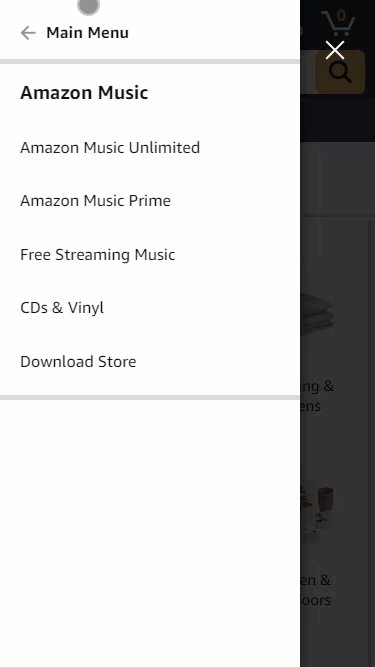
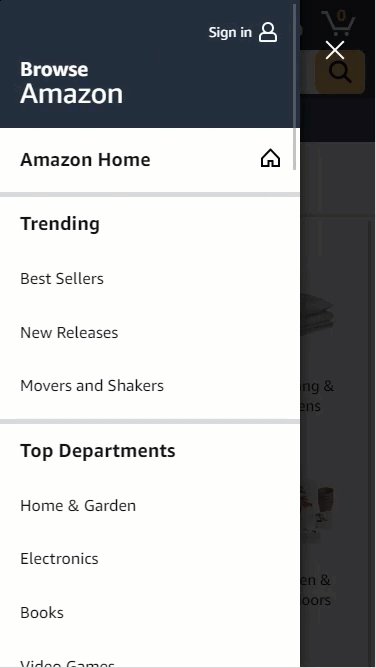
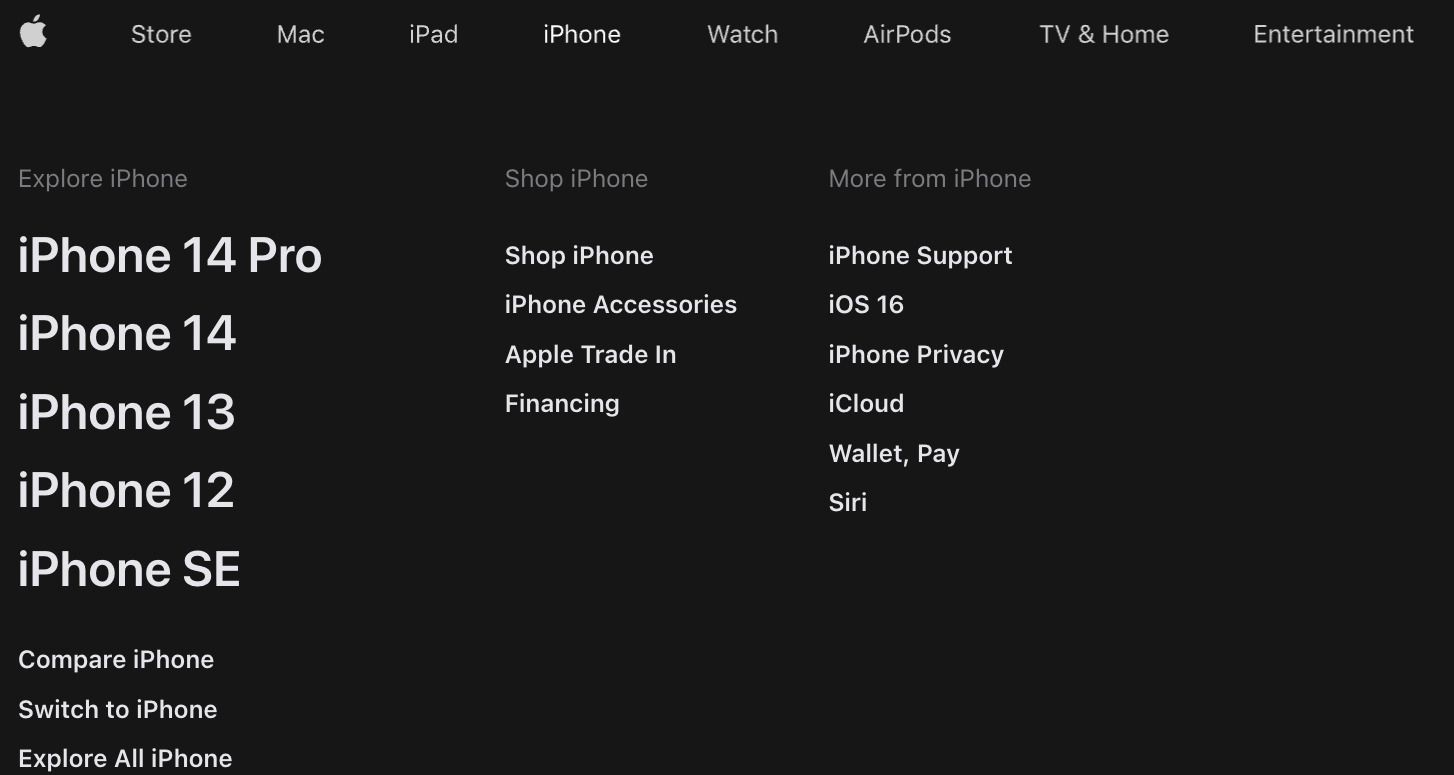
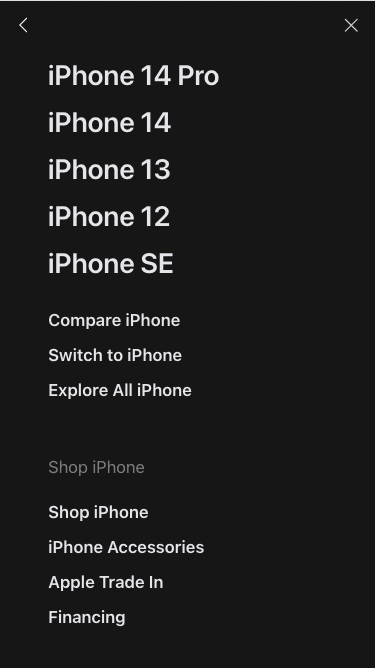
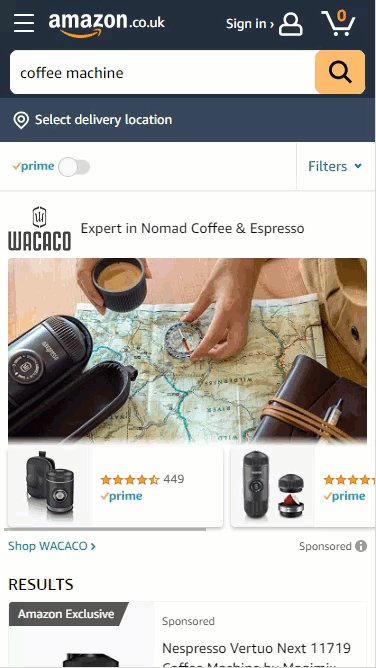
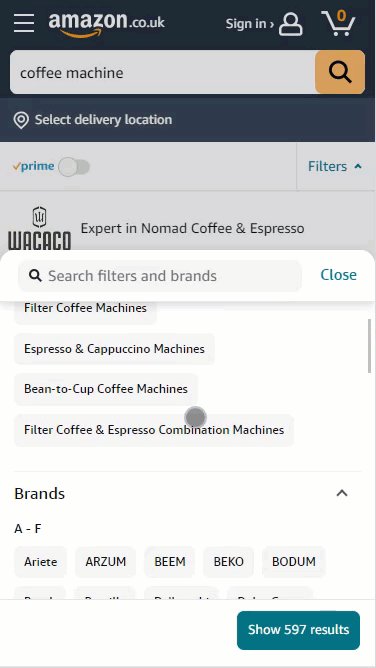
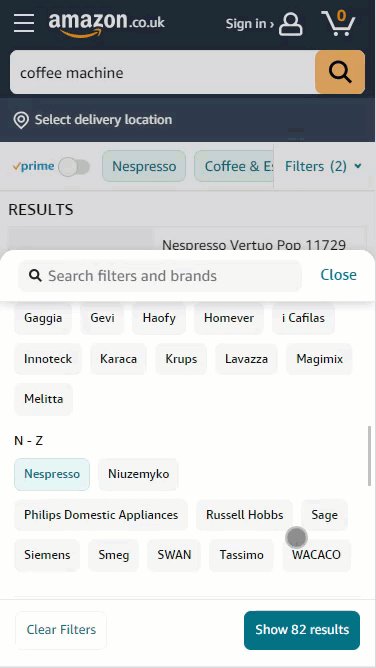
Tip 6. Include mobile-friendly navigation





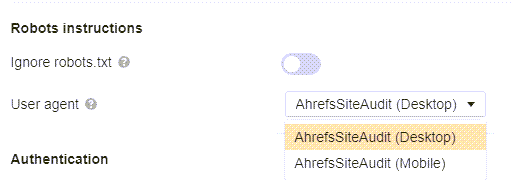
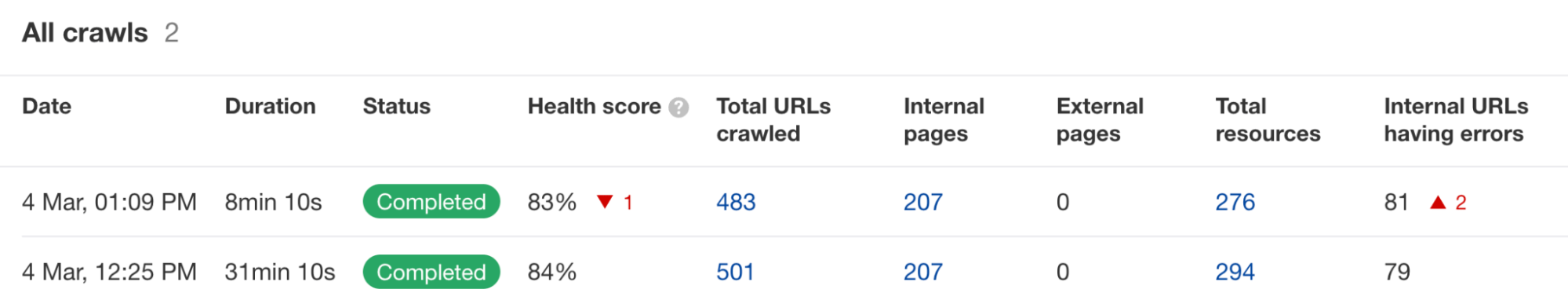
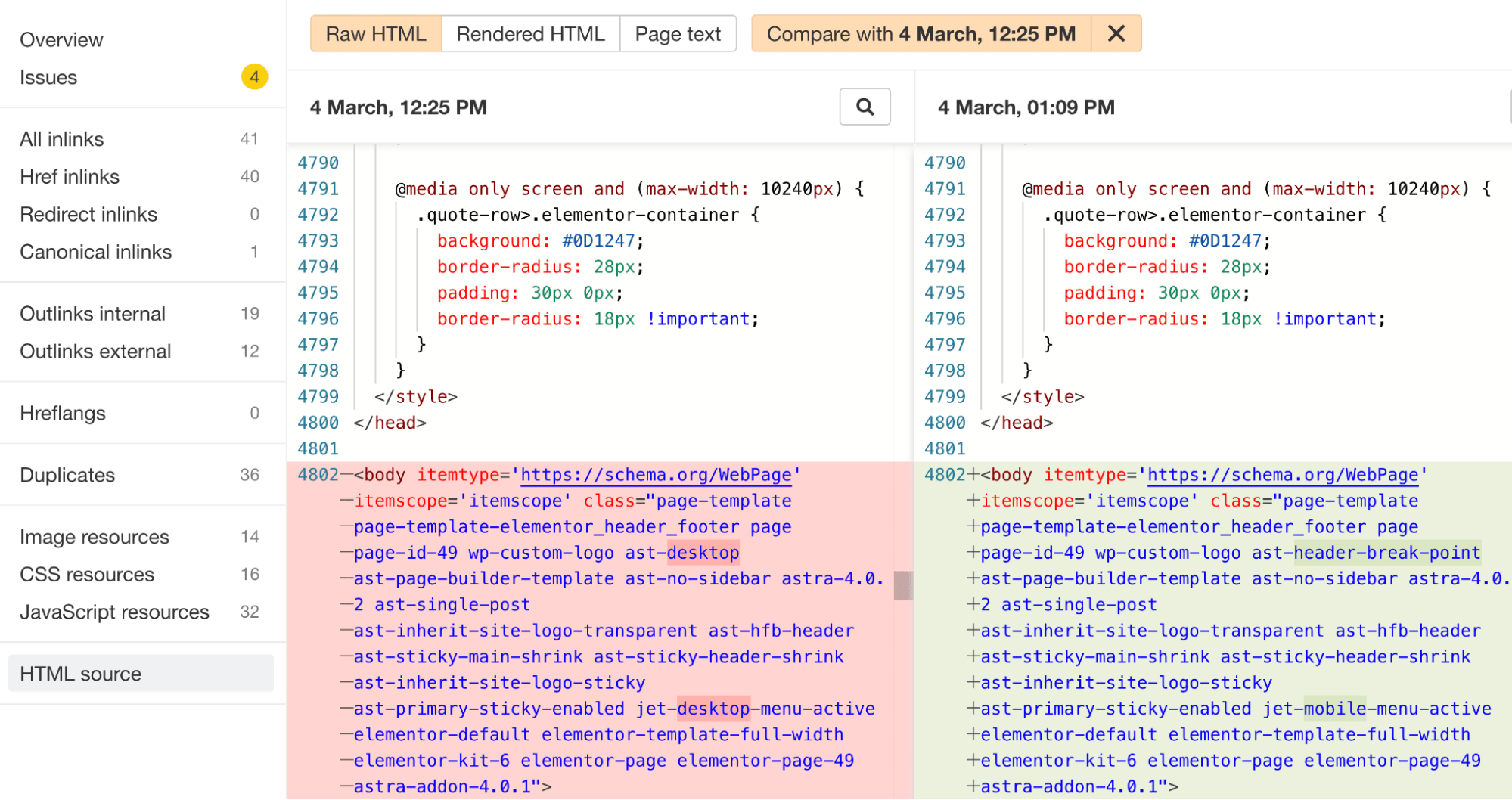
Tip 7. Keep your contented the same



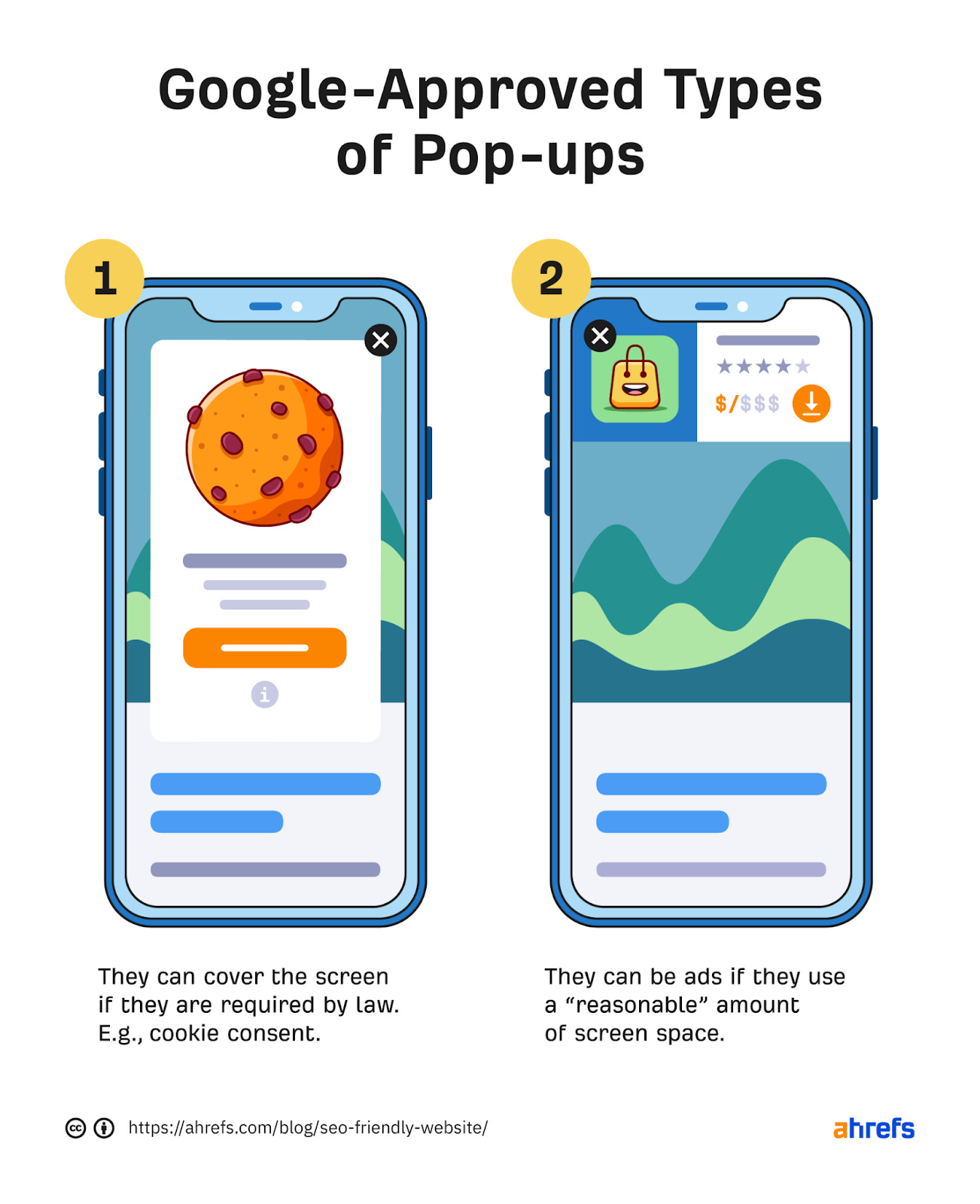
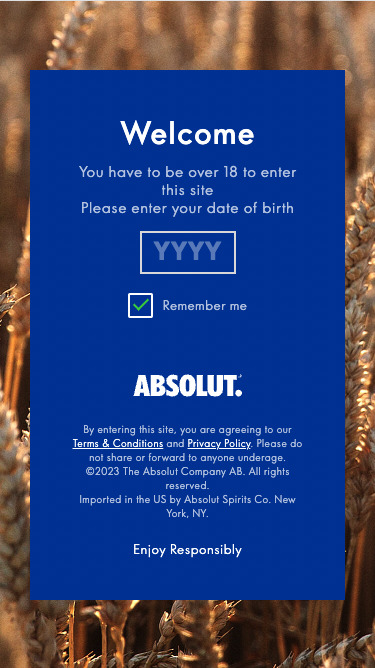
Tip 8. Avoid intrusive interstitials


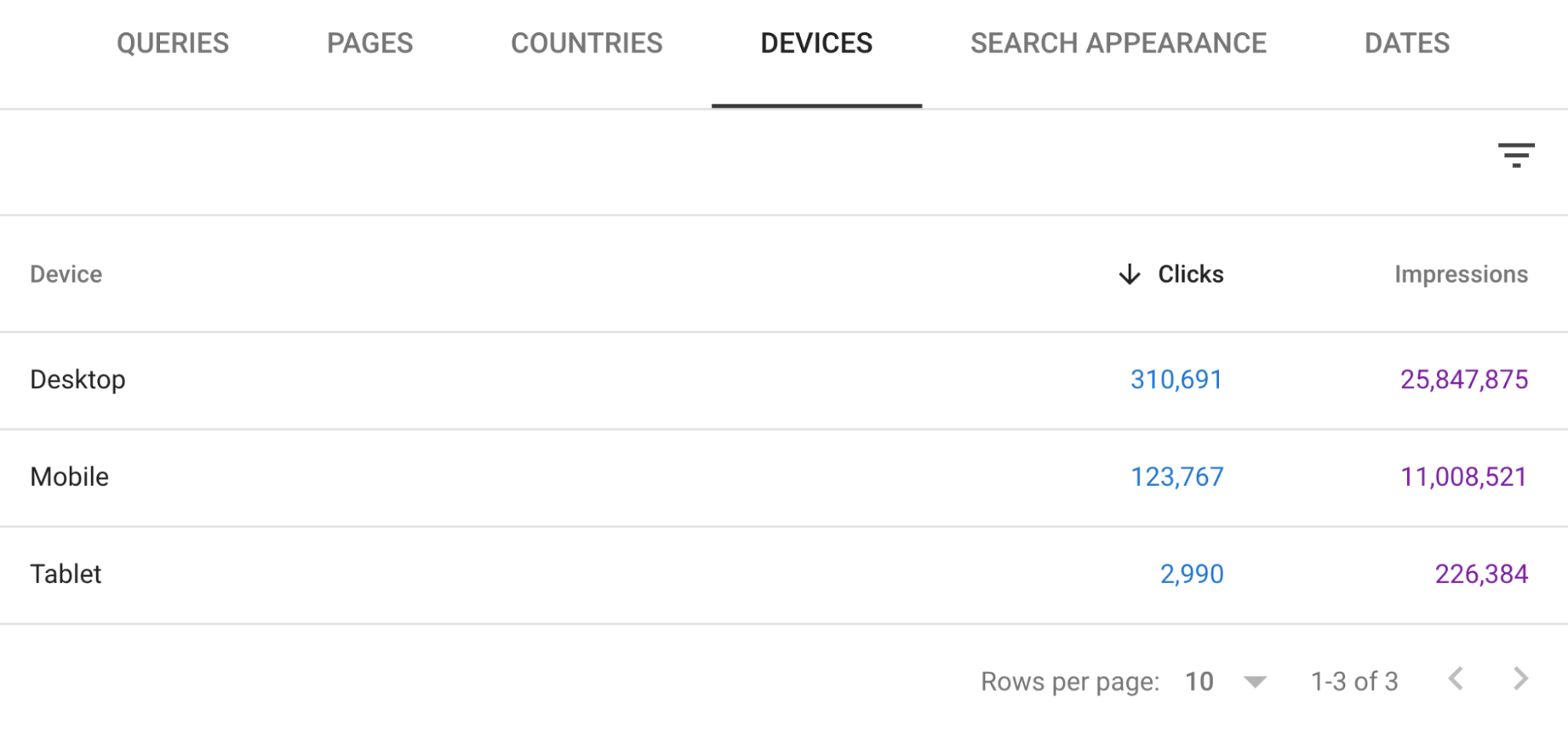
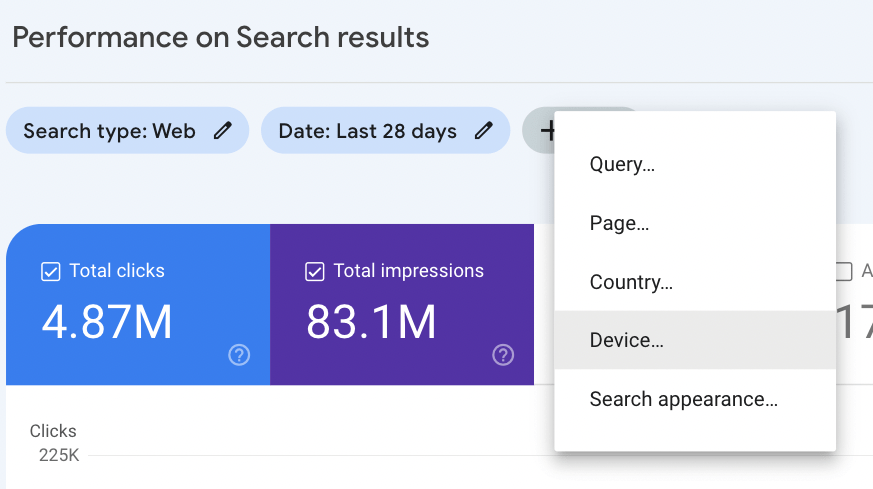
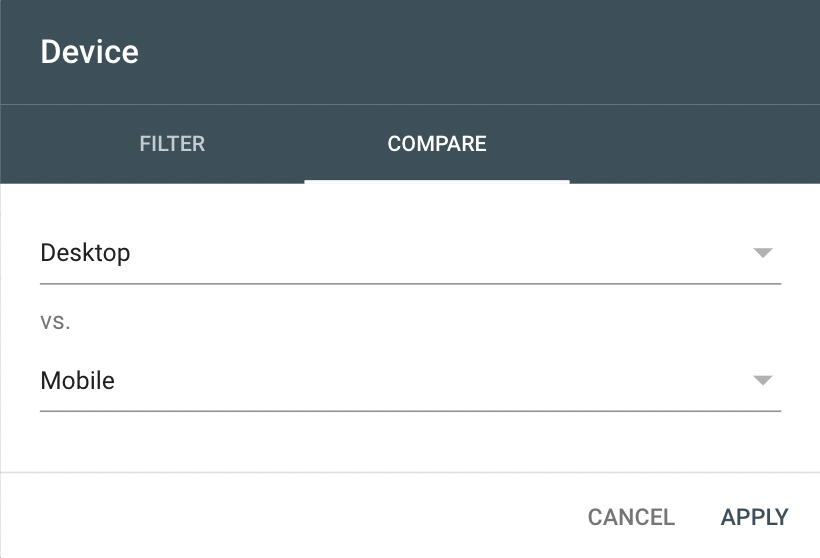
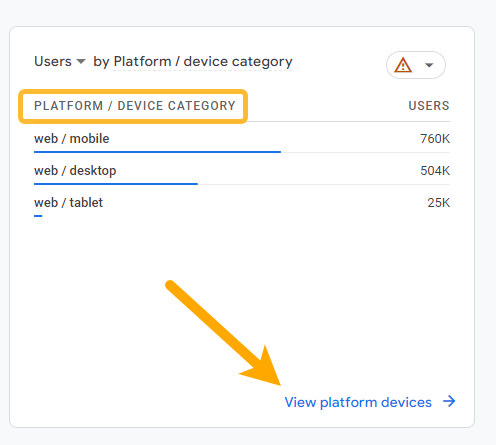
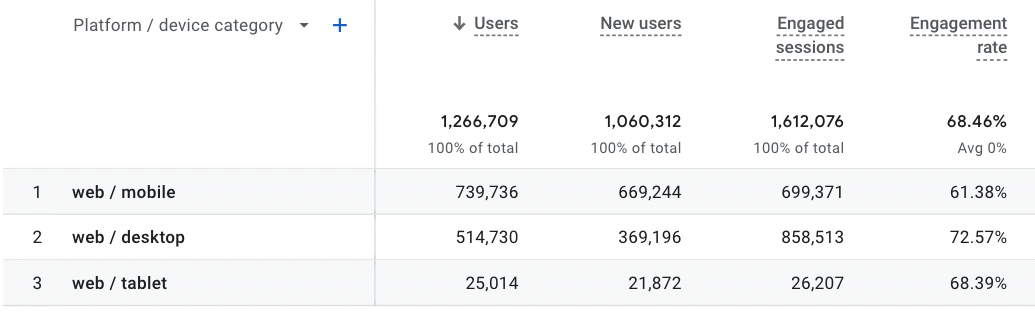
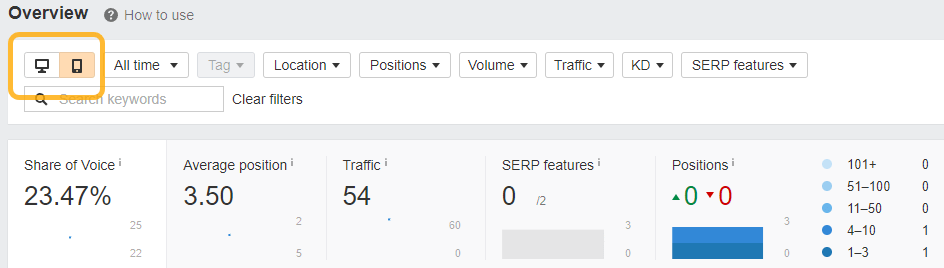
Tip 9. Review mobile performance




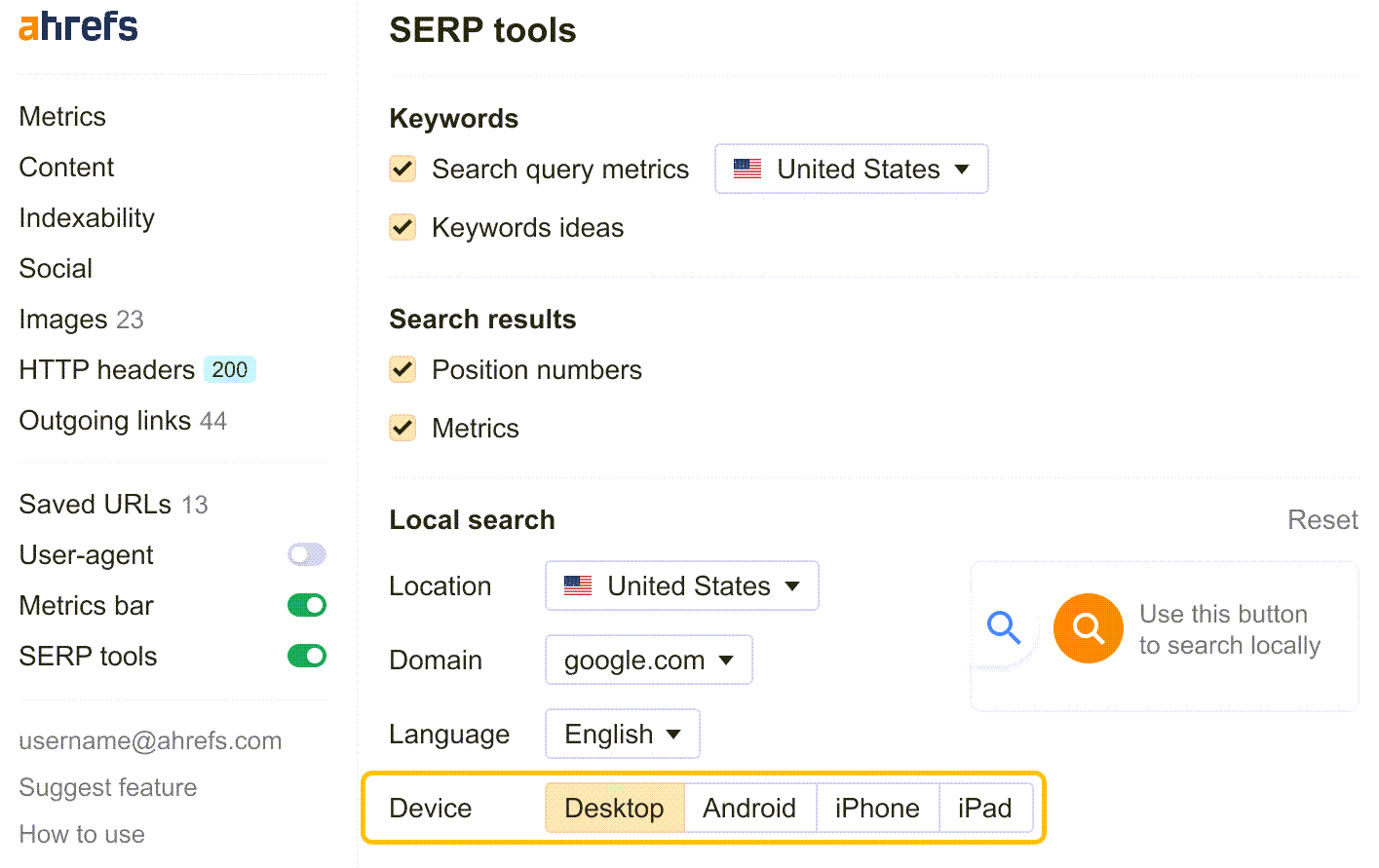
Tip 10. Track rankings connected a mobile device

Final thoughts